推荐:PWA Ecom UI 模板——React 18 的电商应用新体验
项目介绍
PWA Ecom UI 模板 是一款基于 React 18 和 Next.js 构建的电商应用模板,专注于提供丰富而高效的商品搜索与发现功能。设计灵感源自 Algolia 的电商 UI 设计套件,并专注于性能和自定义化。
预览体验
无论是移动端还是桌面端,PWA Ecom UI 模板都能提供流畅的交互体验。移动端预览如下:
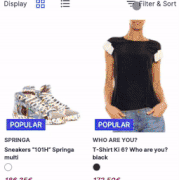
而在桌面端,该模板也有出色的表现:
展开预览
[](https://algolia-pwa-ecom-ui-template.netlify.app/)项目技术分析
PWA Ecom UI 模板采用了一系列前沿前端技术:
- 使用 React InstantSearch 实现即时搜索功能。
- 基于 React Hooks 和 Functional Components 进行开发。
- 确保 SEO 优化 和 PWA(渐进式 web 应用) 兼容性。
- 通过 Next.js 实现服务器端渲染。
- 利用 Tailwind CSS 进行主题定制。
- 并采用 TypeScript 提高代码质量与可维护性。
此外,还充分利用了 Algolia 平台的一系列优势,包括但不限于搜索、AI 重排、个性化推荐等。
项目及技术应用场景
PWA Ecom UI 模板非常适合以下场景:
- 对于快速搭建高质量电商网站的需求,这个模板能节省大量的开发时间。
- 要求优秀用户体验的电商平台,尤其是对移动设备的支持。
- 希望利用 Algolia 强大的搜索和推荐功能的开发者。
- 需要高度定制化和扩展性的前端项目。
项目特点
以下是该项目的一些显著特点:
- 无缝搜索和浏览:统一的产品列表页面实现搜索和浏览体验。
- 移动优先:针对多设备优化,特别关注移动设备体验。
- 实用约束设计:兼顾性能、SEO 和无障碍访问,Lighthouse 分数超过 90%。
- 易定制:可按需配置 UI,并添加自己的页面或组件。
- 模块化和可扩展:利用 InstantSearch 和 Autocomplete.js 插件构建,易于定制和扩展。
- 基于 UX 最佳实践:遵循 Algolia 电商 UI 设计套件的标准。
想要了解更多细节,请参考项目文档,立即启动你的电商之旅吧!
开始使用
你可以从项目文档开始,一步步进行设置。
PWA Ecom UI 模板提供了丰富的可能性,无论你是初学者还是经验丰富的开发者,它都值得你探索和尝试。让我们一起打造更出色的电商应用!




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










