滑动上拉面板:实现轻巧流畅的底部抽屉效果
滑动上拉面板(sliding_up_panel)是一个专为Flutter设计的开源组件库,它使你在Android和iOS应用中轻松实现Material Design风格的底部抽屉视图。这个小巧而强大的库让你的界面交互变得更加生动有趣,无论是简单的信息展示还是复杂的操作区域,都能游刃有余。
项目介绍
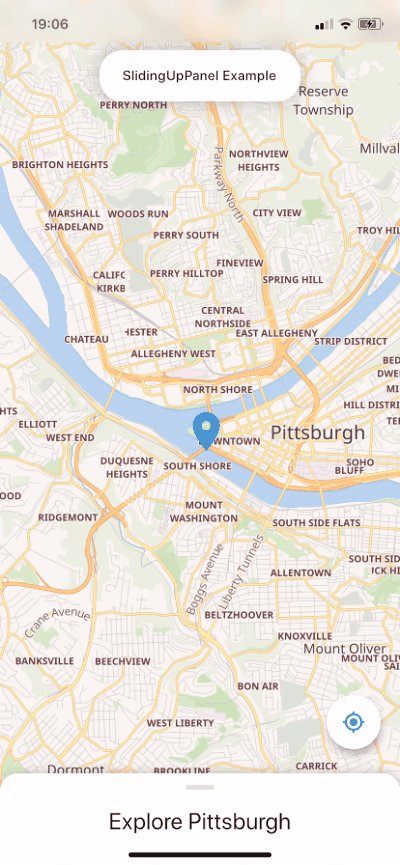
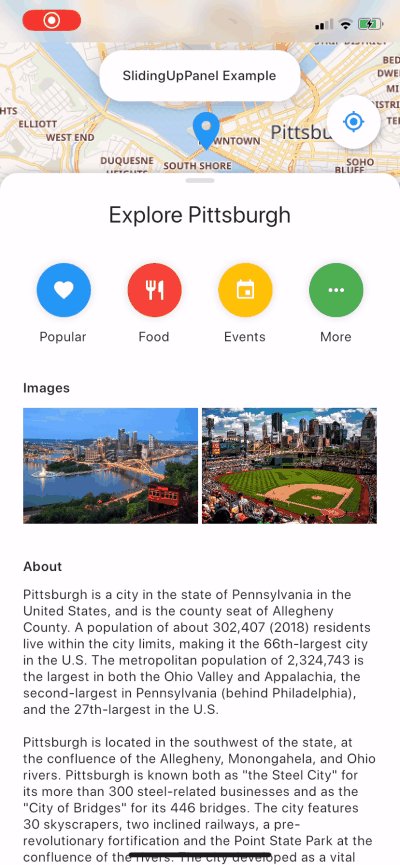
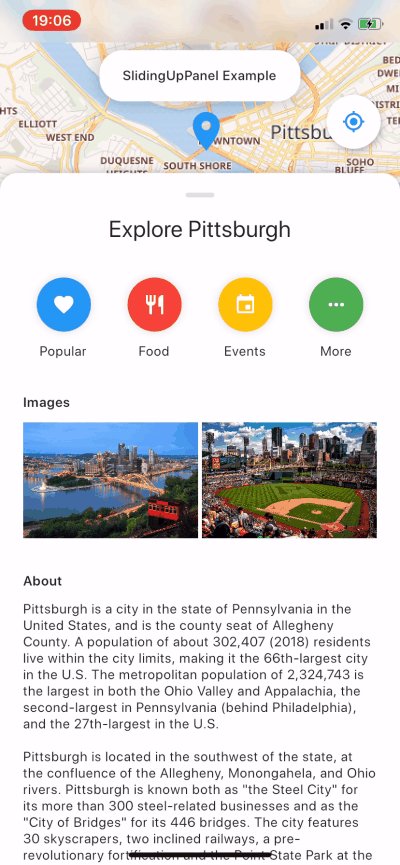
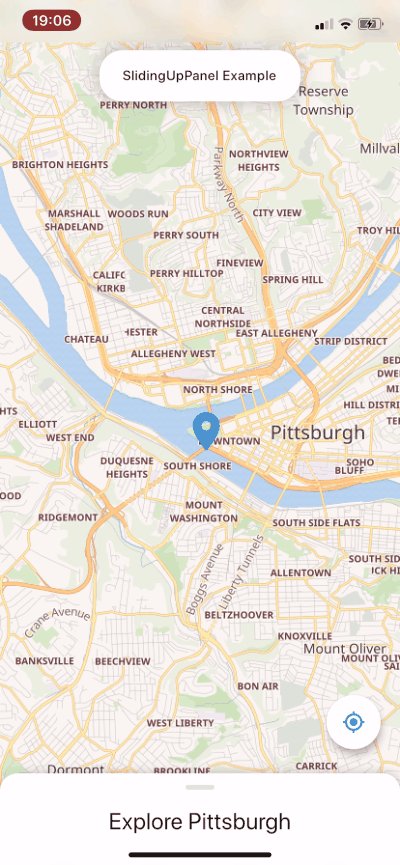
滑动上拉面板 提供了一个可拖动的Widget,基于Material Design的底部抽屉组件,允许你以动画形式显示或隐藏额外的内容区域。你可以把它作为主体内容的根部,或者嵌套在其他UI元素中使用,它会自动适应屏幕大小,提供平滑的滚动体验。项目示例图如下:

项目技术分析
该组件利用了Flutter的强大力量,支持自定义配置以满足不同需求,如设置面板高度、添加阴影、设置滑动方向等。此外,它还提供了以下关键功能:
- 可拖动面板:用户可以轻松地通过手势上下滑动来展开或收起面板。
- 面板构建器(Beta):支持与滚动控制器链接,以便实现无限滚动或其他自定义滚动行为。
- 持续头部/尾部:可选的固定头部和尾部部件,始终保持可见,覆盖面板顶部或底部。
- 背景渐变:当面板打开时,可以在主内容区添加一个渐变效果,增强视觉层次感。
应用场景
- 导航菜单:在查看主要内容时,可以通过底部抽屉快速访问导航选项。
- 详细信息区域:在列表项上滑动时,展现更多详细信息。
- 设置面板:在不需要时隐藏,仅在需要调整设置时显示。
- 多媒体播放控制:在视频或音频播放时,用于播放/暂停和其他控制操作。
项目特点
- 跨平台兼容:支持Android和iOS设备,无需针对特定平台进行额外适配。
- 易于集成:简单明了的API,只需几行代码即可将滑动上拉面板整合到你的应用中。
- 高度可定制:允许自定义面板颜色、边框、阴影、滑动点等多种属性,满足个性化需求。
- 动态反馈:通过回调函数监控滑动状态,如
onPanelSlide、onPanelOpened和onPanelClosed,实现更丰富的交互逻辑。 - 灵活布局:可作为主体内容的根部,也可与其他组件一起嵌套使用。
为了开始使用滑动上拉面板,请在你的pubspec.yaml文件中添加依赖,并按照文档中的简单示例进行集成,你将会发现它能为你的应用带来无尽的可能性。
dependencies:
sliding_up_panel: ^2.0.0+1
如果你对维护该项目感兴趣,或在使用过程中遇到问题,欢迎联系作者arjain@andrew.cmu.edu,让我们共同推动其发展。
尝试一下滑动上拉面板,为你的应用增添一份灵动之美!
























 952
952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










