探索数据的新维度:Vue-Pivot-Table 拓展你的数据分析视野
项目地址:https://gitcode.com/gh_mirrors/vu/vue-pivot-table
在数据驱动的时代,每个开发者和分析师都需要强大而灵活的工具来揭示数据背后的模式与趋势。虽然 Vue-Pivot-Table 目前处于非维护状态,但它依旧是一个值得探索的开源宝藏,特别是对于那些寻找轻量级、易集成到Vue应用中的数据透视表解决方案的开发者来说。让我们深入这个项目,看看它如何帮助你提升数据分析的效率。
项目介绍
Vue-Pivot-Table 是一个为 Vue.js 开发的高效组件,旨在简化复杂数据集的处理和展示,通过拖拽界面轻松配置行与列,让你的数据洞察更加直观。尽管官方声明不再维护,但其基于 Vue 的灵活性和简洁设计仍然让它成为一个有价值的选择,尤其是对于那些期待快速原型开发或对Vue 3版本更新抱有期望的用户。

技术剖析
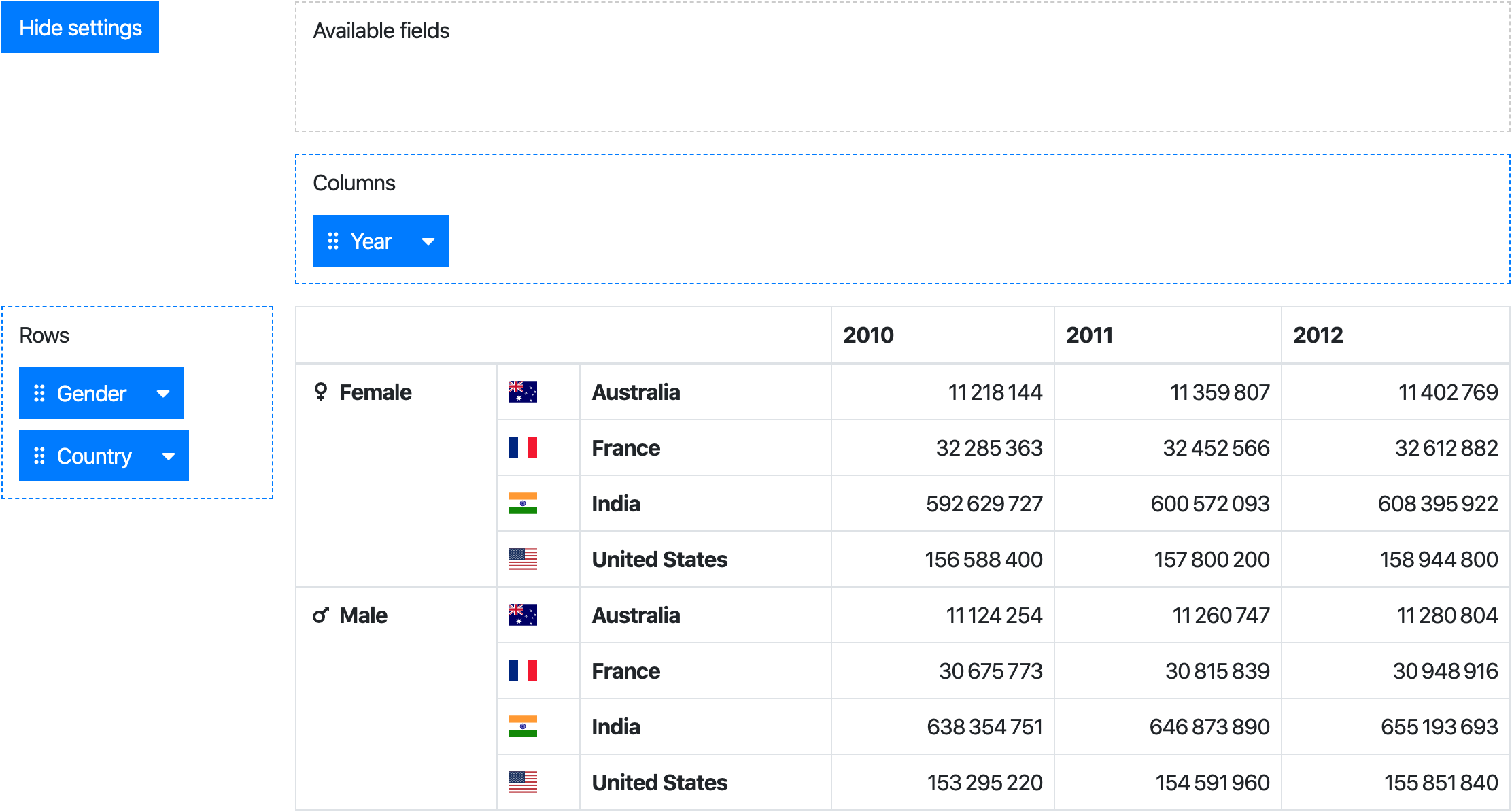
Vue-Pivot-Table 背后的核心在于两个主要组件:“Pivot”与“PivotTable”。前者提供了完整的交互式体验,包括了可配置的行和列以及拖拽功能;后者则作为简约版,仅提供数据聚合显示,适合只需要基本表格展示的应用场景。通过NPM安装并简单配置后,即可利用其强大的数据汇总功能,结合自定义的JavaScript逻辑和HTML模板槽,实现高度定制化的视图。
应用场景
- 业务分析:快速创建销售报表,直观展示产品类别与地域的销售额分布。
- 项目管理:追踪不同团队任务的进度,按时间轴和负责人整理信息。
- 市场调研:将调查问卷结果进行维度分组,发现用户偏好模式。
- 运维监控:分析服务器性能数据,按照时间和服务类型查看故障频率。
项目特点
- 拖拽配置:直观的UI允许用户动态调整表格的行列配置,无需代码变更。
- 高度可定制:通过丰富的插槽系统,可以自由定制表头和值的显示方式,满足个性化需求。
- 简易集成:无论是Webpack还是直接在Vue应用中使用,简单的导入和配置流程使得快速上手成为可能。
- 功能性强大:内置的数据减少函数和自定义字段逻辑,支持复杂的数据聚合操作。
尽管未来是否会有Vue 3版本的更新仍然是个未知数,但Vue-Pivot-Table当前的功能完整性与灵活性使它依然适用于多种数据分析场景,尤其适合那些寻求在Vue应用中迅速加入数据透视功能的开发者。如果你正在寻找一款轻便且高效的Vue数据透视表组件,Vue-Pivot-Table无疑是值得一试的选择,即便是在它目前的稳定状态下。通过掌握它的特性,你可以解锁数据展现的新层次,以更加直观的方式讲述数据故事。


























 1379
1379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










