推荐开源项目:React Audio Component —— 优雅的音频播放器构建方案
在前端开发的世界里,我们常常寻找那些能够提升用户体验并简化工作流程的工具。今天,我要向您推荐一个令人印象深刻的开源项目——React Audio Component。这个项目提供了一种优雅的方式来在React中构建功能齐全且美观的音频播放器。
1. 项目介绍
React Audio Component是一个专为React设计的示例项目,旨在展示如何构建一个桌面端优化且兼容移动设备(最小至iPhone 5)的音频播放器。其设计简洁而精致,不仅提供基础的播放、暂停等控制功能,还兼顾了不同设备的适配性和交互体验。

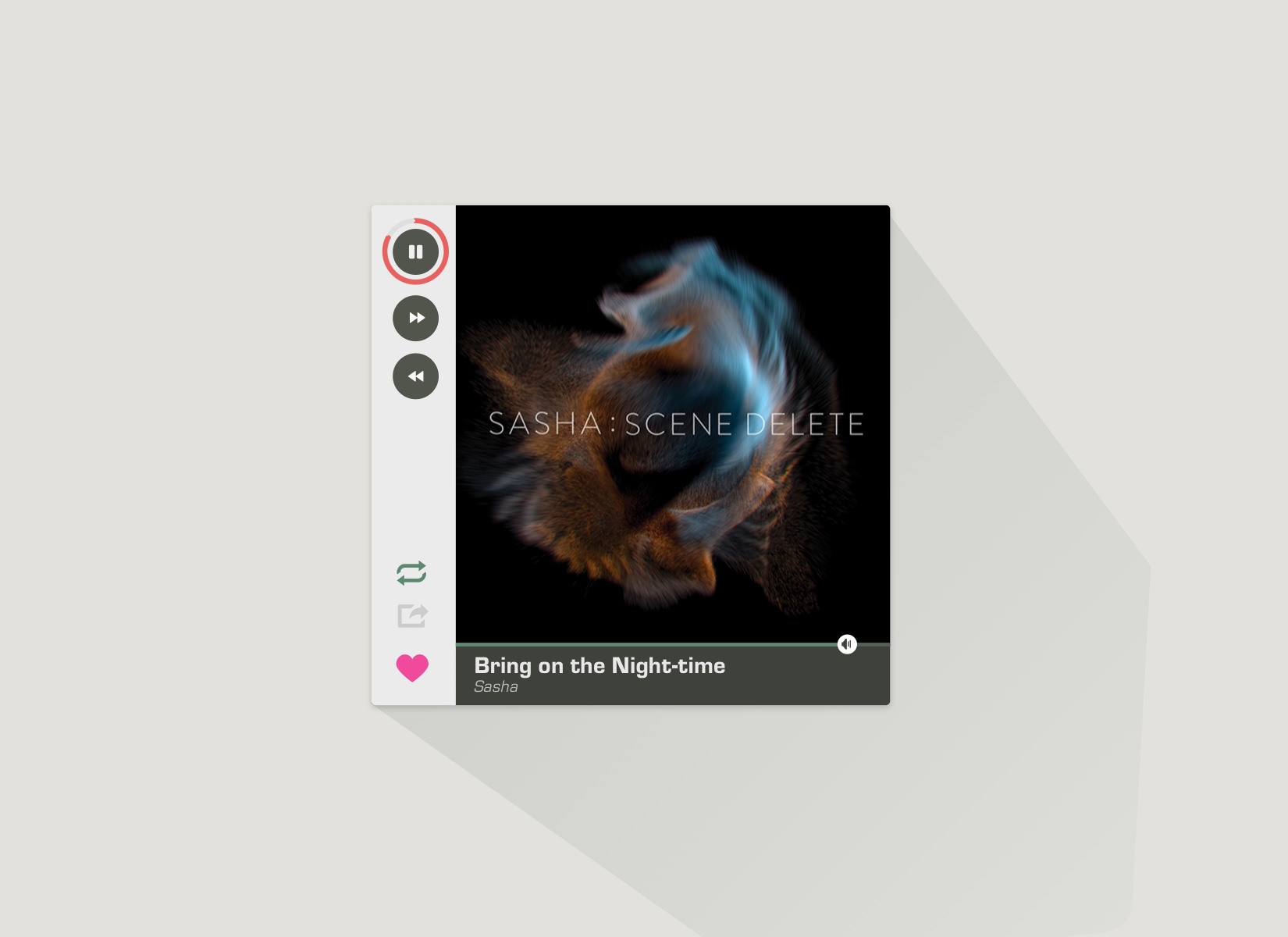
图:React Audio Component 实现的音频播放器界面
您可以直接通过在线演示感受它的魅力!
2. 项目技术分析
该项目基于React框架,充分利用了React的状态管理和组件化特性。通过自定义React组件,开发者可以轻松地将音频播放器集成到任何React应用中。此外,由于采用现代Web API进行音频处理,它支持HTML5音频标签的功能,包括播放、暂停、音量控制等。
快速启动项目只需以下三步:
npm installnpm startopen localhost:3000
这使得开发者能便捷地在本地环境中运行和调试代码。
3. 项目及技术应用场景
- 音乐应用:如果您正在开发一款音乐分享或流媒体平台,React Audio Component 是一个理想的起点。
- 教育平台:它可以用于实现有声读物、语言学习或在线课程中的音频播放功能。
- 博客与新闻网站:添加背景音乐或者新闻播报,让您的内容更富表现力。
- 个人项目:无论是制作个人播客网站还是游戏原声展示页,都能轻松应对。
4. 项目特点
- 跨平台兼容:不仅适合桌面端,也对移动端设备友好。
- 易用性:通过简单的API即可集成到React项目中,减少开发时间。
- 高度定制:允许自定义样式和扩展功能,满足多样化需求。
- 实时预览:快速启动命令帮助开发者即时查看代码更改的效果。
总的来说,React Audio Component是一个强大、灵活且易于使用的音频解决方案,无论您是React新手还是经验丰富的开发者,都将从中受益。现在就加入这个项目,打造属于你的优雅音频体验吧!






















 162
162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










