探索未来管理界面的创新力作:Nova Admin
项目介绍
Nova Admin是一个基于Vue3、Vite5和Typescript构建的现代化后台管理系统模板。它整合了Naive UI,提供了一个简洁且高效的界面,旨在以最简单的方式实现全方位功能,同时兼顾代码规范与可读性,方便进行二次开发。利用最新的技术和工具,Nova Admin确保了开发流程的高效性和代码的前沿性。
项目技术分析
- Vue3: 借助其响应式系统和优化性能的能力,带来了更快、更灵活的开发体验。
- Vite5: 作为下一代前端构建工具,其热重载和快速启动特性显著提升了开发者效率。
- Typescript: 强类型语言保证代码质量和可维护性,避免了常见的运行时错误。
- Naive UI: 提供了一套美观、易用的组件库,让界面设计变得轻松。
- Unocss: 为各种CSS样式提供了自动化支持,减少了手动编写样式的工作量。
项目及技术应用场景
无论你是为企业内部开发一个管理平台,还是为客户提供定制化的后台解决方案,Nova Admin都是理想的选择。其广泛应用场景包括:
- CRM系统
- 内容管理系统(CMS)
- 数据分析平台
- 电子商务后台
- 物流跟踪系统
- 用户权限管理平台
项目特点
- 最新技术栈: 使用前沿的技术堆栈,保证了项目的先进性和可扩展性。
- 统一的响应处理: 利用alova框架封装,实现了统一的后端响应处理。
- 强大的权限管理: 完备的前后端权限管理方案,确保数据安全。
- 动态路由: 支持本地静态路由和后台动态生成路由,路由配置简单直观。
- 可复用组件: 对常用组件进行了二度封装,便于快速搭建页面。
- 深色主题: 精心设计的深色主题,保持Naive风格的同时,提升视觉体验。
- 提交检查宽松: 只在提交时执行eslint,降低开发时的约束。
- 自由布局: 灵活的界面样式布局,满足不同设计需求。
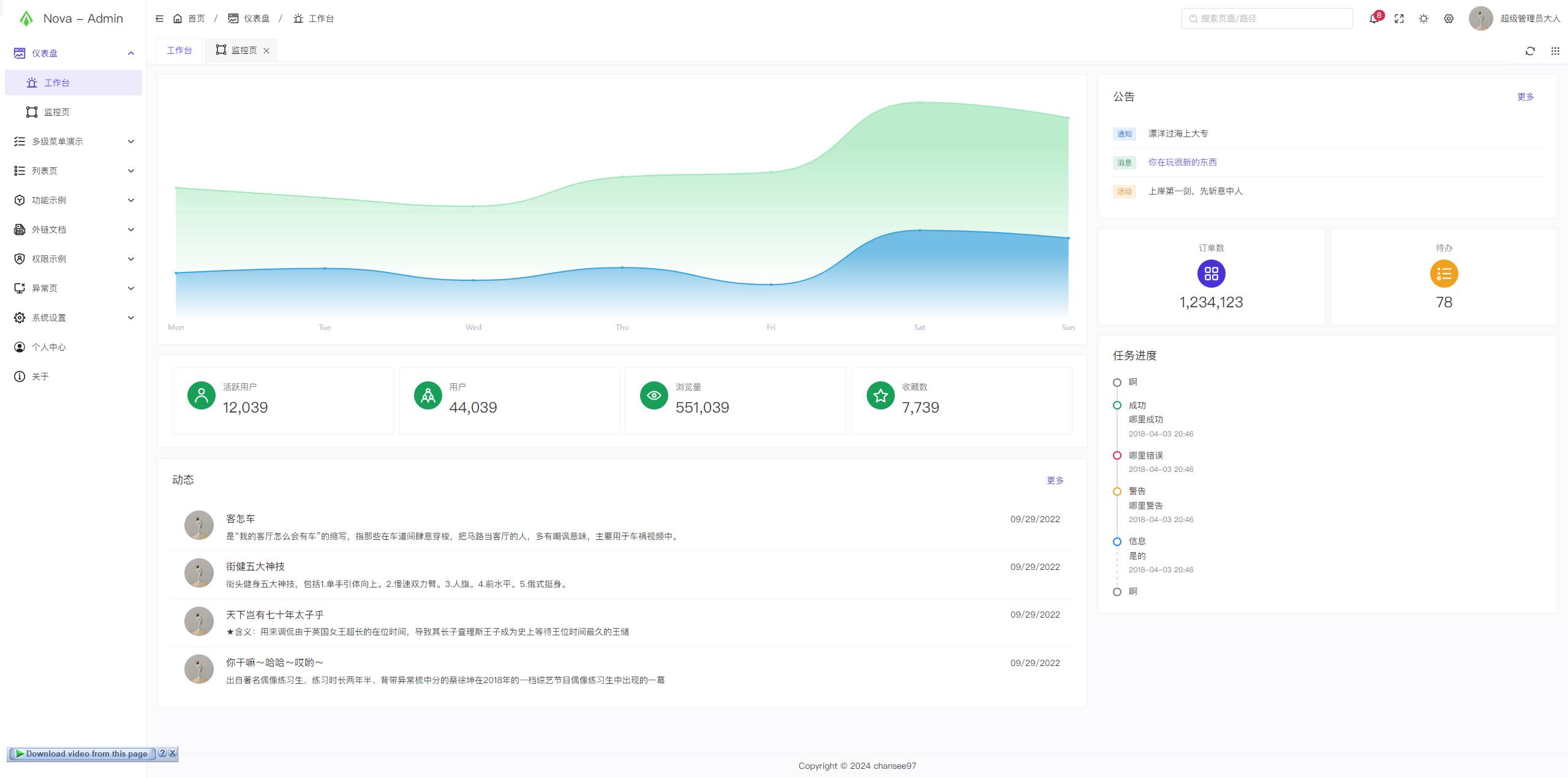
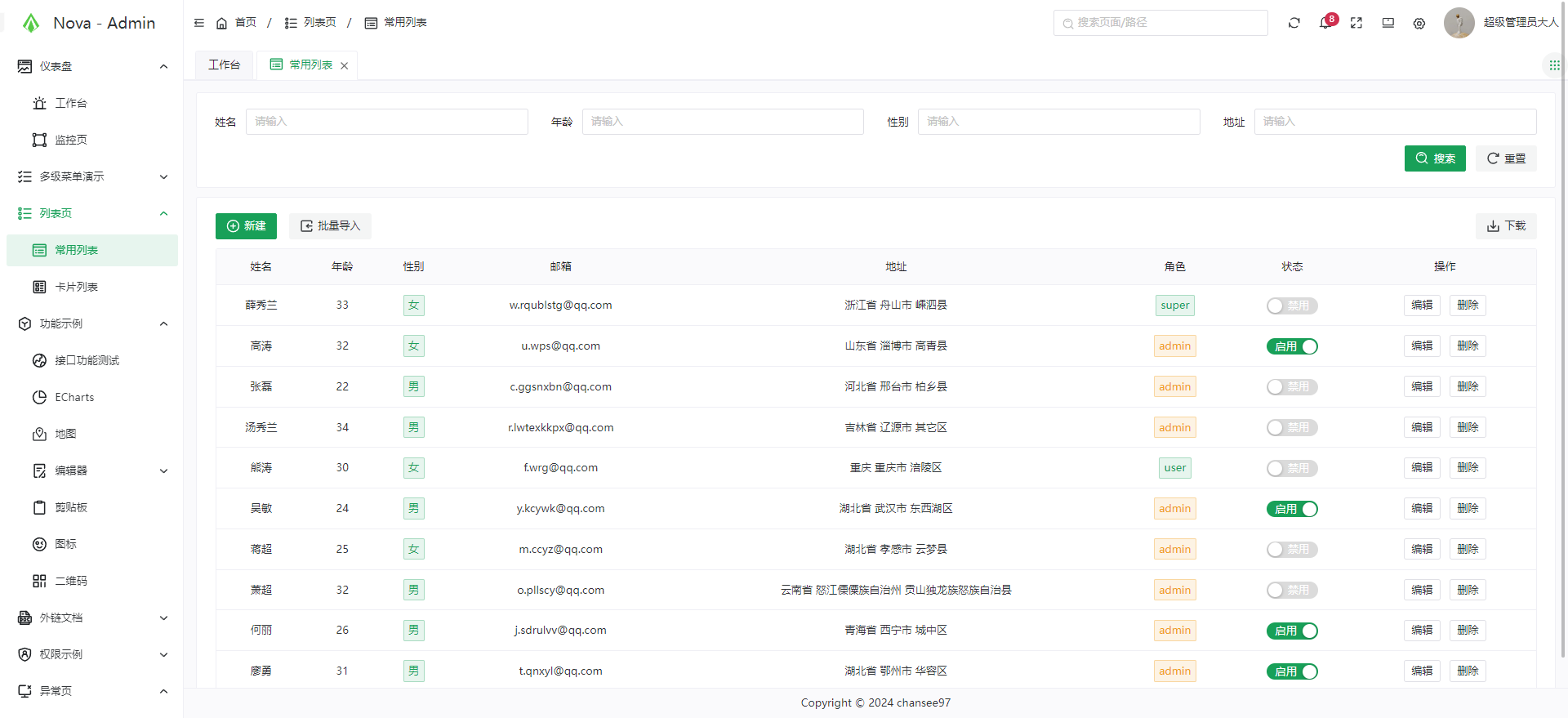
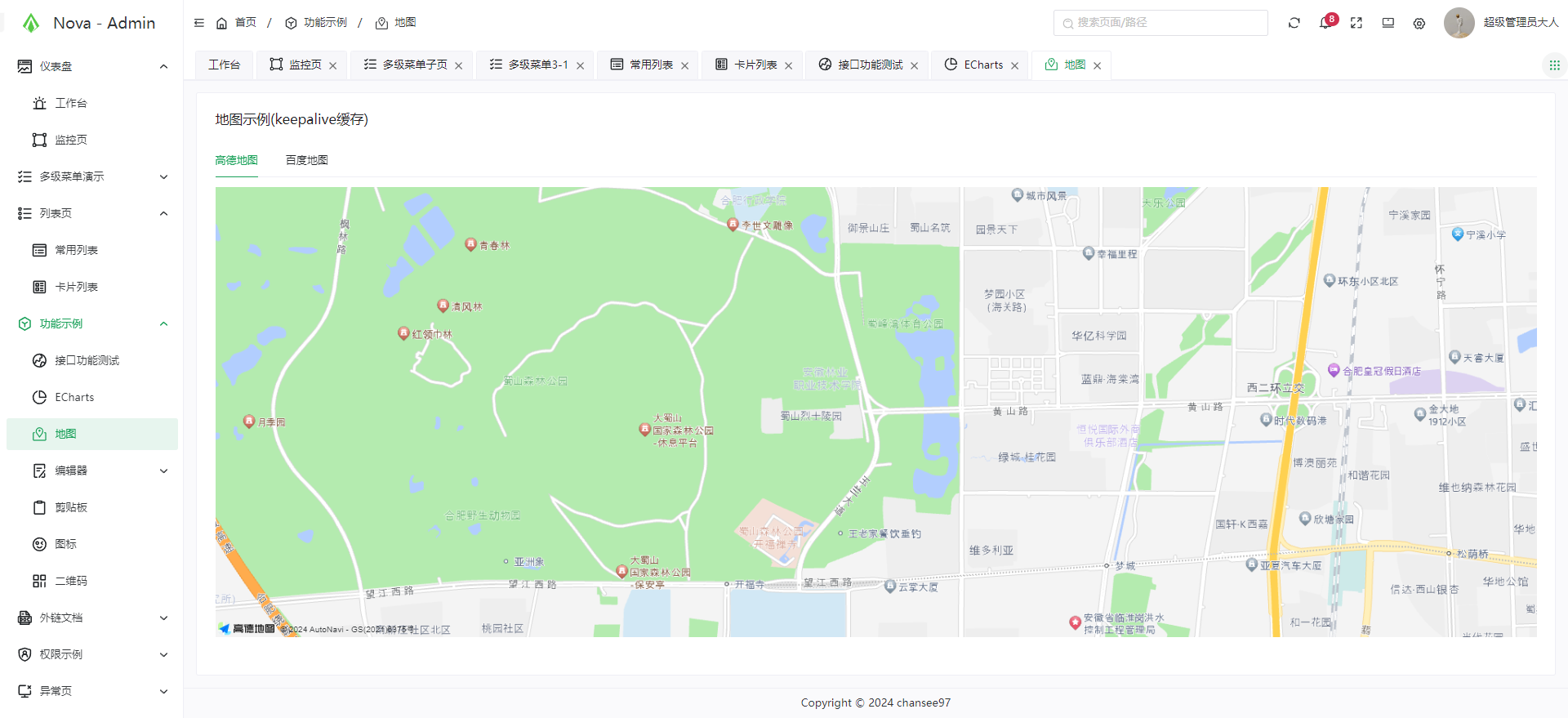
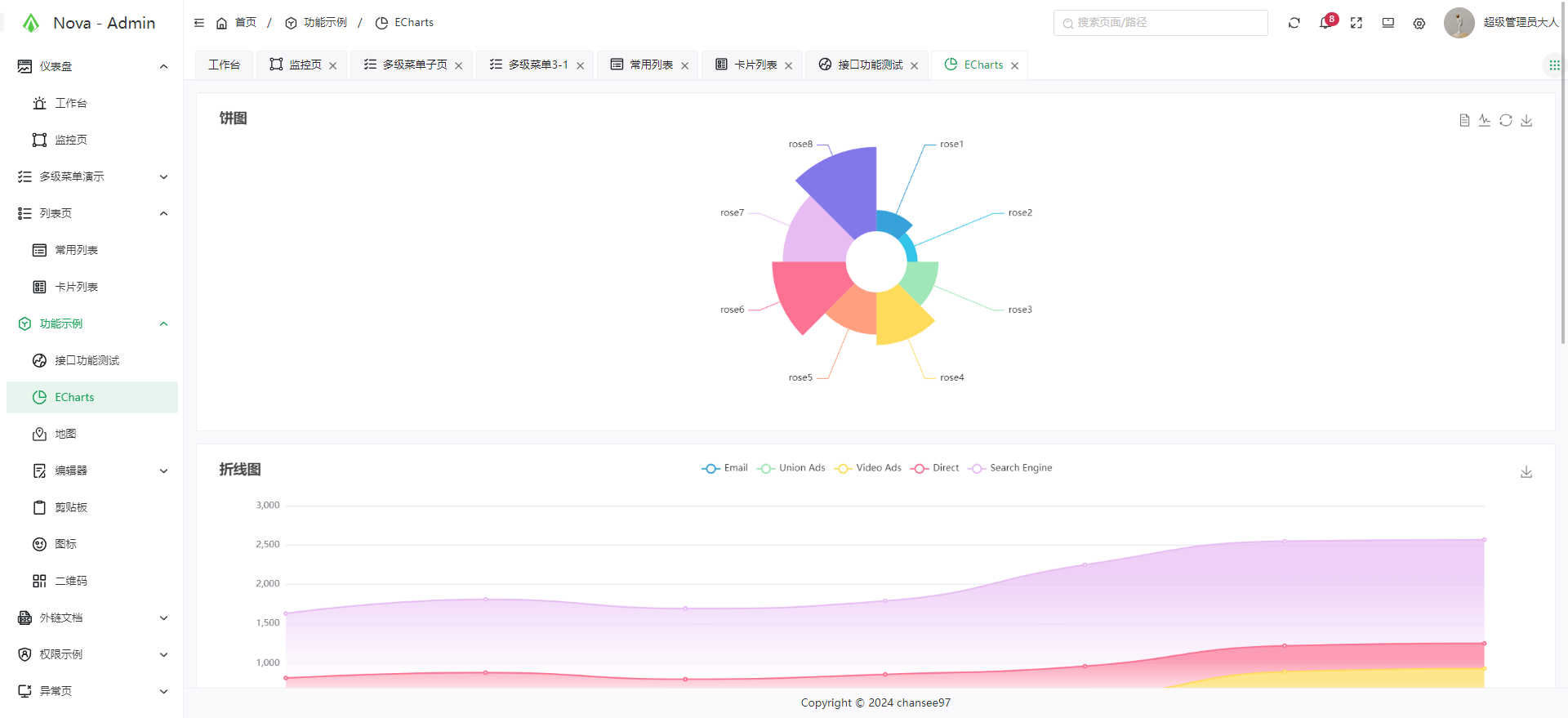
项目预览
浏览项目提供的实时预览截图,感受一下Nova Admin优雅的设计和功能强大:






参与和学习
想要了解更多或直接体验项目,欢迎访问以下链接:
立即动手安装并尝试,开启你的高效开发之旅!
# 安装依赖
pnpm i
# 开发模式运行
pnpm dev
# 生产环境构建
pnpm build
加入我们的QQ交流群,一起探讨问题,共同进步:
| Q-Group | 微信群 | | --- | --- | |  |
|  |
|
如果你喜欢这个项目,别忘了给它点个✨星标,或者通过微信赞赏一杯咖啡来表达支持哦!
Nova Admin是完全免费的开源项目,我们期待你的贡献和建议,一起打造更完美的后台管理解决方案!
最后,感谢所有贡献者,是你们的努力让Nova Admin更加完善:
项目授权使用 MIT 许可证。






















 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










