探秘Web Highlighter:网页文本高亮神器
项目简介
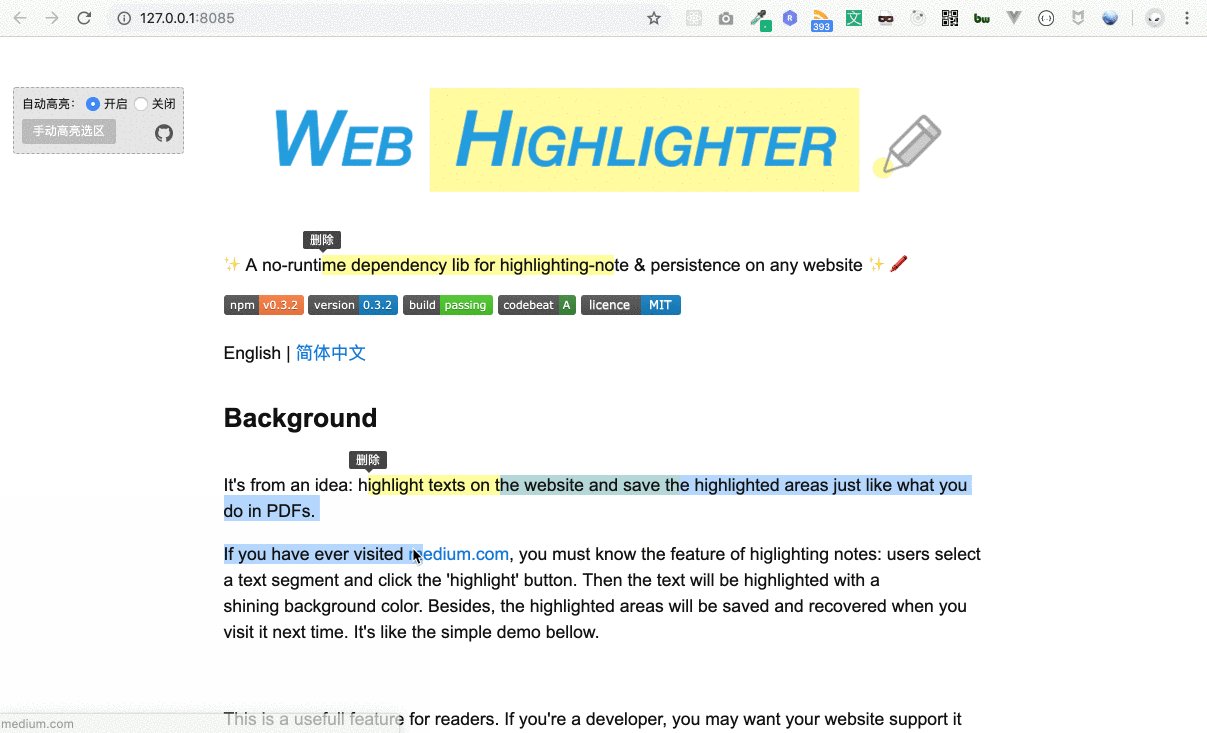
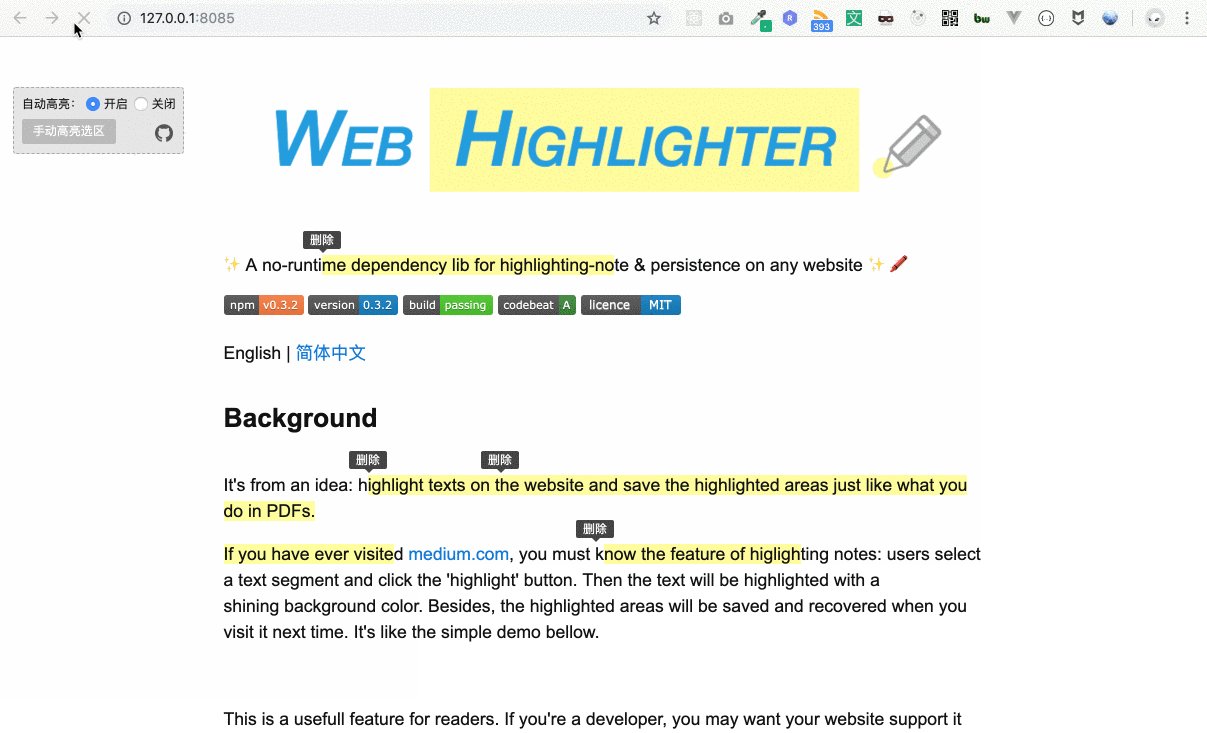
Web Highlighter是一个无依赖的轻量级库,专为在任何网站上实现文本高亮和持久化设计。灵感源自PDF中的文本标注功能,它使用户可以在浏览网页时轻松选中并高亮文本,还能保存和恢复之前所做的标记。就像你在Medium上的阅读体验一样。

无论你是开发者想为你的博客、文档查看器或在线图书添加这个功能,还是作为用户寻求一个浏览器插件来提升阅读体验,Web Highlighter都能满足你的需求。目前已经在实际产品中稳定运行。
技术解析
Web Highlighter的核心在于巧妙地利用了浏览器的Selection API,将选定的文本范围转化为可序列化的数据结构,方便存储到服务器。当用户再次访问页面时,这些数据会被检索并还原到页面上。这种数据结构与技术栈无关,意味着它可以无缝集成到React、Vue、Angular、jQuery等任何静态页面构建工具中。
为了增强用户体验,Web Highlighter提供了丰富的API接口用于事件监听和交互处理,如鼠标悬停时改变背景色、创建高亮区域时的数据保存等。
应用场景
- 阅读型网站:增强读者体验,允许他们标记感兴趣的内容,并在下次访问时找回。
- 在线教育平台:学生可以高亮重要知识点,便于复习。
- 研究型项目:研究人员可以轻松注解大量资料,整理研究成果。
- 个人笔记应用:将网页变为个人学习工具,随时记录思考点。
项目特点
- 无依赖 - 轻量级,无需额外库即可快速集成。
- 易于使用 - 几行代码就能启用自动高亮功能,简单高效。
- 持久化 - 支持数据存储,让高亮设置随访随见。
- 灵活定制 - 提供多种API接口,可以根据需求调整样式和交互行为。
- 兼容性好 - 基于标准的Web技术,支持大部分现代浏览器。
要亲身体验Web Highlighter的强大功能,只需安装项目并在本地运行示例文件。通过简单的配置,你就可以在自己的项目中实现文本高亮,提升用户的在线阅读体验。让我们一起探索Web Highlighter,开启智能化阅读的新篇章吧!






















 4172
4172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










