探索未来网页体验:Guess.js遇见Nuxt.js
在追求极致的用户体验之路上,开发者们不断探索新的技术和框架。今天,我们将目光聚焦于一个独特的组合—— Guess.js 与 Nuxt.js,它们携手为我们呈现了一场数据驱动的网页体验革命。
项目介绍
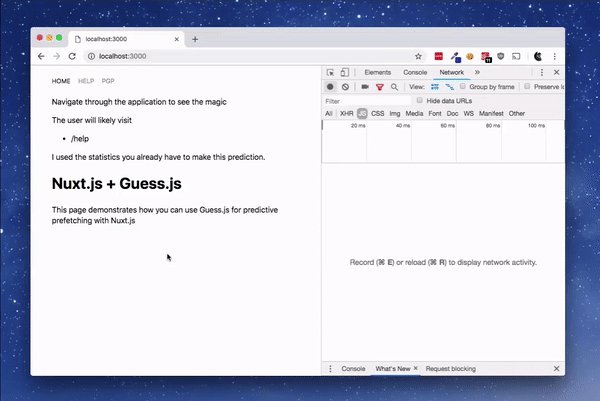
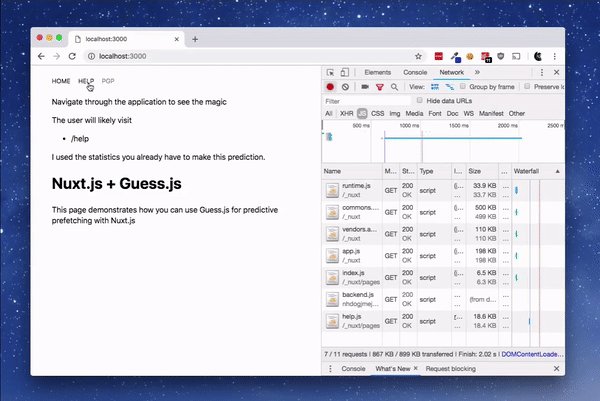
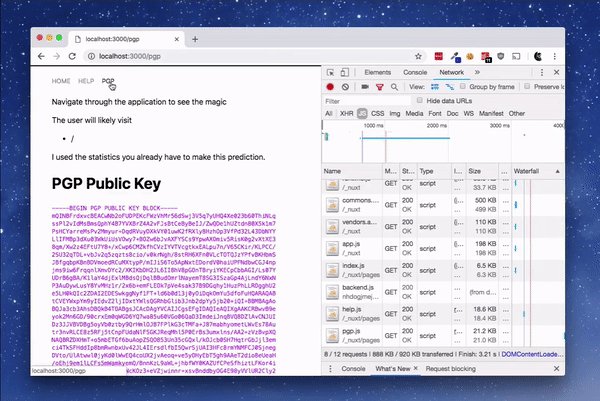
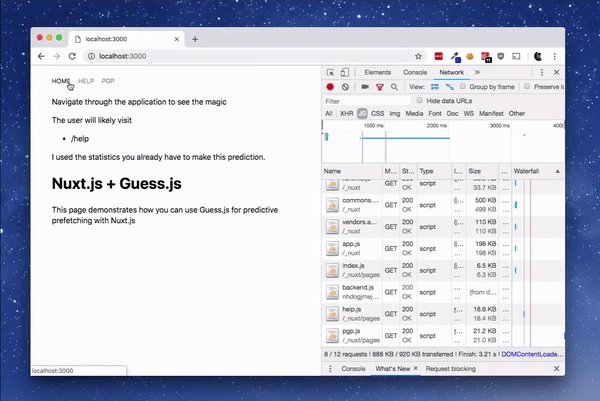
Guess.js,一个旨在通过机器学习预测并优化网页资源加载的库,它帮助构建更加智能和响应式的Web应用。而Nuxt.js,作为Vue.js的高级框架,能够让我们迅速开发复杂且高性能的通用Web应用程序。当这两个强大的工具相遇时,便诞生了一个名为“guess-nuxt”的开源项目,它通过预测性预取JavaScript包,进一步提升了用户的浏览体验。

技术深度剖析
猜猜看(Guess.js)利用从Google Analytics等来源收集的用户导航模式,建立模型来预测用户接下来可能会访问的页面,进而预先加载所需的JavaScript资源。这种机制减少了等待时间,提高了页面加载的感知速度,据初步测试表明,性能提升可达约20%。
结合Nuxt.js的SSR(服务器端渲染)能力,Guess.js的智能预测变得更为高效。通过简单的配置,我们不仅加速了单页面应用的载入,还实现了基于真实用户行为的数据驱动优化。
应用场景广泛
- 电商网站:通过分析用户浏览习惯,提前加载可能感兴趣的商品详情页。
- 新闻平台:依据阅读趋势,预加载热门文章或相关报道,减少点击后的等待。
- 多层级导航的应用:确保用户在深入浏览前,关键路径上的页面已准备就绪。
项目亮点
- 无缝集成: 对于已经使用Nuxt.js的项目,只需简单几步即可享受Guess.js带来的性能提升。
- 智能化预加载: 利用机器学习优化资源加载策略,提升用户体验。
- 灵活配置: 支持多种数据源,如Google Analytics,定制化满足不同需求。
- 显著的性能提升: 实际测试显示,可以有效加快页面加载速度,改善用户体验。
- 易上手的文档与示例: 提供详尽的文档和快速入门指南,让开发者轻松上手。
快速启动
想要立即体验这一技术创新?以下是快速开始的步骤:
$ git clone git@github.com:daliborgogic/guess-nuxt.git
$ cd guess-nuxt
$ npm install
# 配置Google Analytics ID
$ mv .env.example .env
$ npm run dev
guess-nuxt项目,不仅展现了技术的革新,更是一个对未来网页体验的美好展望。现在就加入这个行列,为你的用户带来更快、更智能的上网体验吧!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










