探索iOS中的可折叠表格视图
如果你正在寻找一个纯粹用Swift实现的可折叠表格视图解决方案,那么这个开源项目就是你的不二之选。该项目展示了如何在没有使用故事板或XIB的情况下,仅依赖纯Swift代码来实现这一功能。
项目介绍
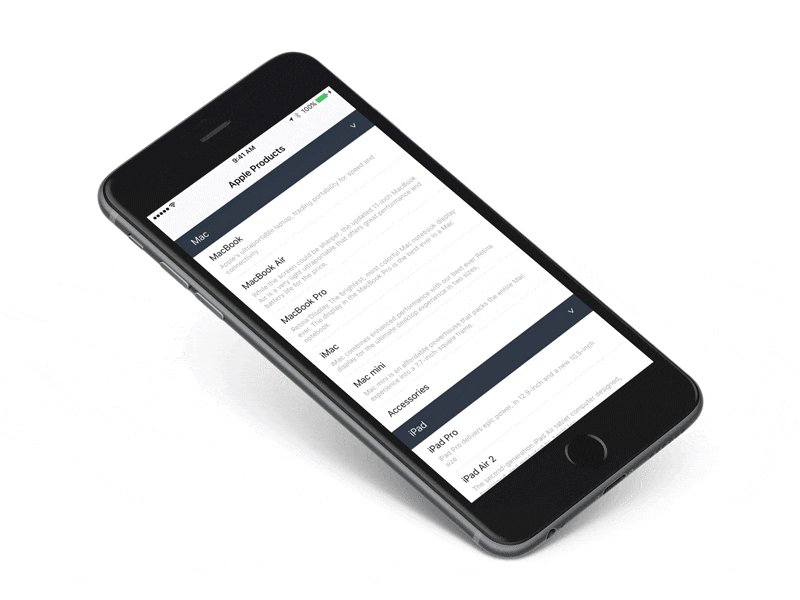
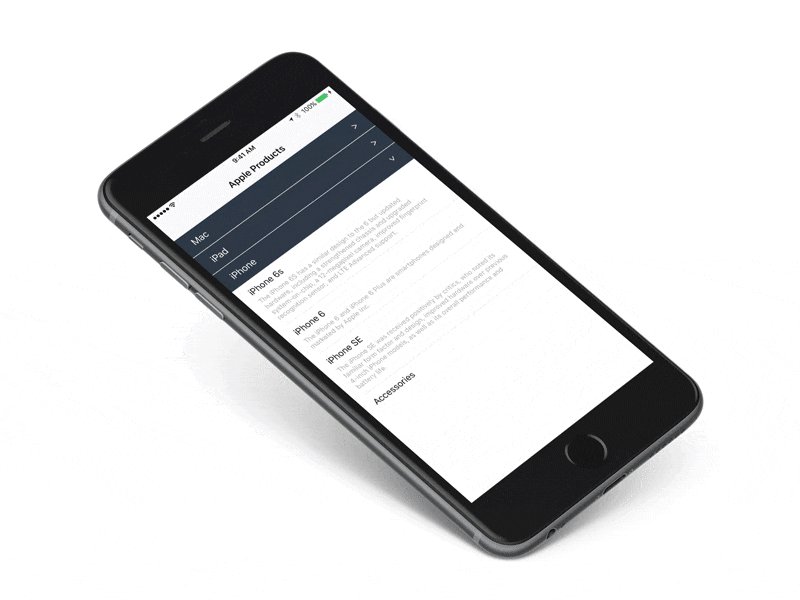
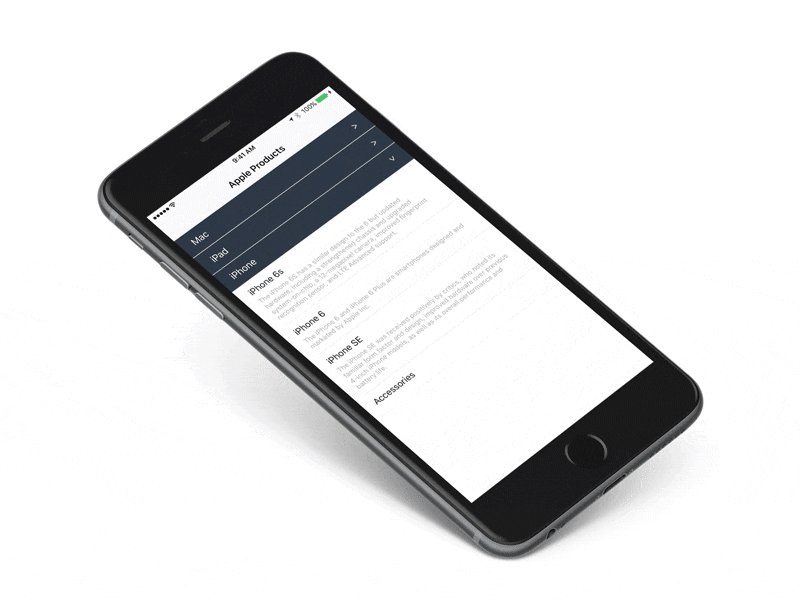
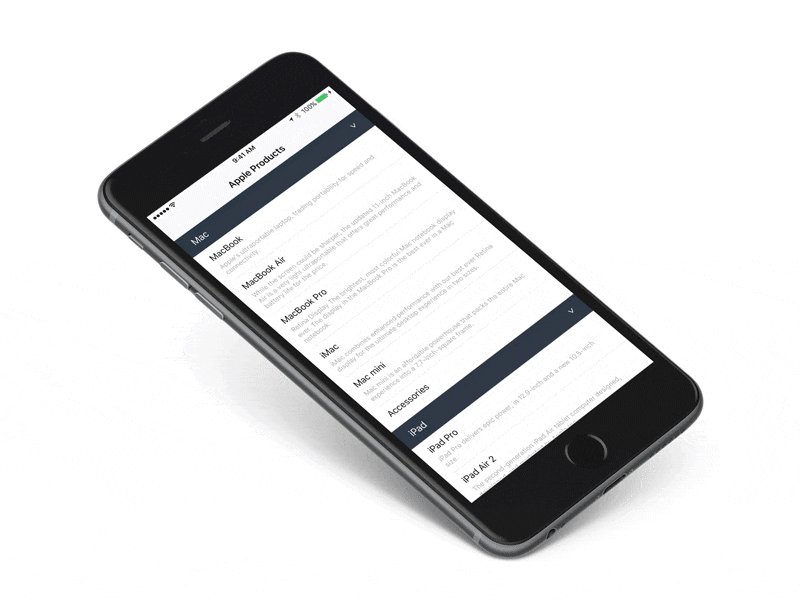
iOS-Collapsible-Table-Section是一个简单的iOS Swift项目,它提供了一个可折叠的表格视图,每个段落都可以收起和展开。无需注册 nib,只需直接使用Swift编程式地创建和控制。该项目不仅自动调整行高以适应单元格内容,而且自定义单元格也完全通过代码构建,带来极致的灵活性。

技术分析
数据准备
项目中,每一段数据由一个Section结构体表示,包含了名称(name)、项目列表(items)以及是否折叠(collapsed)。初始化时,默认所有段都是展开状态。
设置表格自动大小调整
利用UITableViewAutomaticDimension,设置表格行高自动调整,这样可以确保单元格的高度能精确适应内容。
段标题实现
自定义了UITableViewHeaderFooterView子类CollapsibleTableViewHeader,并添加手势识别器以响应用户点击事件。当用户点击时,将触发段落的展开和折叠操作,并更新对应的collapsed标志。
数据源和代理
表格的数据源方法被重写以处理每个段的行数,如果段是折叠的,则该段的行数为0。tableView:viewForHeaderInSection:用于设置自定义的头部视图,而tableView:cellForRowAtIndexPath:则用于渲染普通行单元格。
应用场景
这种可折叠的表格视图非常适合于展示分组信息的应用,如产品分类、菜单目录或者任务列表。每个段可以代表一个类别,而段内则列出具体项。用户可以通过折叠和展开段落来快速隐藏或显示详细信息,从而提高界面的易用性和互动性。
项目特点
- 无Storyboard和XIB:全部采用纯Swift代码编写,适合于对性能有较高要求且喜欢编程式布局的开发者。
- 自动高度调整:表格自动调整行高以适应内容,提供了良好的用户体验。
- 易于扩展:项目结构清晰,易于理解,方便进行功能的扩展和定制。
- 可作为CocoaPod使用:已发布为CollapsibleTableSectionViewController,可以直接集成到你的项目中。
总的来说,这是一个高效、灵活的开源工具,无论你是新手还是经验丰富的iOS开发者,都能从中受益。立即尝试iOS-Collapsible-Table-Section,让你的表格视图变得更加生动有趣!






















 4364
4364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










