探索动态导航新境界:tablayout-android —— 蚯蚓导航特效解决方案
在追求极致用户体验的移动应用界,微小的细节往往能决定一款应用的吸引力。今天,我们向您介绍一个独特且功能强大的开源项目——tablayout-android,它为传统的Android TabLayout带来了耳目一新的生命活力,通过实现微博与即刻APP中流行的“蚯蚓导航”效果,让应用界面的交互体验跃升至一个新的层次。
项目介绍
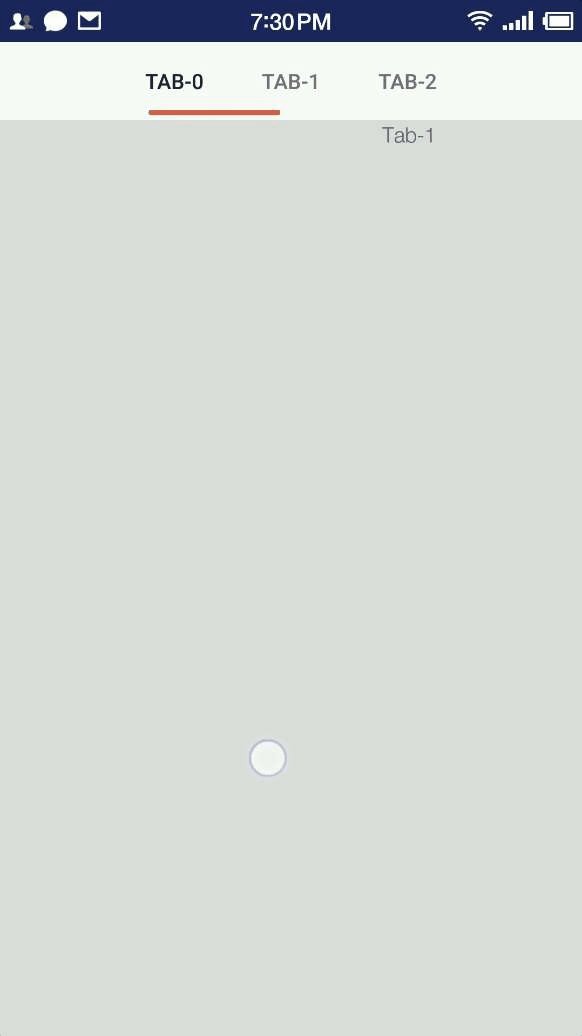
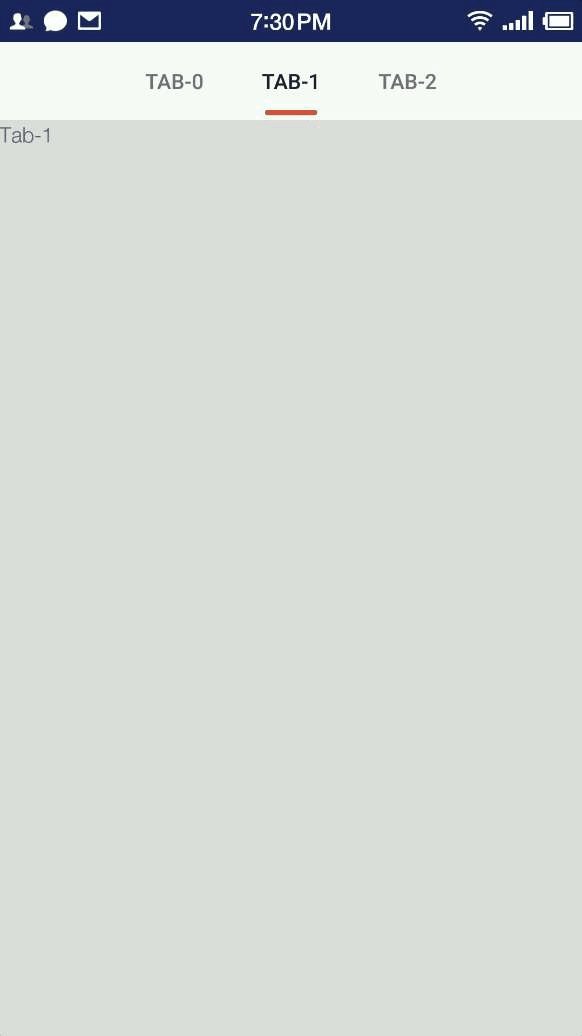
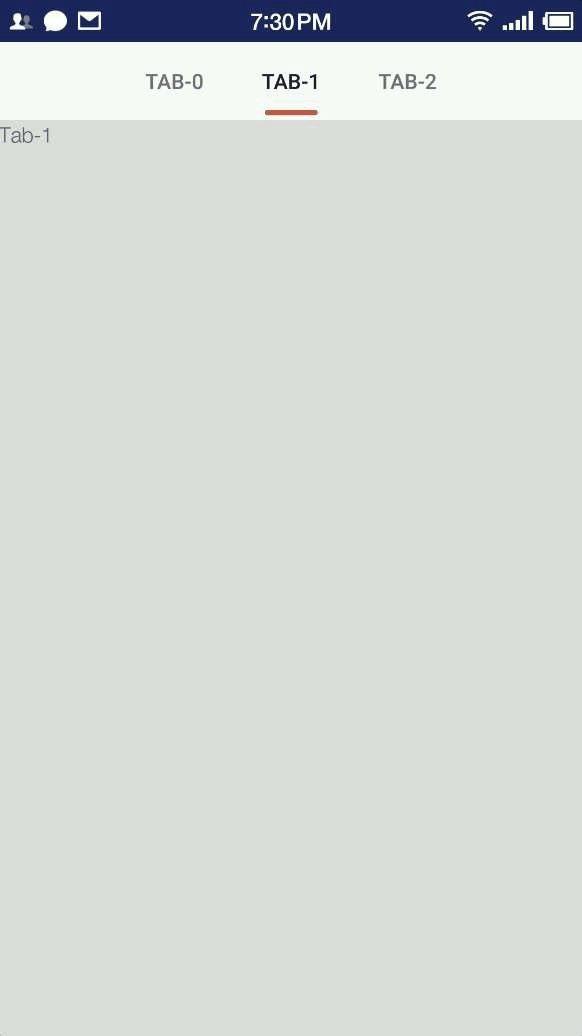
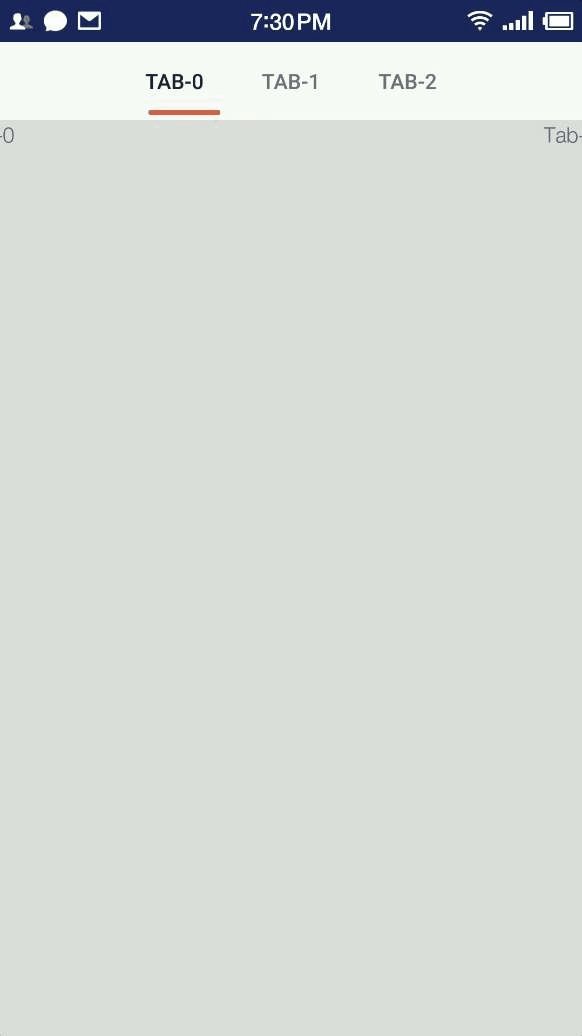
tablayout-android 是基于Android Support库的TabLayout进行定制开发的开源组件,旨在提供一种独特的导航指示器动画效果——蚯蚓式渐变滑动。这种动画效果以其平滑流畅的过渡和高度可定制性而著称,让用户在切换标签时享受视觉上的愉悦感。通过简单的引入与配置,开发者可以轻松地在其应用中复现这一引人注目的UI特性。

项目技术分析
该项目巧妙地继承并扩展了原有的TabLayout,通过添加几个关键的自定义属性如indicatorStartColor, indicatorEndColor, indicatorMarginStart, indicatorMarginEnd, 和 indicatorMarginBottom,实现了导航条指示器的渐变颜色以及边缘间距的精确控制。核心在于对绘制逻辑的精妙调整,通过自定义绘制方法,实现了指示器随标签滚动的动态变化效果,这不仅展示了开发者对Android视图渲染机制的深刻理解,也体现了开源社区对用户体验不懈追求的精神。
项目及技术应用场景
tablayout-android的应用场景极为广泛,尤其适用于需要突出导航栏互动性的应用程序。新闻阅读、社交媒体、多标签设置的App是最直接的受益者。例如,在资讯类应用中,这种动态效果可以显著提升用户的浏览体验;而在社交应用内,蚯蚓导航不仅能引导用户顺畅切换不同话题或频道,还能增强应用的品牌识别度。此外,对于追求个性化的工具型应用,这种定制化的TabLayout同样是不可多得的亮点。
项目特点
- 简易集成:通过JitPack轻松引入,简单几步即可拥有蚯蚓导航效果。
- 高度定制化:支持自定义颜色渐变和指标边距,满足各类设计需求。
- 兼容性好:基于Support包开发,确保了广泛的设备兼容性。
- 流畅体验:优化的动画逻辑,保证了极佳的用户体验和性能。
- 源码清晰:简洁的代码结构便于开发者学习和进一步的二次开发。
通过tablayout-android,您的应用将不再受限于传统TabLayout的单调,而是能够以更具活力的面貌呈现在用户面前。这不仅仅是一个技术组件的更新,更是对用户体验的一次重要升级。立即拥抱tablayout-android,为您应用的导航交互赋予无限可能!






















 2033
2033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










