使用React Native QR Code Styled,打造美观且可定制的二维码
在移动应用开发中,二维码已经成为了数据交换和链接跳转的重要工具。现在,通过使用React Native QR Code Styled,您可以轻松创建高度自定义并充满设计感的二维码。这个开源库利用了SVG的强大功能,让您的二维码不再单调。
项目介绍
React Native QR Code Styled 是一个用于React Native的库,它允许开发者生成带有丰富定制选项的二维码。无论是颜色、边框还是形状,您都可以自由调整,以满足你的品牌风格或设计需求。此外,它还兼容Android和iOS平台,并与Expo无缝集成。

项目技术分析
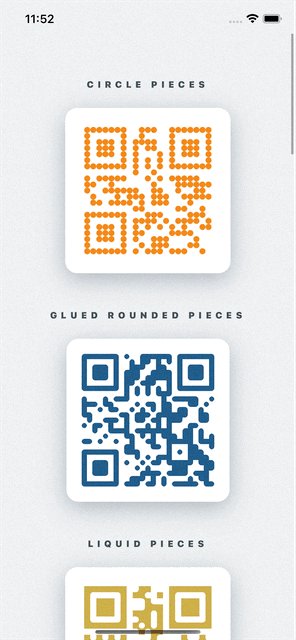
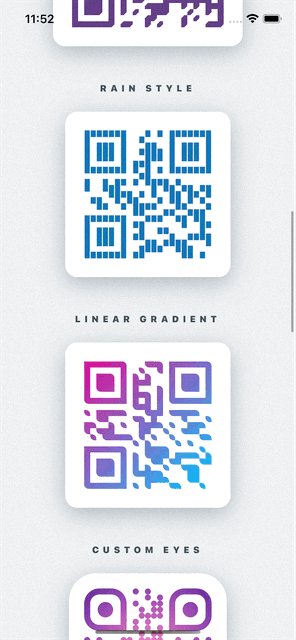
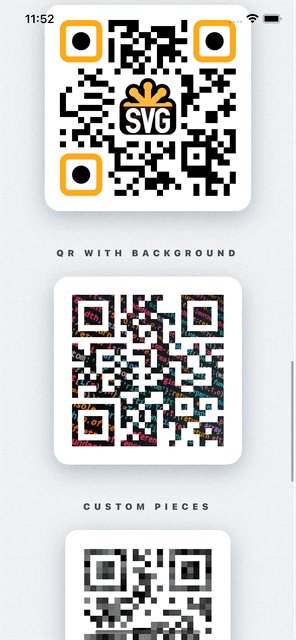
该库的核心是基于SVG实现的,这使得每一个二维码组件都具有矢量图形的特性,可以无损放大缩小,保持清晰度。它使用了node-qrcode进行编码,支持多种数据类型,包括字符串和数组。对于每个二维码的“块”(piece),你可以自定义样式,包括填充色、边框宽度、边框颜色、角部处理方式,甚至旋转角度。
应用场景
React Native QR Code Styled 可广泛应用于以下场景:
- 移动应用中的个性化登录二维码
- 产品信息页面,以简洁的方式展示复杂的URL或ID
- 数字资产(如优惠券、会员卡)的显示
- 在展览、活动海报上,引导用户快速扫描获取更多信息
项目特点
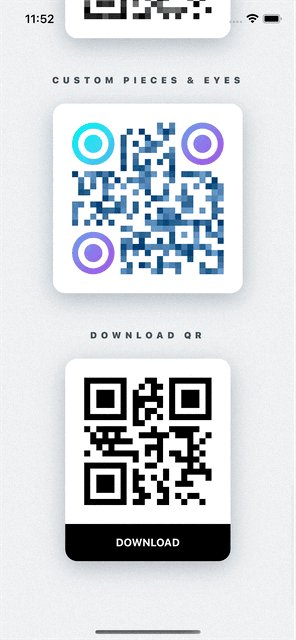
- 完全可定制:每一块二维码元素都可以独立设置样式,包括颜色、边框、圆角等。
- SVG支持:确保在任何尺寸下都能保持高分辨率和清晰度。
- 液态效果:可以为块之间的缝隙添加液态过渡,增加视觉吸引力。
- 兼容性:支持Android和iOS设备,以及Expo项目。
- 丰富的配置选项:包括渐变背景、内置和外置眼睛的样式控制,以及自定义logo等功能。
通过简单几步安装和导入,就可以将React Native QR Code Styled引入您的项目中,立即提升二维码的外观和用户体验。
npm i react-native-svg react-native-qrcode-styled
或者使用Yarn:
yarn add react-native-svg react-native-qrcode-styled
然后按照文档示例,即可快速创建出独特风格的二维码。
React Native QR Code Styled 的灵活性和易用性使其成为开发者创建专业、美观二维码的理想选择。现在就加入社区,探索更多可能性吧!



























 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










