推荐开源项目:ng-circle-progress - 简洁高效的Angular圆环进度组件
1、项目介绍
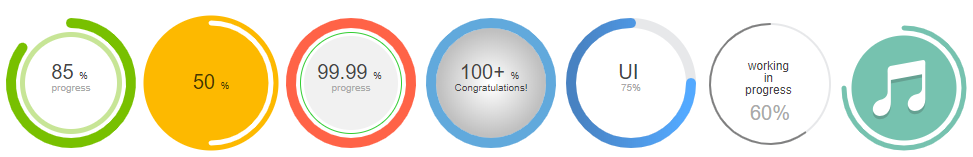
在UI设计中,圆环形的进度条经常用于展示数据的完成度或实时状态,它既美观又直观。ng-circle-progress正是这样一款专为Angular框架打造的SVG图形实现的圆形进度组件。该项目由开发者Bootsoon创建并维护,提供了一个简单易用的接口,帮助开发者快速集成到他们的Angular应用中。
 尝试访问在线演示,亲身体验其流畅和美观的设计!
尝试访问在线演示,亲身体验其流畅和美观的设计!
2、项目技术分析
ng-circle-progress基于轻量级的SVG(Scalable Vector Graphics)技术构建,这意味着它能够提供高度自适应和高清显示的圆形进度条。此外,由于是专门为Angular设计,它充分利用了Angular的数据绑定机制和指令系统,使得配置和更新进度信息变得十分便捷。
开发环境采用Angular CLI(版本10.1.3),确保了项目的现代化开发流程和良好的扩展性。你可以通过运行ng serve启动开发服务器,实时预览你的改动。
3、项目及技术应用场景
- 数据可视化:在仪表板或者统计页面上,用以显示完成的任务数、下载进度、CPU利用率等。
- 用户体验优化:加载过程中展示进度,给用户提供明确的反馈。
- 移动应用:由于SVG的良好设备适应性和较小的文件大小,特别适合在移动设备上使用。
- 任何需要实时动态展示进度的情况:如网络速度测试、电池电量指示等。
4、项目特点
- 简洁API:易于理解和使用的API设计,只需几行代码即可设置并更新进度。
- 高度可定制:颜色、半径、填充、动画效果等均可自由调整,满足个性化需求。
- 响应式设计:自动适应不同的屏幕尺寸,保持视觉一致性。
- 无额外依赖:项目不依赖其他库,减轻应用负担。
- 良好文档:详尽的安装指南和示例,加速开发进程。
如果你正在寻找一个轻便且功能强大的Angular圆形进度组件,ng-circle-progress无疑是理想的选择。现在就[安装并尝试](https://github.com/bootsoon/ng-circle






















 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










