探索未来前端设计:Vuesax Next(v4.x)—— 引领Vue组件库新纪元

状态:Alpha版
我们正致力于创建一个可用于实际项目稳定版本的Vuesax。目前,我们的工作重点是文档编写和构建至少与v3相同数量的组件。全新的Vuesax 4从零开始打造,每一个组件和新功能都被彻底重制,以保证开发质量和组件完整性。
核心团队专注于创建新的组件并确保它们不带有旧版本中的错误或问题,从而带来更好的开发体验和更完整的组件集合。
技术变革
与v3相比,Vuesax 4实现了重大技术创新:
- 组件采用
.ts文件创建,而非传统的.vue,引入TypeScript增强类型检查。 - CSS预处理器由Stylus更换为Sass,提供了更广泛的社区支持和更好的代码可读性。
- 采用Webpack和Babel进行组件编译,使构建过程更为灵活。
- 文档系统升级到Vuepress v1.1.0,提供更出色的文档展示效果。
不断更新,不断进步
每一天,我们都对Vuesax 4进行更新和优化,并在社交媒体及Discord频道公布每个新组件和重大改进,以便用户能第一时间了解并帮助我们测试和完善组件与功能。
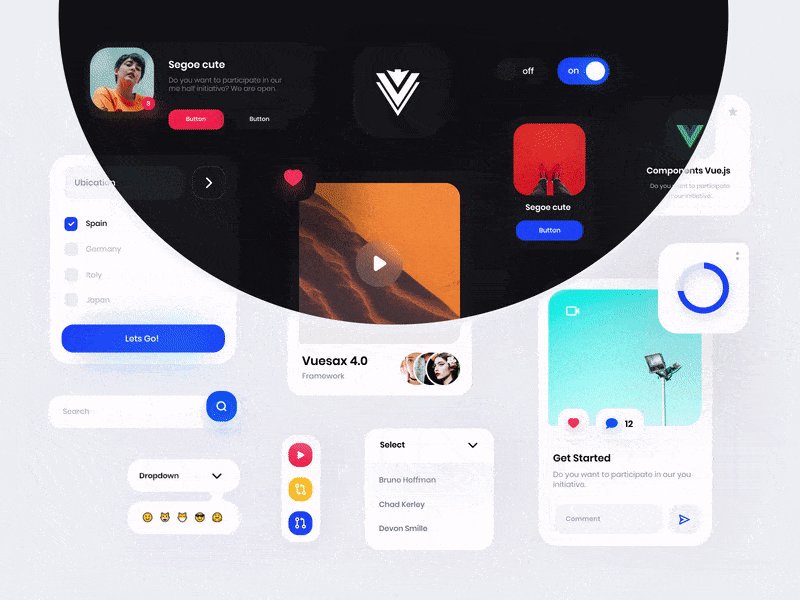
已实现与待完成组件
我们已经在新版本中实现了许多组件,包括Alert、Avatar、Button、Card等,同时持续开发剩余组件如Breadcrumb、Checkbox、Dropdown等。每一步进展都标志着Vuesax向更加完善的组件库迈进。
尚需努力的方向
- 完善组件与功能
- 创建Codepen或Codesandbox示例
- 支持RTL(从右至左)布局
- 验证SSR(服务器端渲染)支持
- Vue-CLI 3易用启动模板
- Nuxt.js插件
- VSCode辅助插件
- 类型定义(vuesax / types)
欢迎贡献
不论是文档细节还是已创建组件,您都可以通过提Issue或PR来帮助我们。核心团队致力于组件和功能的重大改动,以提升视觉结构和一致性。您的参与将推动Vuesax走向更好!
警告:ALPHA状态请注意
请记住,Vuesax 4当前处于ALPHA阶段,可能存在不一致性和问题。我们建议仅用于测试环境,暂不适用于生产项目。
本文旨在为您揭示一个充满可能性的未来,引领前端设计的新趋势——Vuesax Next(v4.x)。让我们共同见证这个创新项目的发展,期待在您的参与下,Vuesax能为前端世界带来更多惊喜和价值。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










