推荐一款创新的Android滚动图像视图库:Scrolling ImageView
在构建引人入胜的移动应用时,动态和交互性的视觉元素是至关重要的。今天,我们向你推荐一个独特的开源项目——Scrolling ImageView,它为你的Android应用程序带来了连续无限侧向滚动的图像显示功能,并且支持创建平滑的视差动画效果。
1. 项目介绍
Scrolling ImageView 是由 Q42 开发的一款 Android 视图组件,它允许你在布局中添加一个能重复并连续滚动的图像视图。这个视图特别适用于想要实现类似游戏背景或创新UI设计的应用开发者。项目的最新版本为1.3.4,可通过 JitPack 进行快速集成。
2. 技术分析
该项目的核心是一个自定义视图,它通过指定的速度(以 dp/s 为单位)来移动图像。你可以设置速度的正负值,实现向前或向后的滚动。另外,你可以通过XML属性或者Java代码控制多个图像视图,以实现不同速度的叠加,从而创造出视差效应。
3. 应用场景
- 视差背景:在主屏幕或导航界面创建有深度感的滚动背景,提高用户体验。
- 游戏设计:作为游戏地图的一部分,提供流畅而真实的滚动体验。
- 创意UI:在任何需要动感图像展示的地方,如广告横幅、产品列表等。
4. 项目特点
- 易于集成:只需添加 JitPack 仓库,然后简单地在 build.gradle 文件中引入依赖即可。
- 灵活配置:通过XML属性或Java代码设置滚动速度,是否连续,以及源图片等参数。
- 视差效果:轻松实现多个图像层的不同速度滚动,营造出立体的视差动画效果。
- 示例应用:附带的样本应用提供了实际操作的参考,方便理解和测试。
以下是如何在你的项目中添加 Scrolling ImageView 的简要步骤:
// Step 1. 添加JitPack仓库
allprojects {
repositories {
// ...
maven { url 'https://jitpack.io' }
}
}
// Step 2. 引入库
dependencies {
implementation 'com.github.Q42:AndroidScrollingImageView:1.3.4'
}
结合此库,你的应用程序将能够呈现出更生动、更具吸引力的视觉效果。立即尝试 Scrolling ImageView,让您的图像动起来吧!
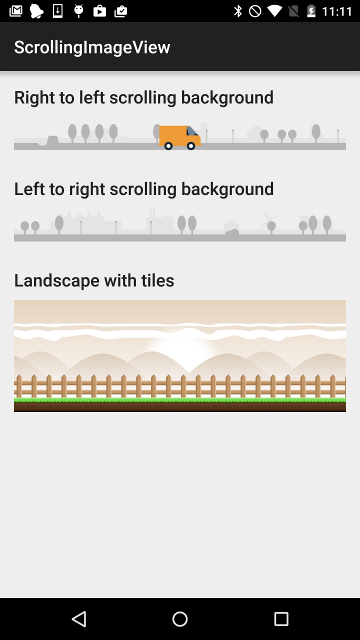
示例预览

样本应用截图

开启你的创意之旅,让 Scrollling ImageView 成为你下一个项目的亮点!






















 1317
1317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










