探索 Structured-Filter:构建结构化搜索的利器
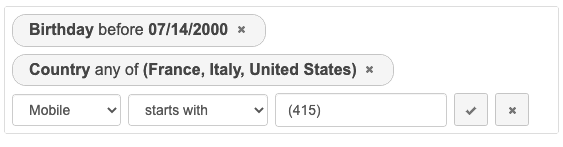
Structured-Filter 是一个强大的 Web 用户界面工具,专为构建结构化的搜索和过滤查询而设计。它允许您创建如“首名以'A'开头,生日在1980年1月1日后,并且居住在CA, NY或FL州”这样的复杂条件,带来了一种全功能的 jQuery UI 小部件体验。

要亲自试一试,请访问 实时演示 ,了解其强大之处。
项目技术分析
Structured-Filter 建立在 jQuery 和 jQuery UI 的基础上,提供了一系列可配置选项和方法,使得定制您的搜索界面变得轻松简单。它支持多种数据类型,包括文本、数字、日期、时间以及列表,每种类型都有相应的运算符可供选择,确保了广泛的应用性。
开发人员可以利用其内置的“安装”流程,通过下载源代码、使用 NPM 或 Bower 进行安装。值得注意的是,如果您的 jQuery-UI 版本低于 1.12.1,则应使用 Structured-Filter 的 1.1.0 版本。
项目及技术应用场景
适用于任何需要高级搜索和过滤功能的 web 应用场景,包括但不限于:
- 数据库查询界面
- 内容管理系统(CMS)
- 在线商店和电子商务平台
- 社交网络和论坛
- 搜索引擎优化(SEO)工具
对于使用 React 框架的开发者,还有配套的 Structured-Filter-React 库可供选用。
项目特点
- 支持多种数据类型的字段和对应的运算符。
- 全面的 jQuery UI 集成,提供不同主题和样式调整。
- 可以直接将查询条件嵌入表单中,方便非 AJAX 提交。
- 简洁的 API 设计,添加、更新条件和管理搜索逻辑易于上手。
- 自定义按钮标签和选项,满足个性化需求。
总的来说,Structured-Filter 是一款极具实用性和灵活性的开源项目,无论你是新手还是经验丰富的开发者,都能快速地集成到你的应用中,提升用户体验。赶紧行动起来,尝试一下 Structured-Filter 带























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










