使用Angular和Electron构建原生桌面计时器应用 - AngularElectron
1、项目介绍
AngularElectron是一个开源项目,它将现代Web开发框架Angular与强大的Electron平台相结合,帮助开发者轻松创建桌面应用程序。项目中包含一个简洁的计时器应用实例,通过它可以直观地看到如何在桌面环境中运行Angular应用。
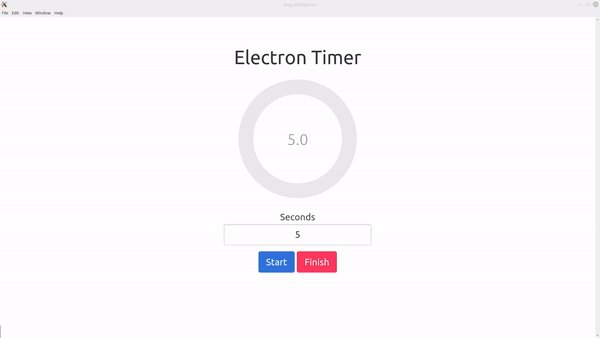
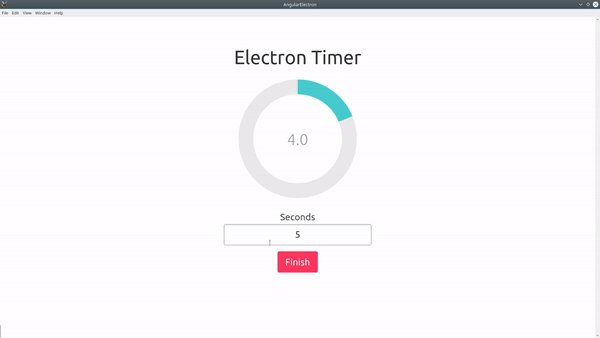
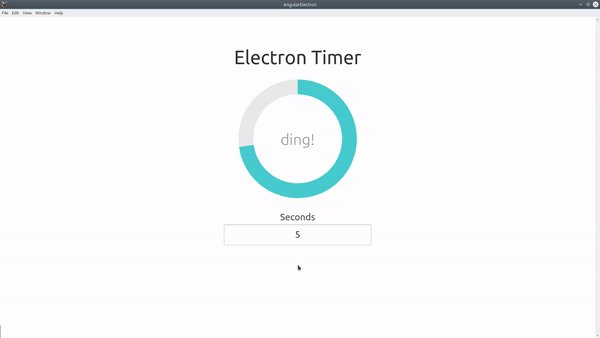
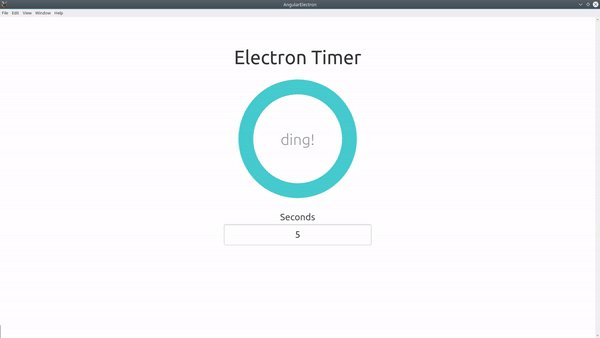
项目提供了一个动态且美观的计时器界面,如下面的GIF所示,展示了应用程序的基本功能和流畅交互。

2、项目技术分析
AngularElectron利用以下技术栈:
- Angular v4.2:这是一个由Google维护的前端框架,提供了强大的数据绑定、组件化和路由等功能,用于构建响应式的单页应用。
- Electron v1.7:Electron允许使用Web技术(HTML, CSS, JavaScript)来构建跨平台的桌面应用。它结合了Chromium渲染引擎和Node.js环境。
- Angular CLI v1.4:Angular命令行工具,简化了项目初始化、构建、测试和部署等流程。
3、项目及技术应用场景
- 教育:对于学习Angular和Electron的初学者,这是一个很好的实践项目,可以深入理解两者如何协同工作。
- 生产力工具:你可以基于这个计时器应用进一步扩展,例如添加任务管理、时间追踪或 Pomodoro 技术等功能,以提高工作效率。
- 定制应用:对于需要快速构建桌面应用的企业,AngularElectron提供了一个快速启动的模板,可以在此基础上进行定制化开发。
4、项目特点
- 易上手:提供详细的教程和Screencasts,一步一步教你如何从零开始构建这个项目。
- 现代化:采用最新的Angular版本,保证应用的性能和最佳实践。
- 跨平台:得益于Electron,你的应用可以在Windows、MacOS和Linux上运行。
- 高效开发:AngularCLI使构建、测试和打包流程自动化,提高了开发效率。
如果你想要体验Web技术的力量,同时涉足桌面应用开发,那么AngularElectron无疑是绝佳的选择。立即克隆项目并动手试试吧!
git clone https://github.com/angular-electron/angular-electron.git
cd angular-electron
npm install
# 构建并运行应用
npm run electron-build






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










