推荐使用:React Native滑块组件 —— react-native-slider
在React Native开发中,寻找一个功能强大且易于使用的滑块组件?那么react-native-slider正是你需要的工具。这个纯JavaScript实现的<Slider>组件,不仅兼容iOS和Android平台,还提供了丰富的定制选项,让用户体验更上一层楼。
项目介绍
react-native-slider是一个仍在不断完善的项目,它为你的应用提供了一个直观、响应式的滑动选择器。作为React Native原生Slider组件的替代品,它支持自定义颜色、大小、步长等属性,并包含了完整的事件监听机制。
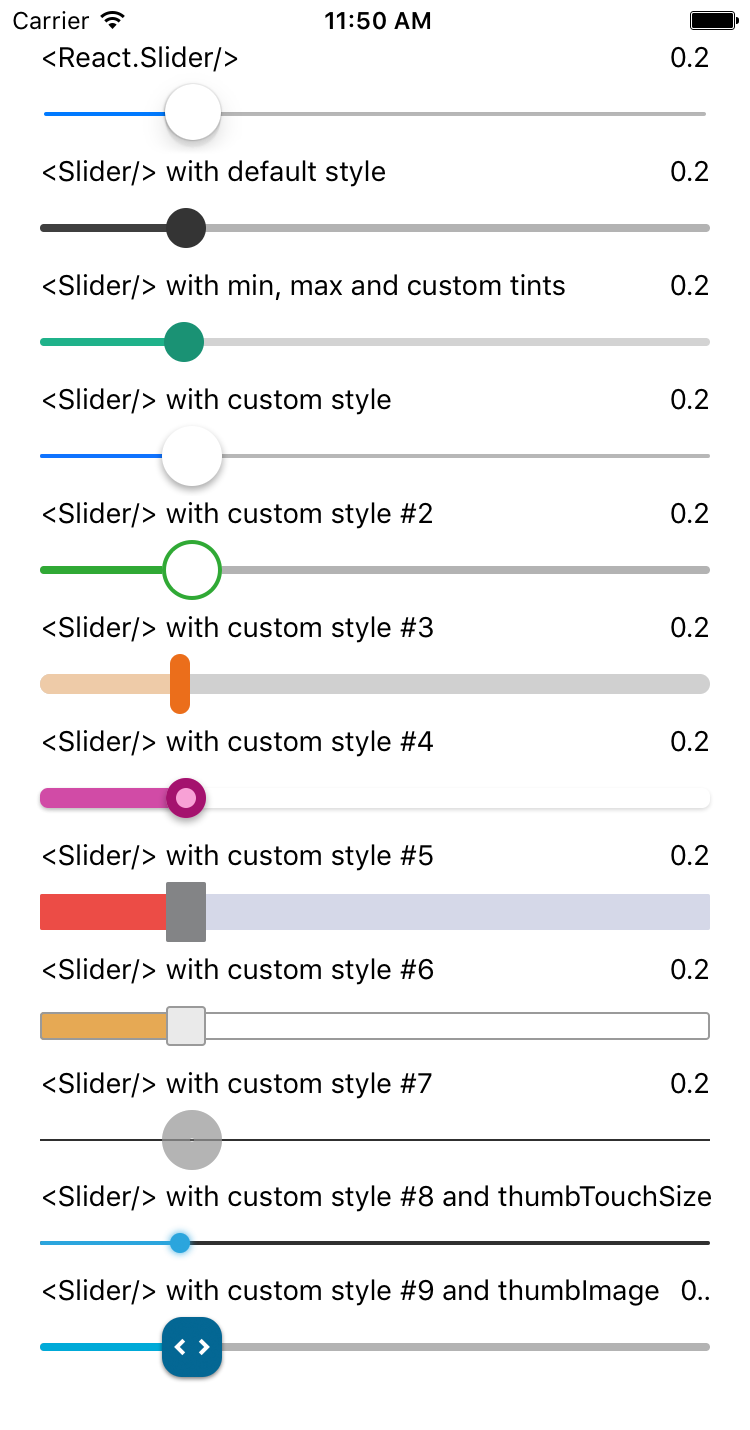
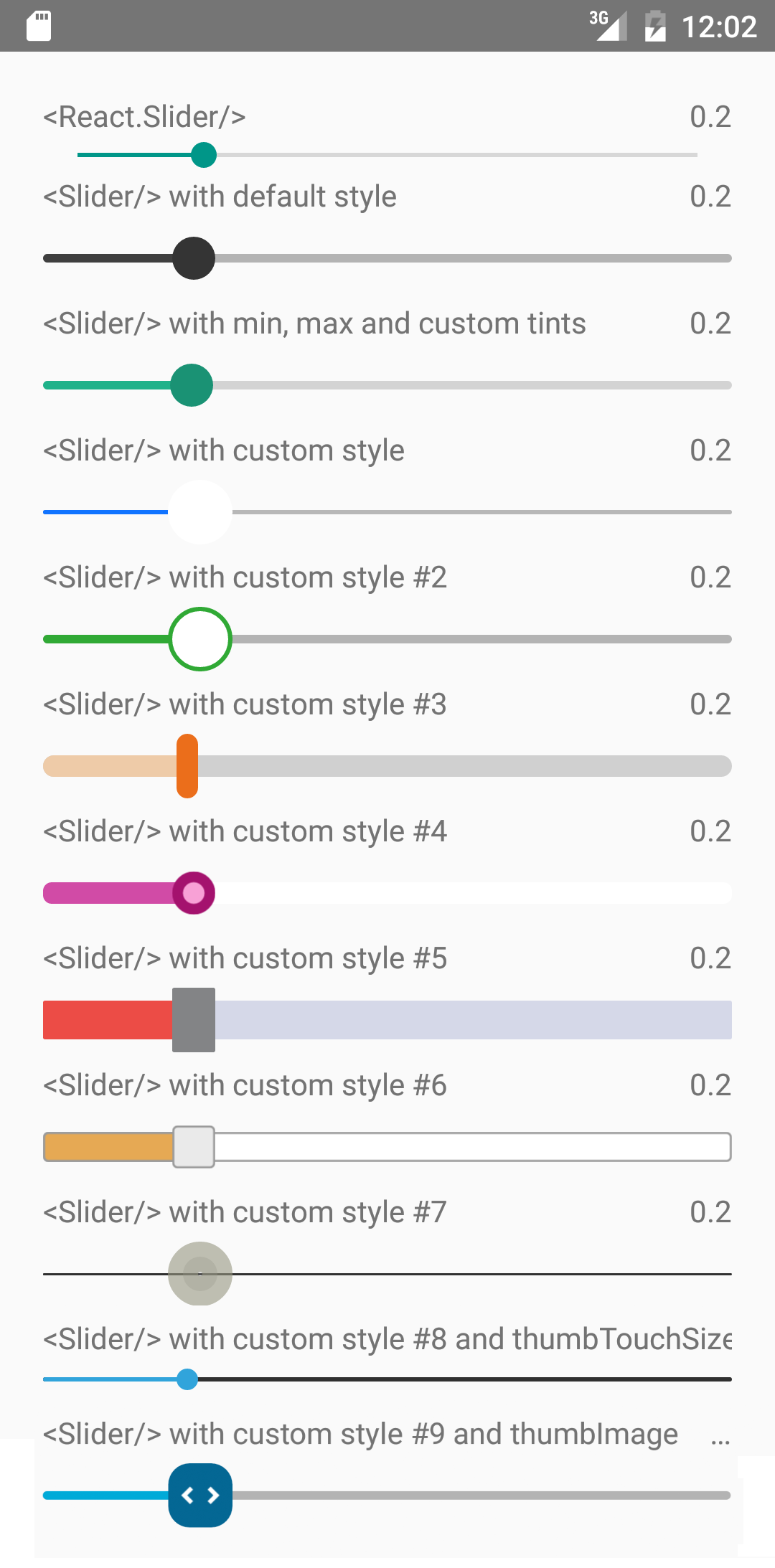
看点演示


这两张截图展示了组件在不同平台上的效果,简洁明了的设计让react-native-slider在任何应用中都能无缝融合。
技术分析
该项目采用模块化设计,通过jsx语法进行渲染。其主要特性包括:
- 完全可配置:你可以自定义滑块的颜色、值域、步进以及触摸区域大小。
- 事件处理:提供
onValueChange、onSlidingStart和onSlidingComplete等事件,以满足实时反馈的需求。 - 动画支持:可以启用内置的过渡动画或自定义动画参数,使交互更加流畅。
- 版本兼容性:为了适应React Native的不同版本,项目维护了一份详细的版本对应表,确保你总能找到与当前项目匹配的组件版本。
应用场景
无论是在音乐播放器中的音量控制,还是在设置界面调整亮度,甚至在游戏中的难度选择,react-native-slider都能够轻松应对。只需简单的导入和几行代码,即可在你的应用中添加这一实用组件。
import Slider from "react-native-slider";
// ...
<Slider
value={this.state.value}
onValueChange={value => this.setState({ value })}
/>
项目特点
- 易用性强:直接替换原有
Slider组件,无需额外设置。 - 高度可定制:从颜色到形状,几乎每个元素都可以定制,让你打造独一无二的滑块体验。
- 良好兼容:针对不同React Native版本,提供了版本适配策略,避免因升级带来的不兼容问题。
- 实时反馈:通过监听事件,你可以及时获取用户的操作并作出反应,提升交互体验。
- 动画效果:支持动画过渡,使滑动操作更具视觉吸引力。
现在就试试看吧!安装react-native-slider,让它成为你下一个项目中的亮点。为了快速尝试,你可以直接在Expo Snack上预览示例。
npm i --save react-native-slider
或者查看在线示例。
总之,react-native-slider是一个强大的React Native滑块组件,旨在帮助开发者构建美观、互动的移动应用。别等了,把它加入到你的开发工具箱里吧!
























 1397
1397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










