推荐:使用自定义React Hooks进行表单验证的神器!
在React开发中,高效且易于维护的表单验证是每个应用的核心部分。今天,我将向您推荐一个开源项目——基于自定义React Hooks的表单验证解决方案。这个项目不仅简化了复杂的数据验证逻辑,而且提供了直观的用户体验。
1. 项目介绍
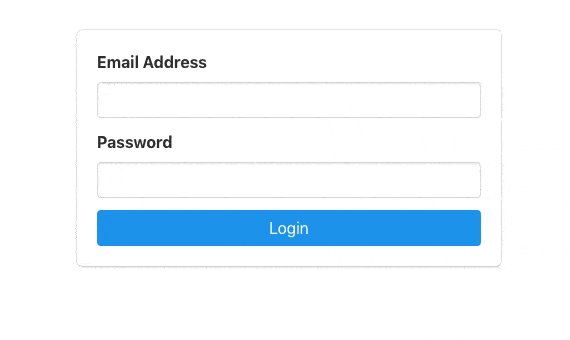
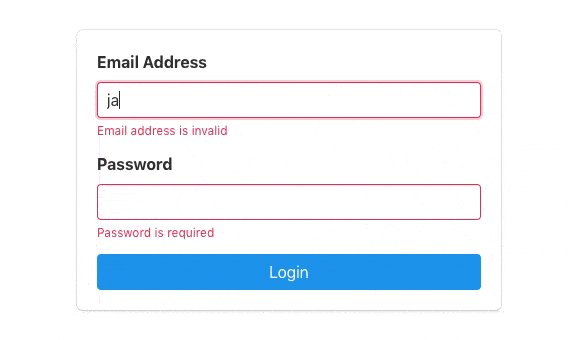
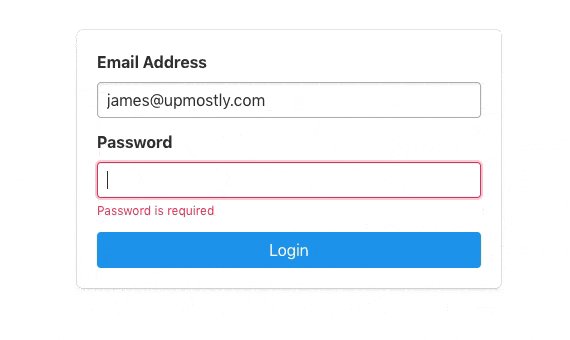
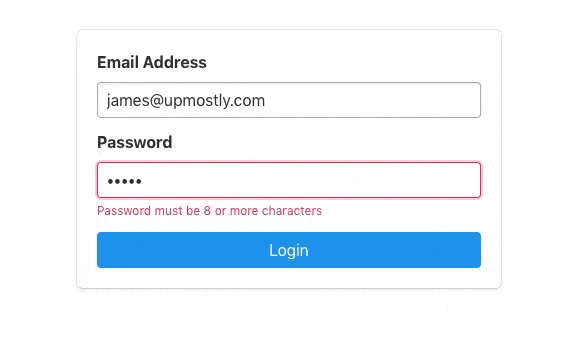
这个开源项目灵感来源于Upmostly的一篇教程,它演示如何构建一个使用自定义React Hooks进行实时表单验证的登录表单。通过这个项目,您可以学习到如何在不依赖外部库的情况下,利用React Hooks的强大功能来管理表单状态和执行验证规则。

2. 项目技术分析
- 自定义React Hooks:该项目的核心在于自定义Hooks,如
useFormData和useValidation,它们封装了数据管理和验证的细节,让组件保持简洁。 - 实时验证:得益于React的状态更新机制,每次输入值改变时,都会立即触发验证,提供即时反馈给用户。
- 代码组织:代码结构清晰,遵循函数式组件的最佳实践,易于理解和维护。
3. 应用场景
这个项目适用于任何需要表单验证的React应用程序,无论你是构建注册页面、购物车结算还是用户调查。尤其是当你的应用有以下需求时:
- 复杂的验证规则:你可以自由地编写自定义验证逻辑,适应各种业务需求。
- 高性能:避免在大型表单中使用重型库,以保持应用的轻量级和快速响应。
- 用户友好:通过实时验证,为用户提供无缝的交互体验。
4. 项目特点
- 易扩展性:这个解决方案允许轻松添加新的字段和验证规则。
- 模块化:验证和数据管理分离,使得代码更可重用,易于在不同组件之间共享。
- 无需额外库:完全依赖于React原生功能,减少了对第三方库的依赖。
- 良好的文档:配套的教程详细解释了实现过程,有助于开发者理解和复用代码。
如果你正在寻找一个灵活、高效且易于集成的表单验证解决方案,那么这个项目无疑是值得尝试的。现在就加入这个社区,提升你的React开发技能,打造更加流畅的应用体验吧!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










