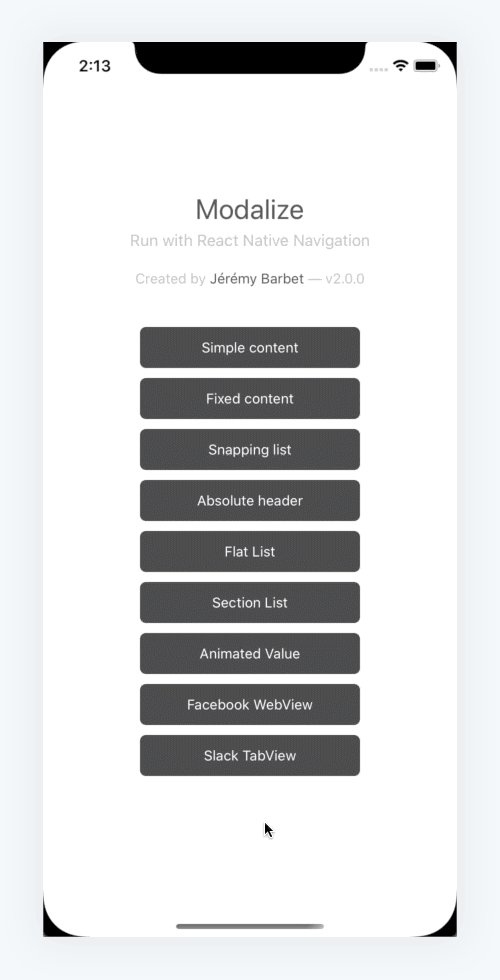
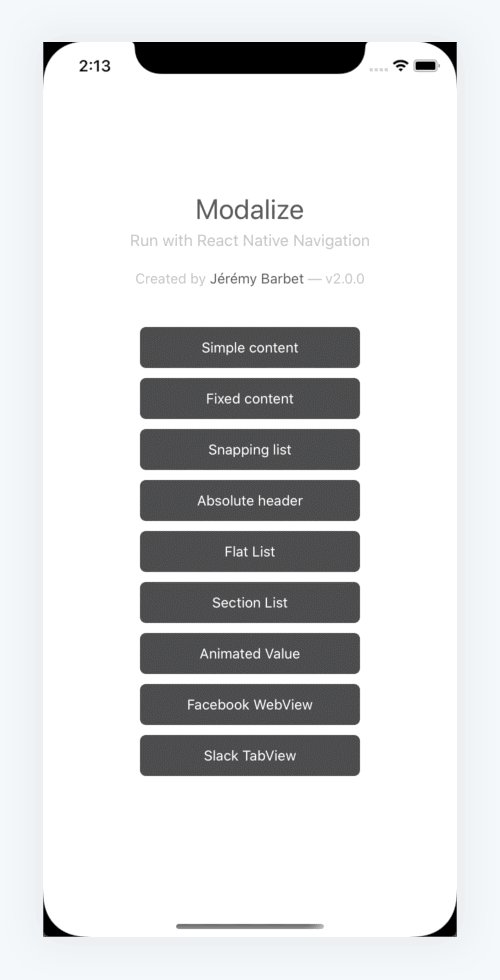
推荐一个全新体验的React Native模态组件:Modalize
在这个快速发展的移动应用开发世界里,找到一个既强大又易于使用的模态组件至关重要。今天,我们向您隆重推荐一款名为react-native-modalize的开源库,它是一个高度定制化的底部抽屉式模态组件,尤其适合处理滚动和键盘交互的问题。
项目介绍
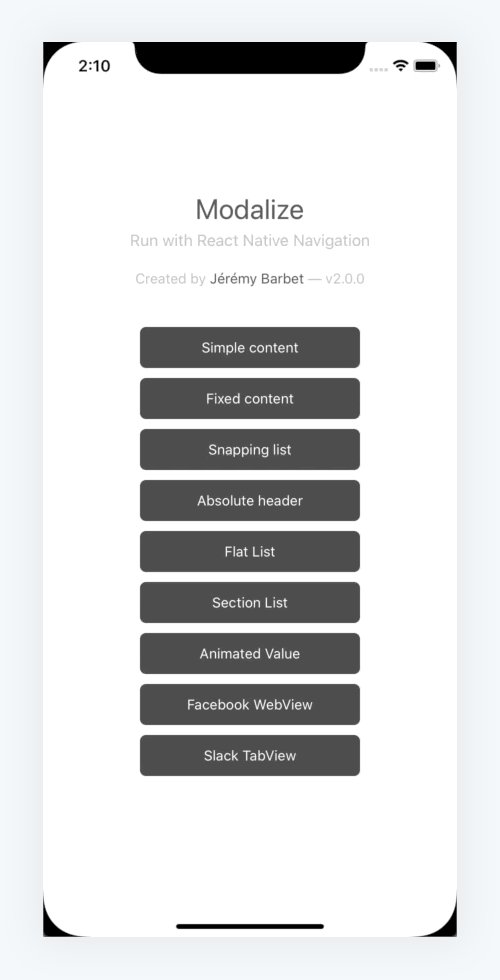
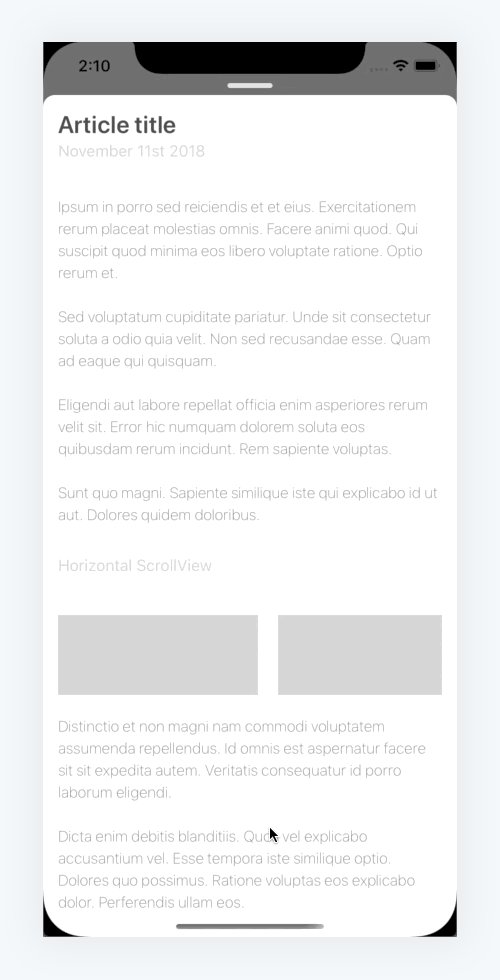
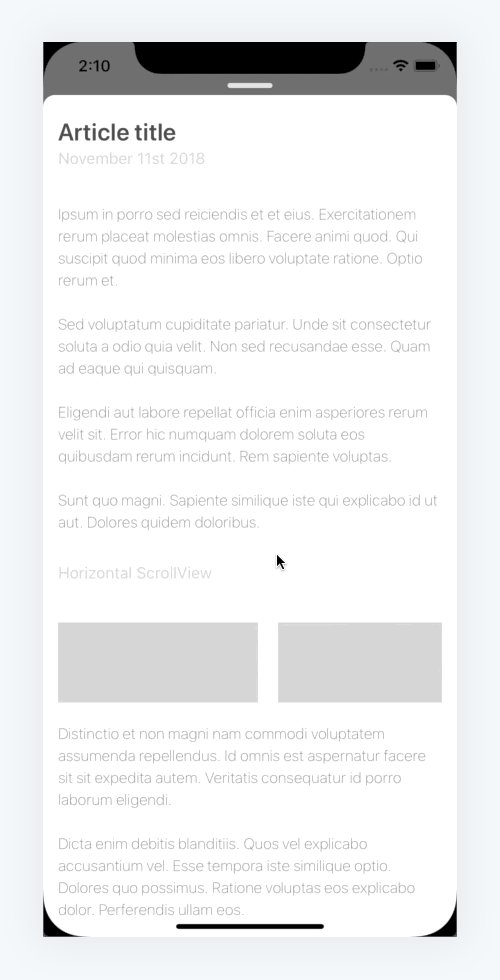
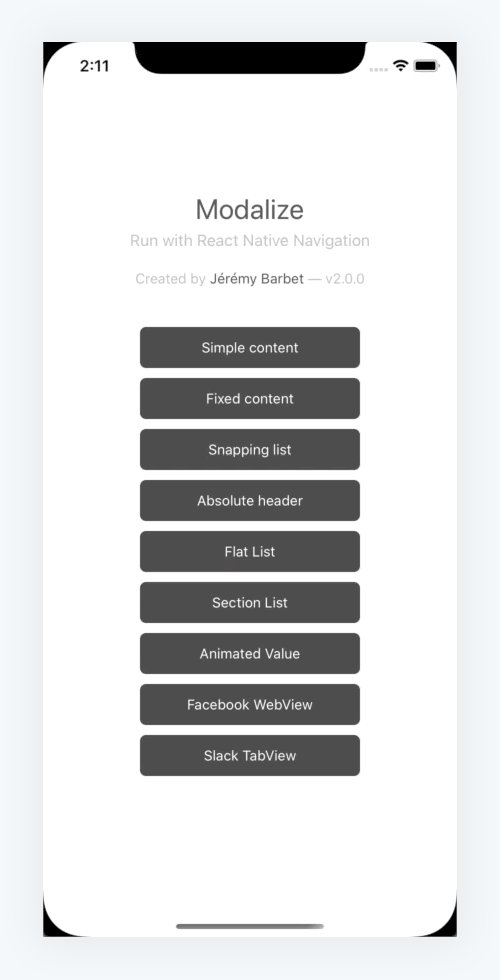
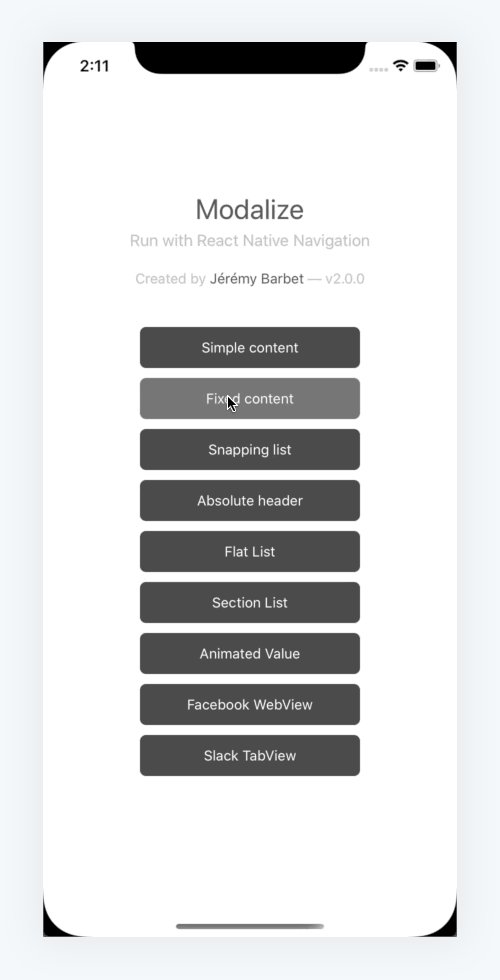
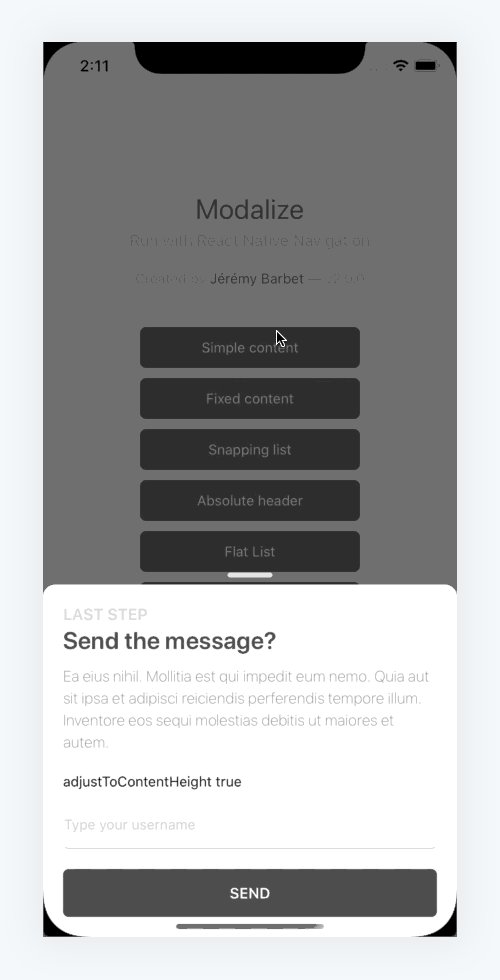
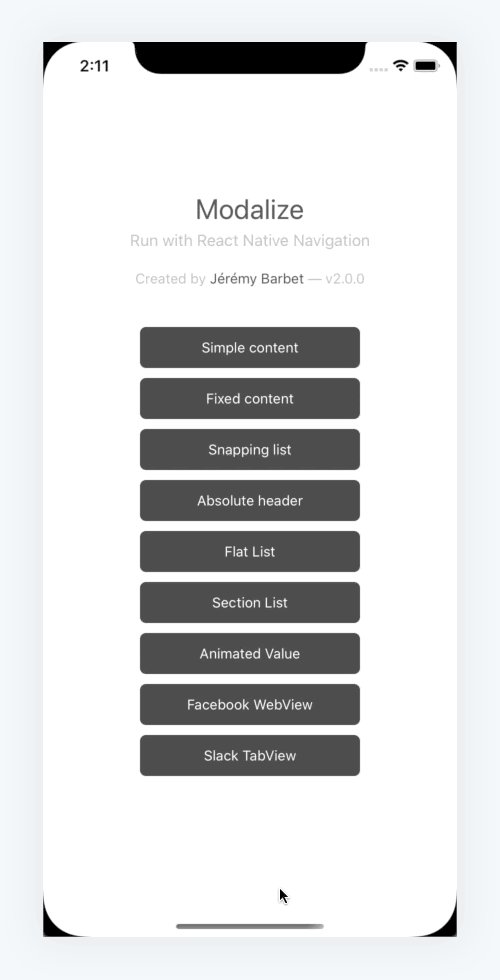
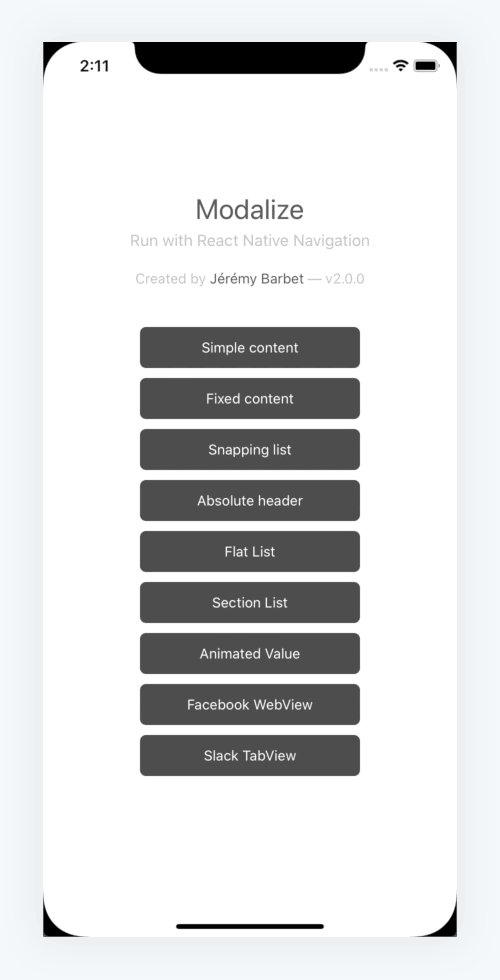
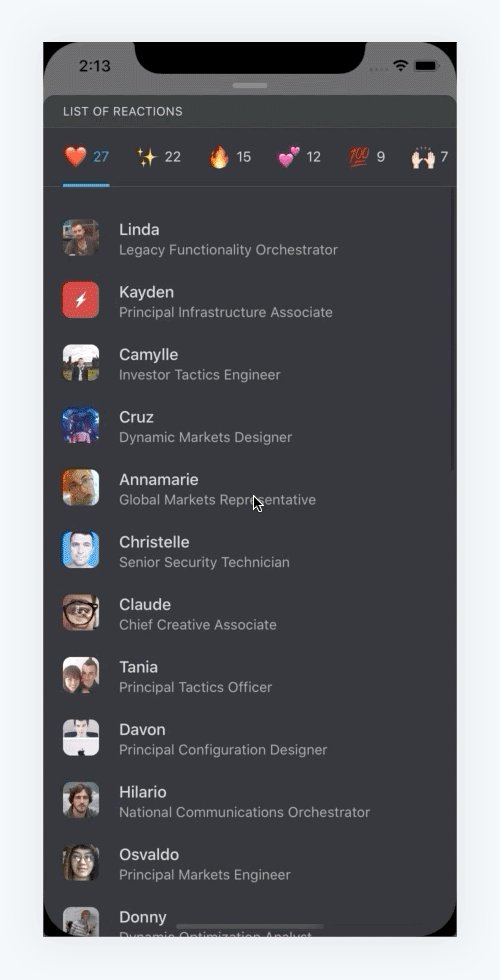
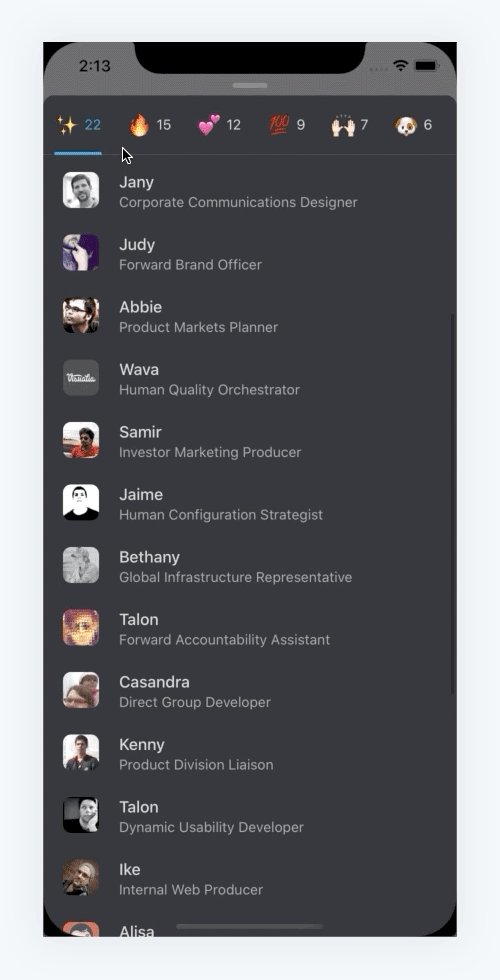
react-native-modalize是由react-native-gesture-handler支持的,旨在解决在React Native中遇到的滚动、手势控制以及键盘显示问题。此组件不仅包含了ScrollView,还内置了FlatList和SectionList,使得渲染列表内容变得简单。当然,您也可以自定义渲染器以满足特定需求。通过这个库,您可以轻松创建各种效果,如简单的抽屉、固定位置的模态、分段滑动等。









项目技术分析
- 基于手势处理: 使用
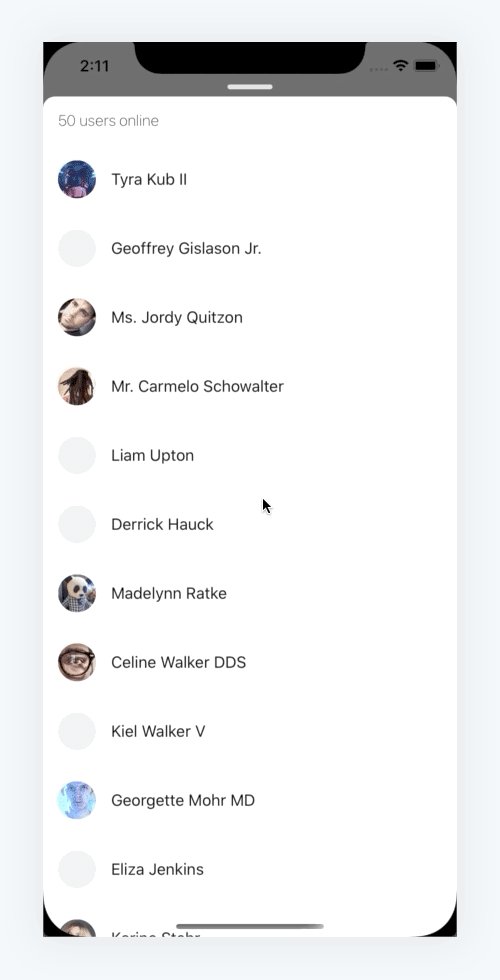
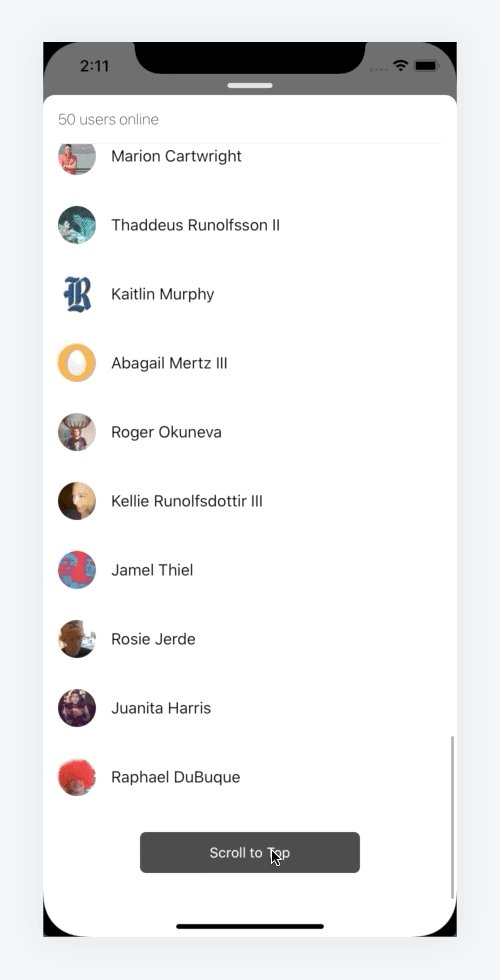
react-native-gesture-handler来优化触摸和滚动体验。 - 内置列表渲染: 提供ScrollView、FlatList和SectionList三种内置渲染器,直接传递内容即可。
- 高度可定制: 可以自定义模态的位置、动画效果、内容布局等。
- 键盘管理: 能够智能地处理键盘弹出时的布局调整。
应用场景
react-native-modalize适用于各种需要展现额外信息或功能的场合,例如:
- 底部菜单栏
- 弹窗提示
- 搜索框
- 商品详情页
- 用户反馈表单
- 动画效果展示
项目特点
- 易用性: 通过简单的API调用来实现复杂的效果。
- 兼容性: 支持React Native >= 0.59,并自动链接到Android项目。
- 性能优化: 利用手势处理器提高交互流畅度。
- 文档丰富: 完善的文档提供详细的用法示例和API说明。
要开始使用react-native-modalize,只需执行以下命令:
yarn add react-native-modalize react-native-gesture-handler
对于iOS,还需要执行npx pod-install ios,而Android在React Native 0.60以上版本已自动链接。
开始你的模态之旅
查看完整的官方文档,了解如何配置和使用此库,为你的应用添加更多交互元素吧!
用react-native-modalize打造出色的用户体验,让我们一起探索无尽的可能性!






















 4799
4799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










