探索创新布局方式:ImageLayout
项目介绍
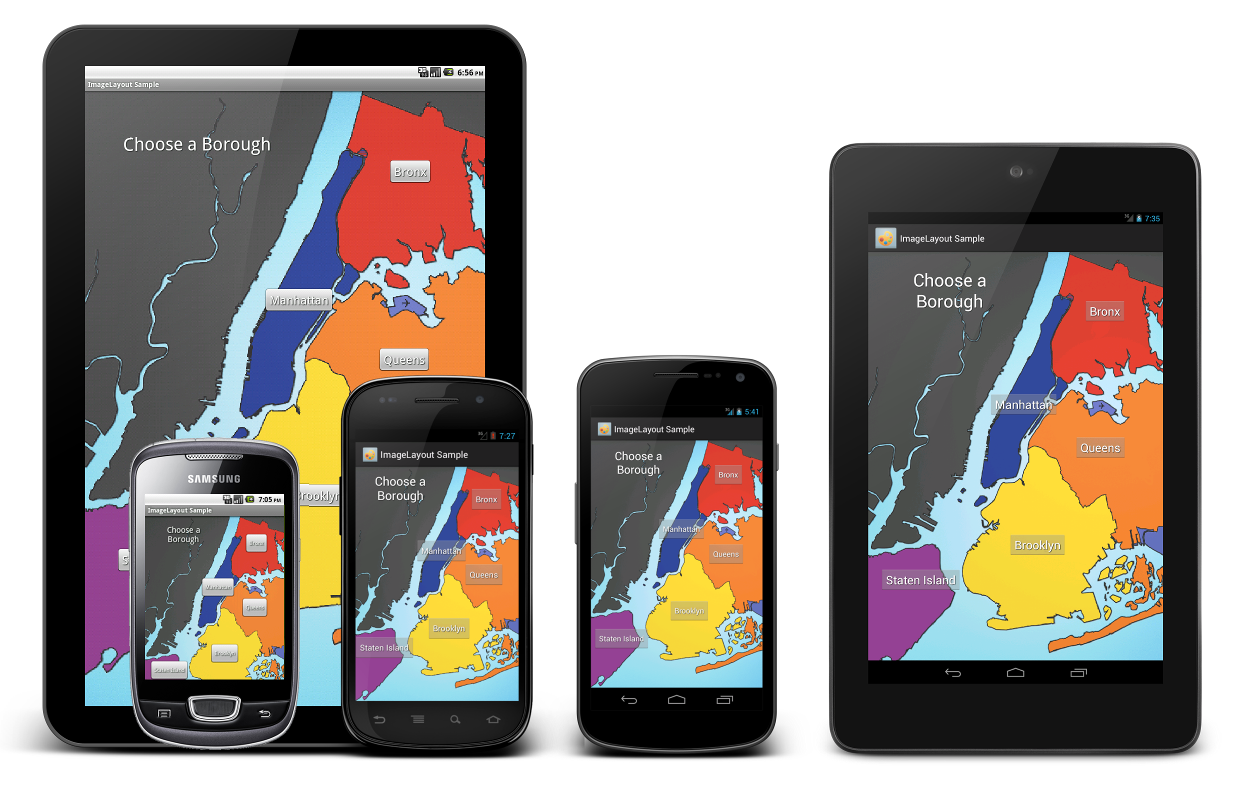
ImageLayout 是一个革命性的 Android 布局库,它允许开发者以图片坐标(像素)来定义子视图的布局,自动处理图像与屏幕坐标的转换。这个布局取代了已废弃的 AbsoluteLayout,并能适应各种尺寸和比例的背景图像,为你的应用带来全新的视觉体验。

为了更直观地体验 ImageLayout 的效果,你可以尝试一下官方提供的演示应用程序,直接在 Google Play 商店中查找 com.manuelpeinado.imagelayout.demo 进行下载。
项目技术分析
ImageLayout 支持以下特性:
- 背景图像填充:背景图像会自动调整以填充可用空间,保持视图的完整性。
- 自定义坐标系:每个子视图的位置可以用图像的像素坐标指定,系统会自动将其转换成屏幕坐标。
- 可配置的图像适应模式:通过
custom:fit属性,可以选择不同的适应模式,如垂直、水平、双向或自动,以满足不同场景的需求。
应用场景
- 图片相关的应用,如摄影、画廊或者壁纸应用,可以利用 ImageLayout 实现精细的图像布局设计。
- 用户界面设计中,如果需要根据特定图像元素对子视图进行定位,ImageLayout 提供了一种强大的解决方案。
- 游戏场景中的对象定位,让游戏界面布局更为灵活。
项目特点
- 易用性:ImageLayout 可以像其他 ViewGroup 一样添加子视图,只需使用其特有的属性控制布局即可。
- 灵活性:支持多种布局方式,如按宽度、高度、中心点等设置,以及最大尺寸限制。
- 响应式设计:通过使用
match_parent或wrap_content结合custom:fit,可以让布局根据图像的原始比例动态调整大小,避免浪费屏幕空间。 - 兼容性好:适用于多种版本的 Android 平台,且提供了 Gradle 集成方法,方便开发者快速引入到项目中。
集成 ImageLayout 到你的项目非常简单,如果你使用的是 Eclipse 和 ADT 插件,可以作为库项目导入。若使用 Gradle 构建,只需在你的 build.gradle 文件中添加依赖:
dependencies {
mavenCentral()
compile 'com.github.manuelpeinado.imagelayout:imagelayout:1.1.0'
}
加入 ImageLayout,开启你的创新布局之旅,让你的应用在视觉呈现上脱颖而出。我们期待看到更多使用 ImageLayout 创造出的独特而精彩的界面设计!



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










