探秘San DevTools:高效调试San.js应用的利器
在前端开发的世界里,拥有一款强大的调试工具是提高效率的关键。今天,我要向大家推荐的是专为San.js应用程序打造的San DevTools。这个项目旨在帮助开发者更轻松地诊断和优化San.js应用,无论是浏览器扩展还是命令行工具,都能在各种环境下为你提供强大的调试支持。
项目介绍
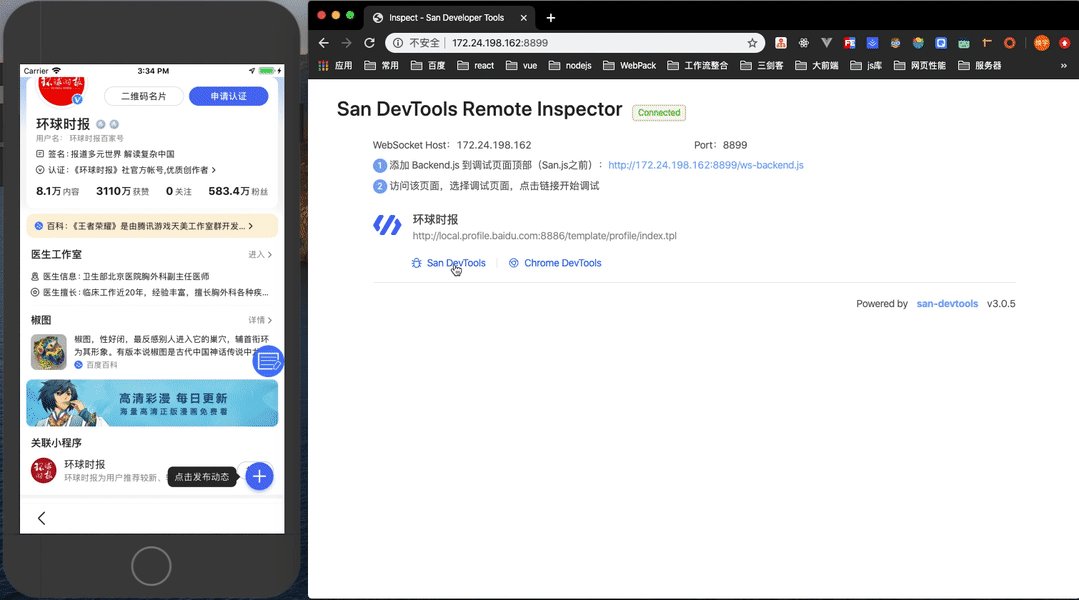
San DevTools是一个针对San.js框架的应用程序调试工具,它提供了浏览器插件和命令行版本,支持远程调试,并且可以在包括Safari、IE、San Native以及Electron在内的多种环境中运行。其核心功能包括本地服务器控制、内置Chrome DevTools以实现移动页面远程调试,以及对San Native的支持(等待发布)。

项目技术分析
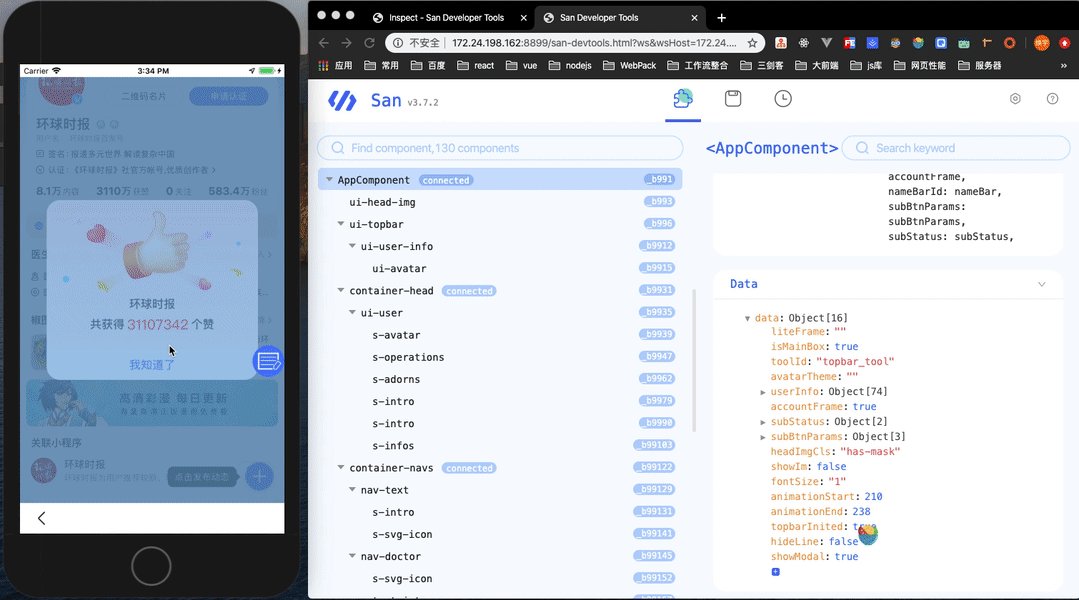
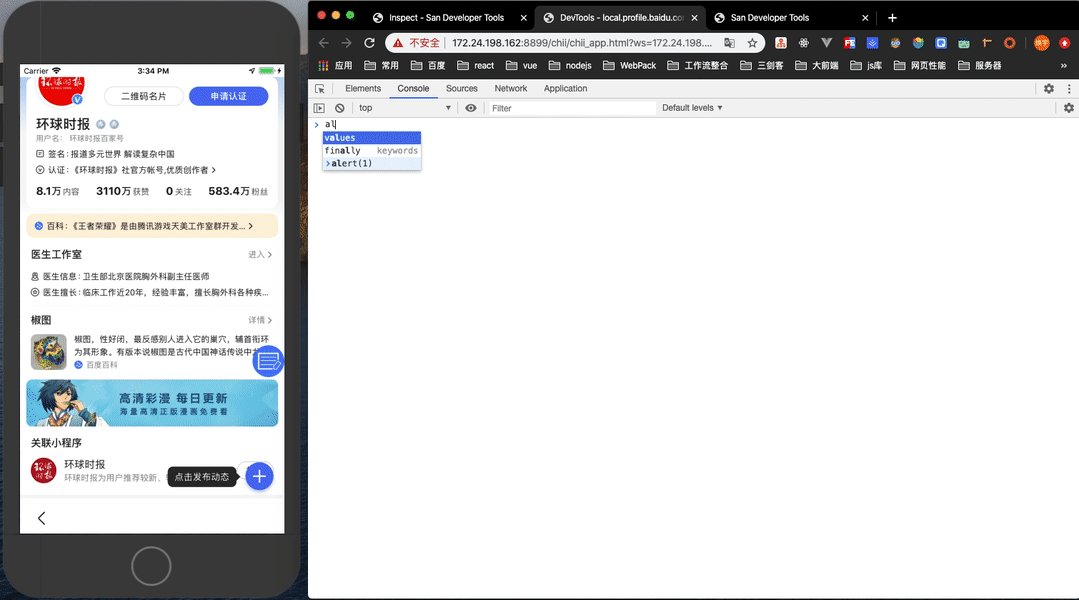
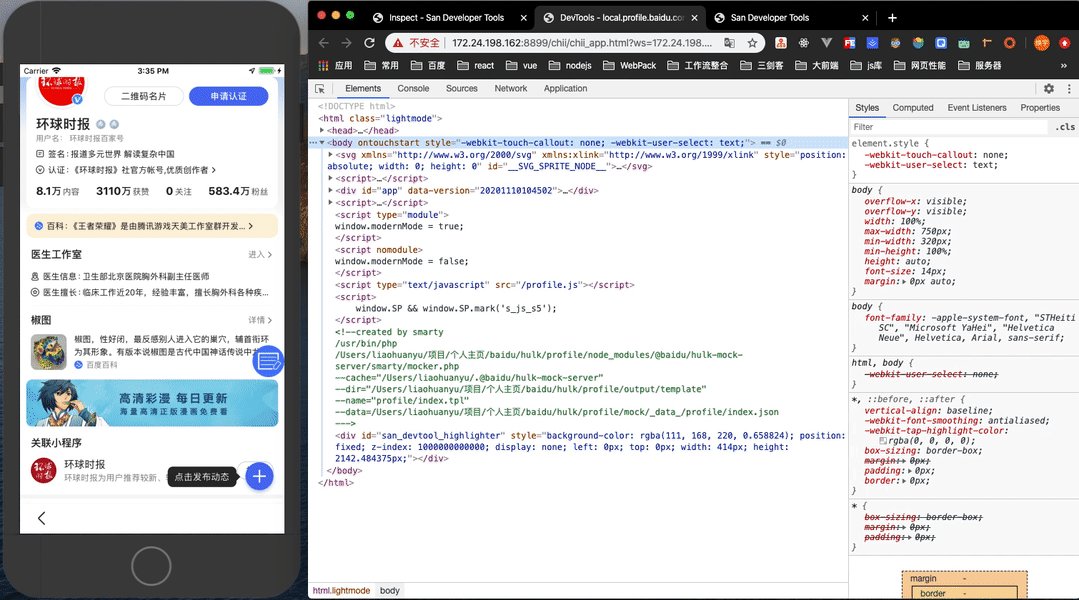
San DevTools的核心在于它的便捷性与全面性。通过简单的命令行操作,你可以启动一个调试服务器,并自动打开远程检查器。对于浏览器扩展,只需安装插件,San DevTools就能显示San版本信息,然后在Chrome开发者工具中找到专门的San标签页进行调试。
此外,项目还提供了sand命令,带有丰富的选项如设置端口、指定地址等,满足不同场景的需求。配合sand-extension,开发者可以在任何支持WebSocket的平台上无缝调试San.js应用。
项目及技术应用场景
San DevTools适合所有使用San.js构建Web应用的开发者。无论你是开发SPA、PWA,或是移动端页面,甚至是基于Electron或San Native的应用,它都能提供高效的调试支持。特别是在处理复杂的组件更新和状态管理时,San DevTools能帮助你快速定位问题,提升代码质量。
项目特点
- 多平台兼容:不仅有Chrome浏览器扩展,还有命令行工具,覆盖各类环境。
- 远程调试:内置的Chrome DevTools支持远程调试,方便你在移动设备上测试应用。
- 智能连接:添加特定脚本后,调试页面将自动与Inspector连接,简化调试流程。
- 丰富的选项:
sand命令提供多个选项,便于自定义调试配置。 - 社区支持:San DevTools的生态系统丰富,包含了多个相关的配套工具和库,为你的开发工作带来更多便利。
最后,别忘了,San DevTools是完全免费并且遵循MIT许可证的开源项目。现在就前往GitHub获取并尝试吧!
立即加入San DevTools的世界,让高效调试成为你的日常!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










