探索图片裁剪新境界:react-native-image-cropper
在移动应用开发领域,用户交互体验日益重要,特别是在处理媒体内容时,如图片上传功能。为此,我们来深入探讨一个专为React Native打造的神器——react-native-image-cropper。它不仅简化了图片裁剪流程,还以其高效和灵活特性,成为众多开发者的新宠。
项目介绍
react-native-image-cropper 是基于 gl-react-native 库构建的一款强大的图片裁剪组件。它的出现,填补了React Native生态中对于高质量图片裁剪需求的空白。通过一系列直观的属性与方法调用,开发者可以轻松实现定制化的图片裁剪功能,极大地提升用户在上传照片过程中的互动性和满意度。

技术剖析
这个库支持gl-react 和 gl-react-native,确保了在渲染复杂图形时的高性能。它对React Native版本有明确要求(Android需大于等于0.28),保证了兼容性和稳定性。其核心特性包括:
- 高度可配置性: 支持自定义裁剪区大小、图片缩放范围、平移与缩放手势控制等。
- 灵活的输出选项: 裁剪后的图片可以以Base64编码或直接保存到文件系统,支持PNG和JPG格式,并且可根据像素比调整渲染质量。
- 简洁的API设计: 提供简便的
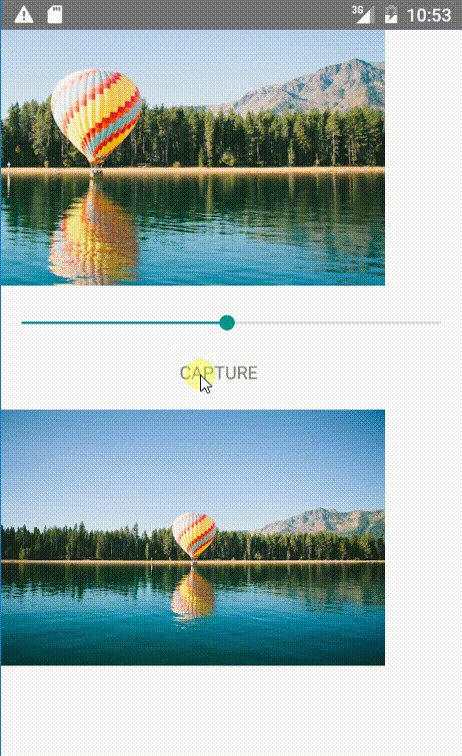
crop()方法,易于集成至现有应用,方便获取裁剪结果。
应用场景
- 社交应用: 用户个人资料图片的定制化裁剪。
- 摄影App: 允许用户精确选择照片的最佳部分进行分享。
- 电商产品上传: 确保商品图片的一致性和专业度。
- 证件照处理: 在线服务中自动裁剪符合规格的照片。
项目亮点
- 易用性:简单安装与配置,快速集成进任何React Native项目。
- 性能卓越:借助GL渲染,即使是在图形密集操作下也能保持流畅体验。
- 高度定制:丰富的API提供了几乎无限的裁剪模式可能性。
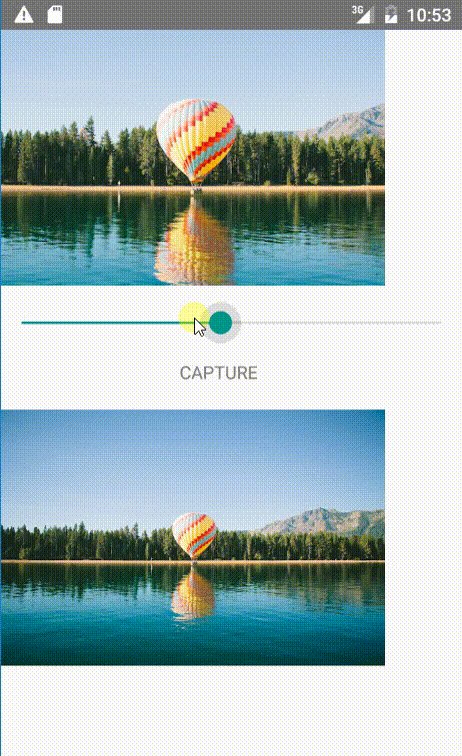
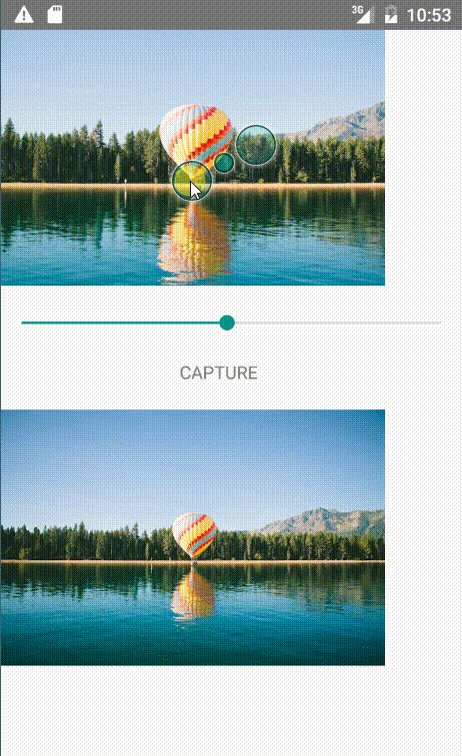
- 响应式设计:支持平移与双指缩放,带来自然的交互体验。
- 广泛的支持:覆盖iOS与Android平台,满足跨平台应用需求。
结语
在追求极致用户体验的今天,react-native-image-cropper无疑是一个强力工具,它让图片裁剪变得既简单又强大。无论你是初创应用还是成熟的产品迭代,考虑将这一利器融入你的技术栈,都将是你优化用户交互体验的一个明智之选。立即动手,探索并释放你的应用在图像处理方面的潜力吧!
# 尝试react-native-image-cropper
npm i -S react-native-image-cropper
让你的应用从此在图片裁剪上脱颖而出,创造更加个性化的用户体验之旅。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










