强大的iOS工具栏组件 - RKTabView

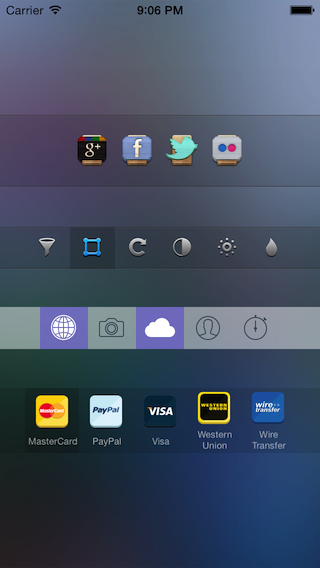
RKTabView 是一个极其灵活的工具栏/标签栏组件,它能让你在iOS应用中随心所欲地创建和定制你的界面。传统的UITabBar或UIToolbar组件虽然简单易用,但在某些特定场景下可能无法满足复杂的定制需求,而RKTabView 就是为了解决这个问题而生的。它可以被放置在任何地方,并且可以实现元素的多样化行为和外观。
功能特性
元素与行为
- 自定义元素创建与行为: 支持三种类型的元素:可排除元素(类似
UITabBar,只有一个活跃状态),不可排除元素(独立开关)和按钮元素。通过不同的初始化方法设置元素图像的启用和禁用状态。 - 轻松添加元素: 只需将元素数组传入到tab view中,无需关心大小、位置等细节,框架会自动处理。
- 代理回调: 通过委托对象实现交互逻辑,当元素状态改变时,委托方法将返回元素的索引。
外观定制
- 自适应布局: 元素在条目区域按比例分配空间,所有元素都有与tab view相同的高度。
- 自动调整大小: 元素能够自适应大小变化。
- 分隔线: 可选绘制顶部和底部分隔线以区分内容。
- 内边距控制: 设置内容边缘的距离。
- 标记选中项: 显示已启用元素的深色背景以突出显示。
- 选中背景颜色: 自定义元素在被选中时的背景颜色,可以全局设置,也可单独设定。
- 元素背景色: 各个元素可以拥有自己的背景颜色。
- 元素内容: 图标通常居中且保持原始大小。
标题功能
- 带标题的元素: 每个元素都可以有自己的标题。
- 字体定制: 整体或单个元素的标题字体可定制。
- 标题颜色: 标题颜色同样支持整体或单个元素的定制。
添加到项目
使用CocoaPods
在您的Podfile中添加以下行:pod 'RKTabView', '~> 1.0.0',然后运行pod install,最后使用#import <RKTabView.h>导入。
手动添加
直接将RKTabView和RKTabItem相关的.h和.m文件添加到项目中,然后使用#import "RKTabView.h"导入。
使用步骤
- 创建tab元素: 依据需求选择合适的初始化方法来创建元素。
- 创建tab view: 使用
initWithFrame:andTabItems:初始化tab view并传递元素数组。 - 设置代理: 实现
RKTabViewDelegate协议的方法以响应元素的状态变更。
定制你的界面
- 调整内边距,绘制分隔线,改变选中状态的背景颜色和元素背景颜色等,都是通过简单的属性设置即可完成的。
- 标题的定制包括文本、字体和颜色,使你可以轻松打造个性化界面。
许可证
RKTabView 遵循MIT许可协议,详情见源代码中的许可证文件。
结语
无论你是新手还是经验丰富的开发者,RKTabView 都是一个强大的工具,它能帮助你打造更个性化的用户界面。其丰富的特性和简洁的API设计使得集成变得简单易懂,立即加入它到你的下一个iOS项目吧!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










