探索 wc-waterfall:高性能瀑布流组件的未来
在Web开发的世界里,高效且易于集成的组件是每个开发者梦寐以求的工具。今天,我们向您介绍一款名为wc-waterfall的开源组件,它是一个用web-component编写的强大瀑布流组件,能在React、Vue和SolidJs等框架中无缝运行。

简介
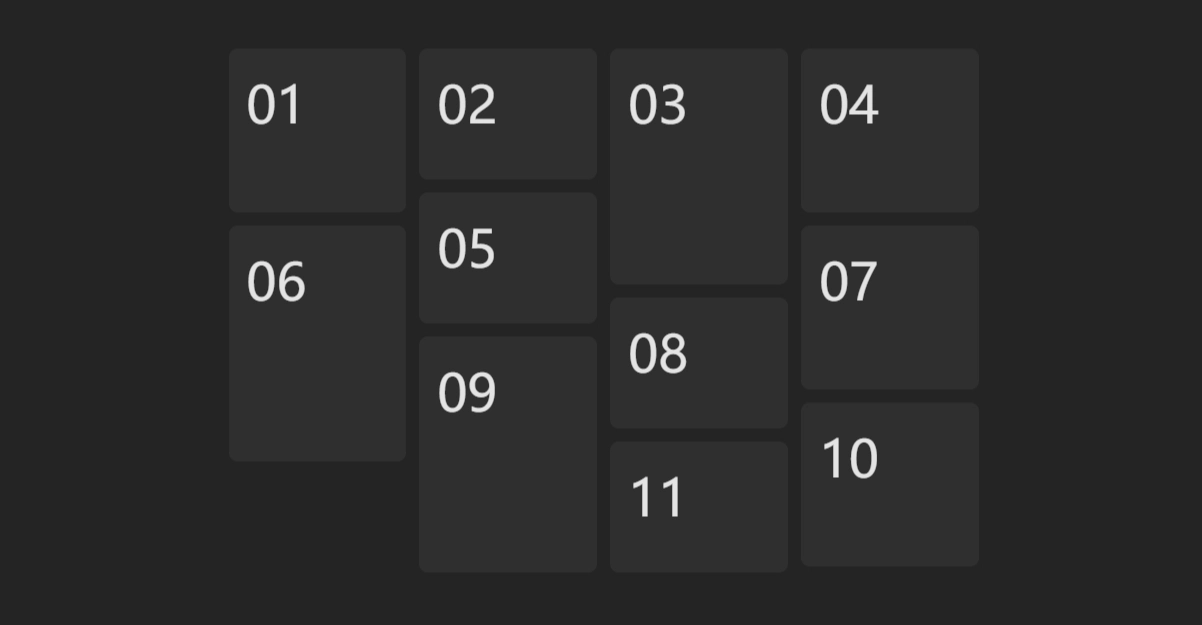
wc-waterfall不仅提供了优雅的视觉效果,还兼顾了性能优化。它允许您轻松创建具有动态列数和间距自适应的图片墙或内容展示页面。通过其直观的API和多样化的演示示例,无论是新手还是经验丰富的开发者都能快速上手。
技术分析
wc-waterfall利用现代Web组件技术,实现了良好的封装性和跨框架兼容性。它的核心特性包括:
- 灵活性:支持多种前端框架,无需额外适配。
- 自定义间隔:您可以设置不同方向的间隔值,以满足不同的设计需求。
- 响应式布局:自动调整列数,确保在各种屏幕尺寸下保持美观。
应用场景
这款组件非常适合以下场景:
- 图片分享社区:如Instagram或Pinterest样式的布局。
- 商品展示:电商平台的商品列表,可以让用户更容易浏览和发现感兴趣的产品。
- 文章列表:博客或者新闻网站,可以展示多篇文章摘要,形成优雅的阅读体验。
- 创意作品集:设计师或艺术家展示作品的平台,增加视觉吸引力。
项目特点
- 高性能:优化过的算法保证流畅滚动,即使在大数据量时也能保持丝滑体验。
- 简洁API:只需几个属性就能完成大部分配置,让代码更加清爽。
- 易用性:提供详细文档和实例,易于理解和实现。
- SSR友好:支持服务器端渲染,无论何时何地都能提供最佳用户体验。
想要亲身体验这个组件的魅力吗?以下是在线演示链接,以及适用于不同框架的示例代码,不妨立即尝试并将其融入到您的项目中吧!
不要忘记,如果你觉得这个项目对你有所帮助,给我们一个🌟 star,是对作者最好的支持。如果有任何问题或者建议,欢迎提交Issue或Pull Request,一起参与到wc-waterfall的成长中来!
让我们共同打造更优质的Web应用,从选择wc-waterfall开始!






















 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










