推荐一款地图图标增强工具:Leaflet.MakiMarkers
在地理信息展示与地图开发领域中,一个美观且功能强大的地图标记系统对于提升用户体验至关重要。今天,我要向大家推荐的是一款名为 Leaflet.MakiMarkers 的开源插件,它为基于 Leaflet 框架的地图应用带来了全新的图标体验。
项目介绍
Leaflet.MakiMarkers 是一款用于创建地图图标的专业插件,它充分利用了 Mapbox 提供的 Maki 图标集和 Static Marker API 来实现高度定制化与视觉吸引力。通过该插件,开发者可以轻松地将 Maki 图标集成到他们的 Leaflet 地图上,让地图不仅功能强大,而且外观专业而吸引人。

技术解析
要使用 Leaflet.MakiMarkers,首先确保你的项目中已经包含了 Leaflet.js 和本插件文件。重要的是要注意,Mapbox 的静态 API(当前版本 v4)要求每个请求都携带有效的访问令牌,请参照官方文档获取并设置你的 Mapbox API 访问令牌。
插件提供了丰富的自定义选项,允许指定 Maki 图标的名称、颜色以及大小。这些属性可以通过简单的 JavaScript 对象来配置,并以 Marker 形式添加至地图上。
// 设置 Mapbox API 访问令牌
L.MakiMarkers.accessToken = "<YOUR_ACCESS_TOKEN>";
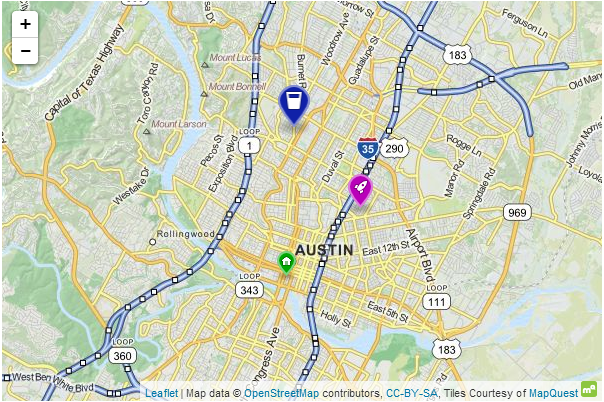
// 创建一个火箭形状的图标,颜色为亮紫色,尺寸为中等
var icon = L.MakiMarkers.icon({icon: "rocket", color: "#b0b", size: "m"});
// 添加标记至地图上的特定位置
L.marker([30.287, -97.72], {icon: icon}).addTo(map);
详细示例可参阅 index.html,其中提供了更全面的使用指导。
应用场景
Leaflet.MakiMarkers 特别适合于那些需要在地图上表示多元信息的应用场合,如交通导航、旅游景点标注、城市服务点定位等。其广泛的颜色选择和图标类型使得该插件能够灵活适应各种场景需求,无论是商业应用还是个人项目,都能展现出色的表现力。
此外,由于 Maki 图标集本身设计精美,结合 Leaflet.MakiMarkers 使用时能显著提升地图的整体视觉效果,从而提高用户的使用体验。
项目亮点
-
高度可定制性:从图标样式、颜色到大小,一切尽在掌握。
-
无缝集成:与 Leaflet 紧密兼容,易于接入已有项目。
-
专业级图标库:利用 Maki 图标集,提供多样化的图标选择。
-
API 支持丰富:得益于 Mapbox 的 Static Marker API,确保图标渲染质量和性能表现。
如果你正在寻找一种方法来美化你的 Leaflet 地图,那么 Leaflet.MakiMarkers 绝对是一个值得尝试的选择。现在就加入我们,让你的地图应用脱颖而出!
注: 文章中涉及的所有代码示例均需替换实际使用的 Mapbox API 访问令牌值。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










