推荐文章:formbase - 打造一致而优雅的表单样式
在Web开发中,表单是不可或缺的一部分,但跨浏览器的一致性问题常常让开发者头疼不已。今天,我们来认识一个能让你的表单焕然一新的开源项目——formbase。
项目介绍
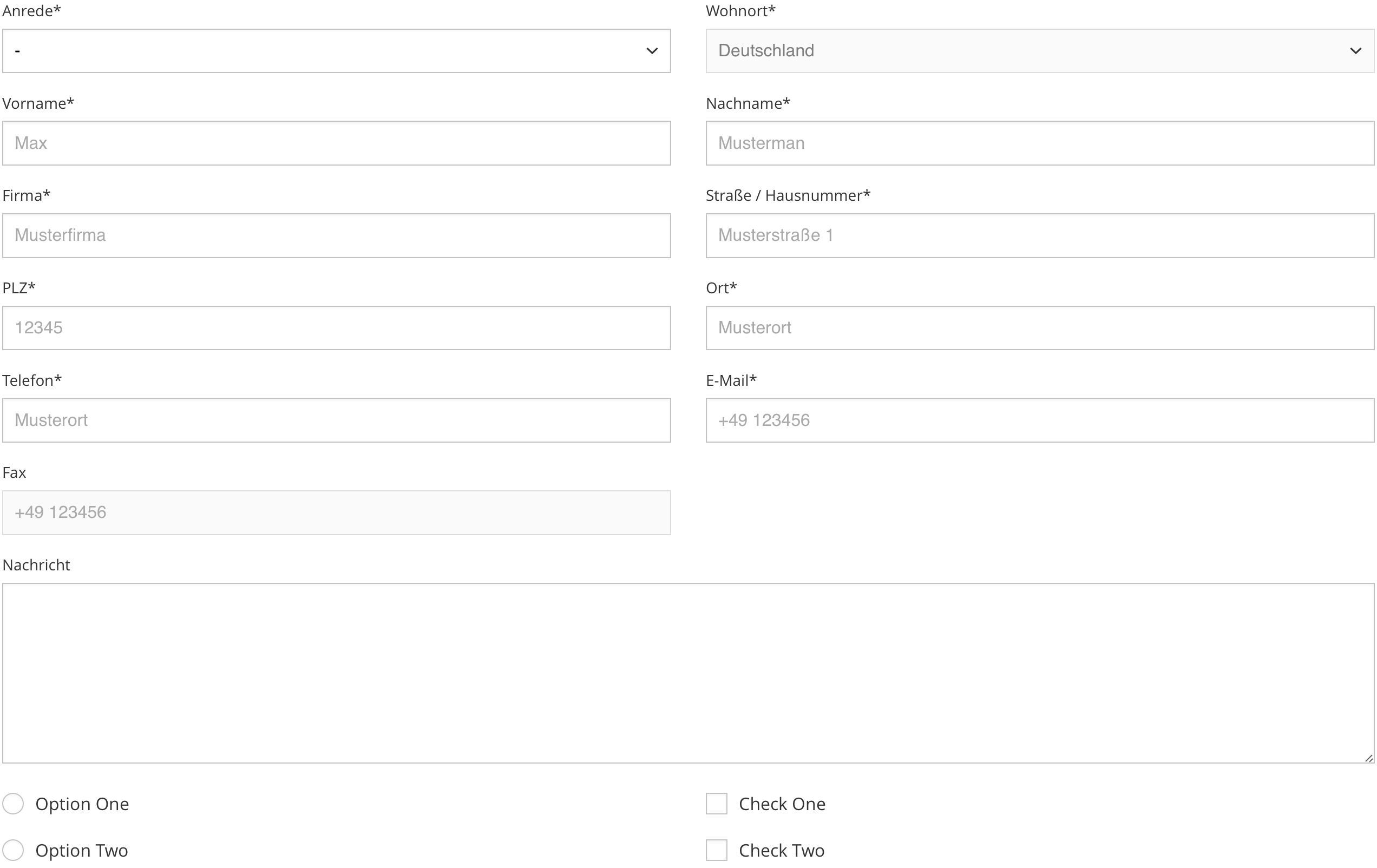
Formbase是一个简洁高效的CSS库,专为解决输入元素样式不统一和浏览器间差异性的问题而生。通过它,你可以迅速为常见的表单元素(包括文本输入框、多行文本域、选择菜单、复选框和单选按钮)披上一致性且美观的外衣,无需任何JavaScript,仅凭CSS的力量。

技术分析
Formbase的核心在于其精细的CSS规则集,支持所有现代浏览器以及IE11,确保了兼容性的广泛覆盖。它的设计哲学是“零依赖”,这意味着你可以毫无顾虑地将其引入项目,而不必担心与其他库的冲突。最重要的是,它通过纯CSS实现,避免了前端开发中的JavaScript过重问题,这使得加载更快,维护更简单。
应用场景
无论是快速搭建原型,还是在企业级应用中追求界面的一致性和用户体验优化,Formbase都是理想的工具。它尤其适合那些希望减少定制样式的项目,因为Formbase已经为你预设了一套优美且标准的样式方案。对于那些对界面细节有严格要求,而又不想在基础表单样式上浪费大量时间的设计师和开发者来说,Formbase无疑是个巨大的福音。
项目特点
- 全兼容性:在所有现代浏览器以及IE11上都能表现出色。
- 无JavaScript:仅CSS操作,简化了前后端分离的开发流程。
- 跨浏览器一致性:消除输入元素在不同浏览器间的视觉差异。
- 一键美化:预设一套干净、专业的默认样式。
- 高度可定制:通过SASS变量轻松调整样式,满足个性化需求。
- 轻量级:没有不必要的代码,保持项目精简。
总结
Formbase以其极简的设计理念、广泛的兼容性以及便捷的应用方式,成为了解决表单样式问题的得力助手。无论你是初学者还是经验丰富的开发者,都可以考虑将Formbase加入到你的工具箱中,它将极大地提升表单部分的开发效率和视觉效果,让你的网站或应用程序更加专业和吸引人。现在,就去体验一下Formbase带来的变化,让你的表单不再平凡!
通过以上介绍,我们可以看到,Formbase不仅是对细节美学的追求,更是对效率和兼容性执着探索的结果。赶紧尝试,在你的下一个项目中融入Formbase,让它帮你打造一致而优雅的表单体验吧!






















 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










