推荐:Material Theme for GitHub - 美观易用的黑暗模式主题
项目介绍
Material Theme for GitHub 是一个基于 Google 的 Material Design 设计理念打造的 GitHub 专用暗色主题。该主题灵感来源于出色的 VSCode Material Theme,由 CharlieEtienne 开发和维护。它提供了优雅的界面,减轻眼睛疲劳,特别是在夜间或长时间浏览 GitHub 时。

项目技术分析
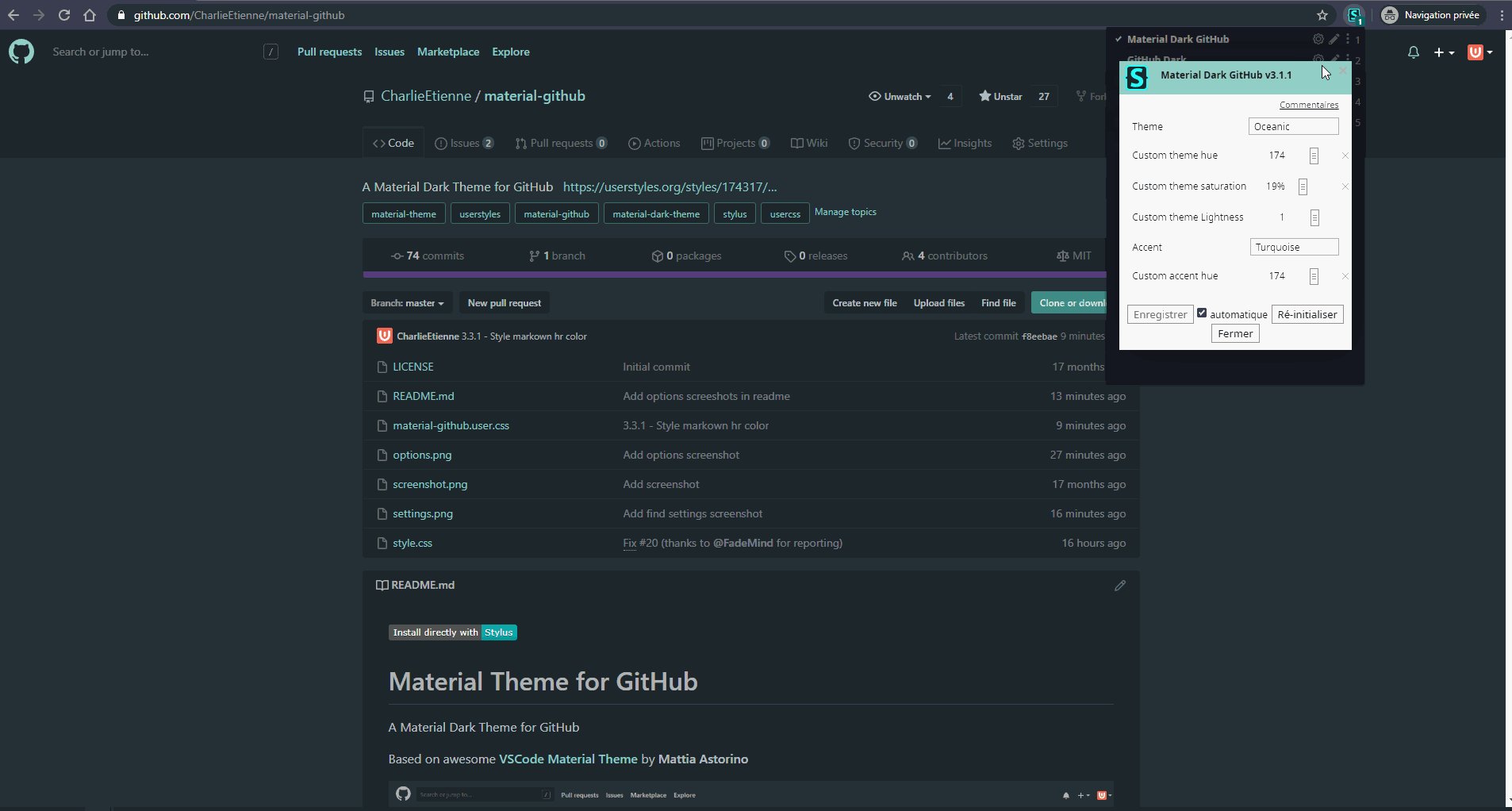
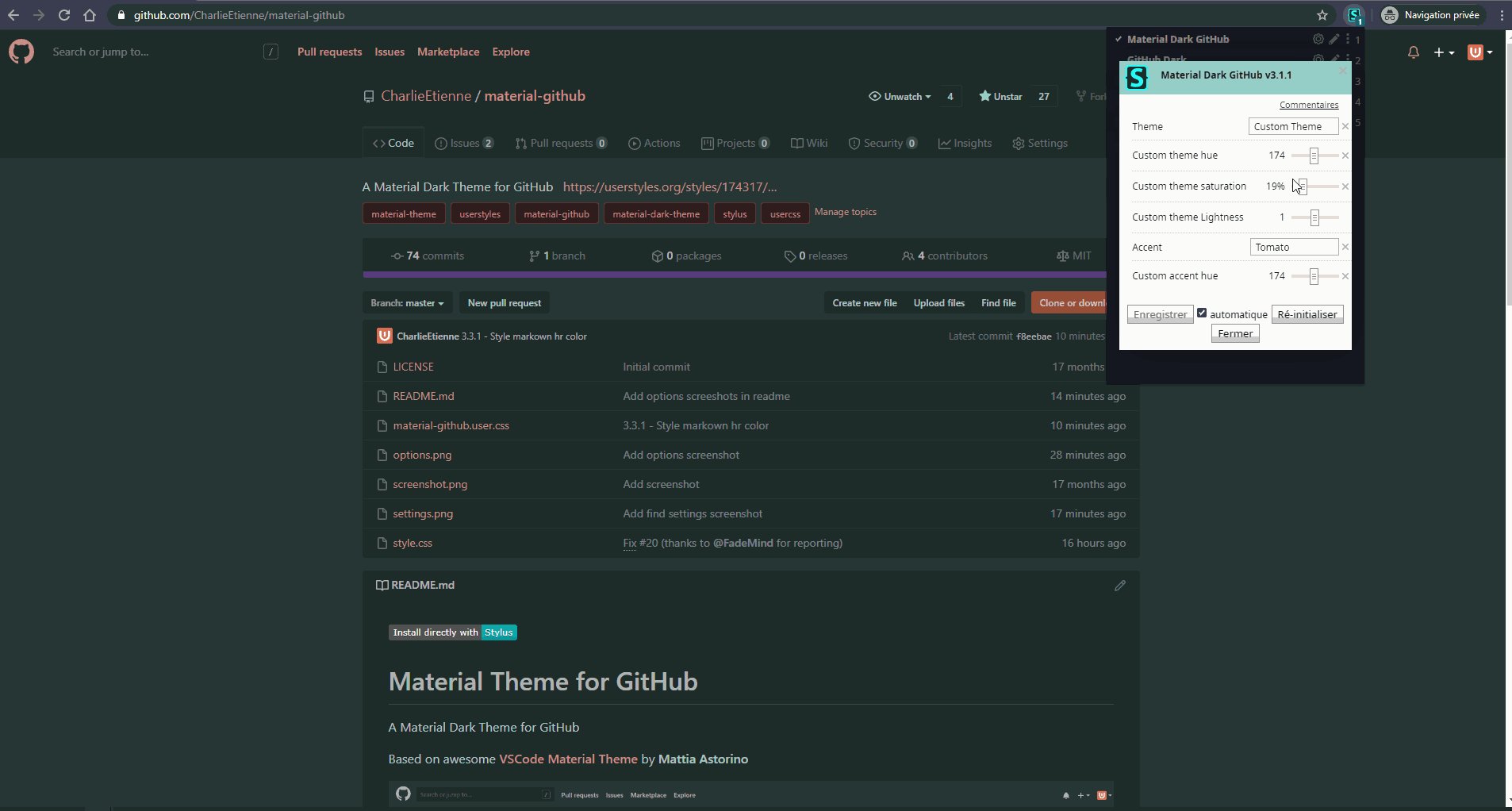
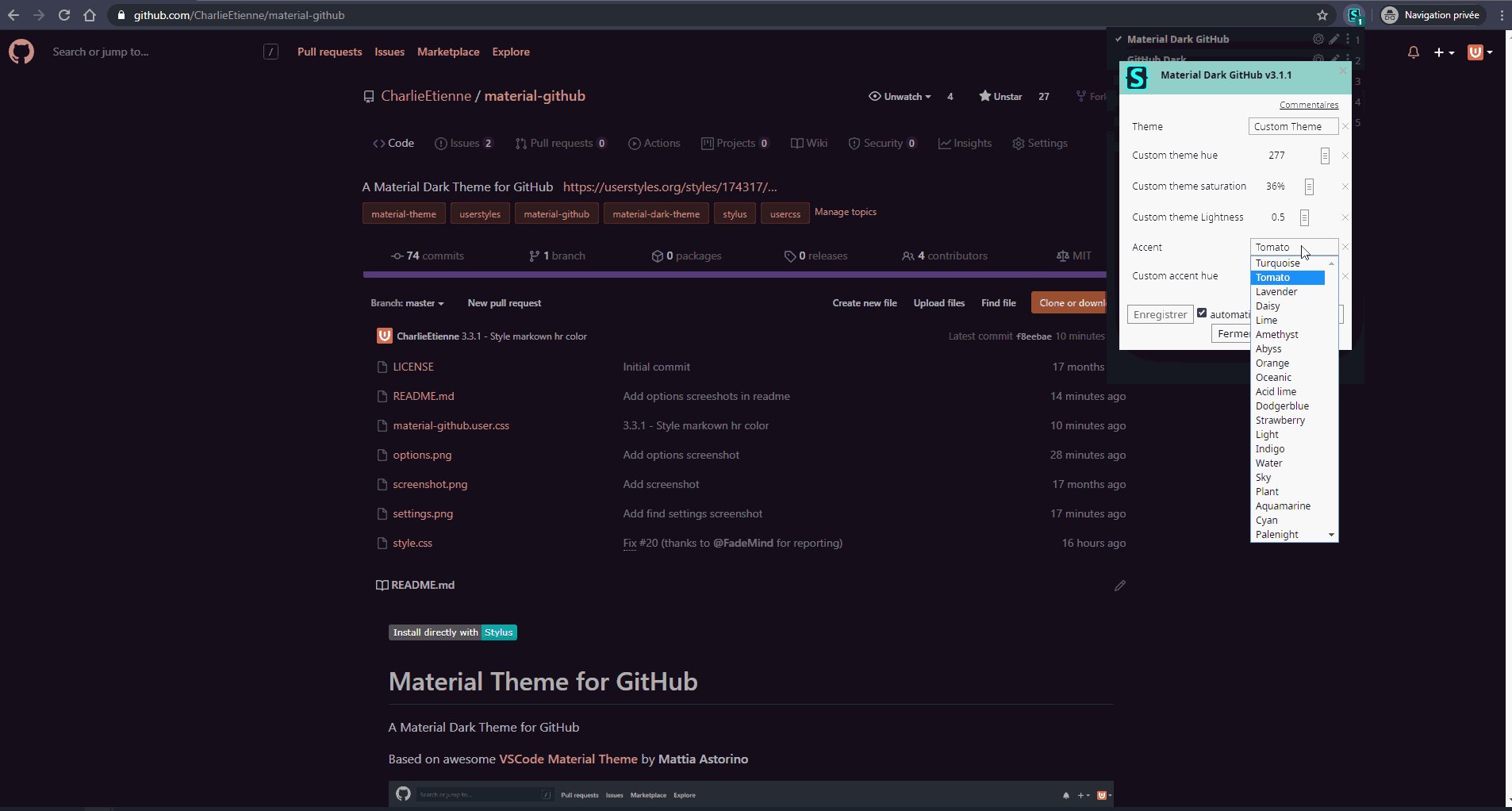
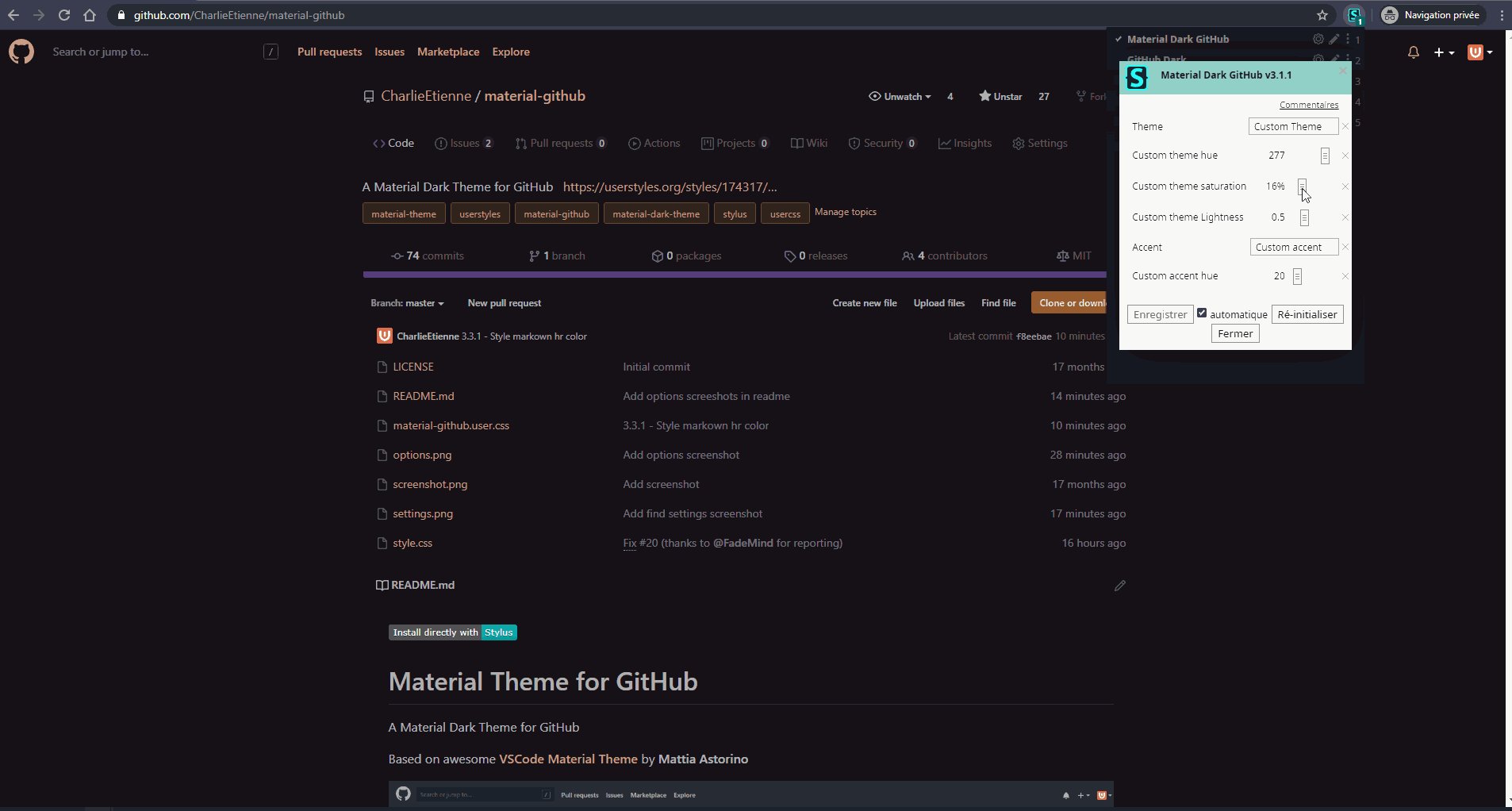
该项目利用了浏览器扩展 Stylus,它可以自定义网页的 CSS 样式,使得无需修改 GitHub 原始代码即可应用这个美观的主题。Material Theme for GitHub 使用 CSS 变量(CSS vars)保持代码的整洁性和可维护性,并提供了多个预设主题供用户选择。此外,它还有一个简洁的配置器,允许用户调整色调、饱和度和亮度,定制自己的主题颜色。
项目及技术应用场景
适用于所有频繁在 GitHub 上进行代码阅读、项目协作或者浏览文档的开发者。无论是深夜编程还是长时间盯着屏幕,Material Theme for GitHub 都能提供更舒适的视觉体验。由于是基于 Stylus 实现,安装过程简单快捷,只需在支持的浏览器上安装 Stylus 扩展,然后一键安装主题即可。
项目特点
- 多主题选择:包括 Oceanic、Darker 和 Palenight 三种预设主题,满足不同喜好的用户需求。
- 高度自定义:除了预设主题,还可以通过配置器创建个人化的色彩方案,共有 23 种预设配色或自定义色彩。
- CSS 变量优化:使用 CSS 变量提高可读性和可维护性,保持与原 GitHub 设计的一致性。
- 便捷更新:随着 GitHub 对样式可能的改变,该主题将尽可能及时更新以保持兼容性。
更新信息
请注意,自 2020 年 5 月 29 日起,该主题已从 userstyles.org 迁移到 GitHub,如果之前已安装,请重新安装以获取最新更新并享受新的配置器功能。
如果你对美观的暗色界面有独特偏好,那么 Material Theme for GitHub 绝对值得尝试。立即安装,为你的 GitHub 体验增添一份舒适与个性吧!






















 9730
9730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










