推荐一款创新的Angular应用依赖图工具——NGD
ngdView the dependencies tree of you Angular application项目地址:https://gitcode.com/gh_mirrors/ng/ngd
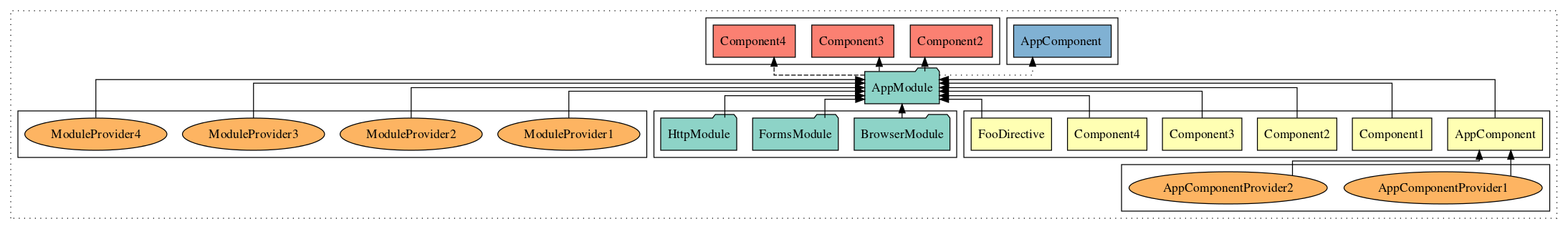
NGD(Angular Dependencies Graph)是一款强大的工具,专为开发者设计,用于可视化你的Angular应用程序的依赖关系。通过清晰的图表展示,它能帮助你更好地理解和管理项目中的组件和模块相互依赖的方式。
项目介绍
NGD的核心功能是生成易于理解的图形化表示,让你一眼就能看清代码结构。它的亮点在于提供命令行接口(CLI)以及API,使得集成到开发工作流程中变得简单。该项目经过严格的持续集成测试,包括AppVeyor和CircleCI,确保在不同环境下都能稳定运行。

项目技术分析
NGD采用模块化架构,由以下几个核心部分组成:
- CLI(命令行接口):一个简单的命令行工具,方便用户快速生成依赖图。
- Core:核心库,处理解析和分析Angular项目文件的任务。
- Compiler:编译器,将TS源码转换为NGD可以理解的数据模型。
- Transformer:转换引擎,将数据模型转化为各种输出格式(如HTML、SVG、DOT、JSON)。
通过这些组件,NGD能够高效地解析tsconfig.json文件,自动识别项目的入口点,并生成详细的依赖图。
应用场景
- 项目初期规划:可视化新项目的设计,确保依赖关系清晰。
- 重构或优化:检查现有项目的复杂性,找出可能的重构点。
- 团队协作:让团队成员快速理解项目结构,提高沟通效率。
- 教学与学习:作为Angular教学工具,直观展示组件间的关系。
项目特点
- 易用性:支持通过
npm或Yarn全局安装,一键生成依赖图。 - 灵活性:可自定义输入文件,或者直接读取
tsconfig.json配置。 - 多格式输出:生成的图形可以导出为多种格式,适应不同的需求和环境。
- API支持:除了CLI,还提供了API接口供高级用户或自动化工具使用。
开始使用NGD
只需一行命令,你就可以在自己的Angular项目中开始使用NGD:
npm install -g @compodoc/ngd-cli
# 或者
yarn global add @compodoc/ngd-cli
然后在项目目录下运行ngd即可生成依赖图。更多详细用法,请查看ngd --help。
加入NGD,让你的代码依赖关系一目了然。立即尝试,提升你的Angular开发体验吧!
ngdView the dependencies tree of you Angular application项目地址:https://gitcode.com/gh_mirrors/ng/ngd
创作声明:本文部分内容由AI辅助生成(AIGC),仅供参考



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










