推荐开源项目:React.js & Redux构建的看板应用

在项目管理和团队协作领域,看板工具以其直观和高效的特点广受欢迎。今天,我们要向大家推荐一款基于React.js与Redux构建的开源看板应用——React Kanban。
项目介绍

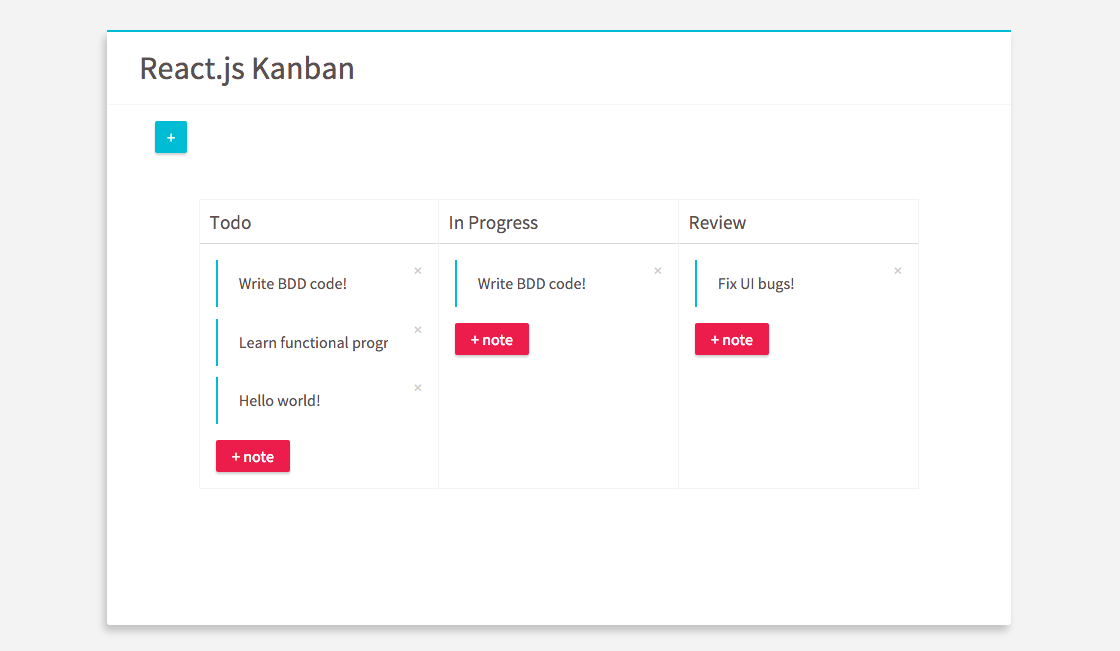
React Kanban是一款优雅的看板工具,它利用了现代前端开发框架React.js的力量,结合状态管理库Redux,为用户提供了一个灵活、可扩展的任务管理界面。从个人任务跟踪到团队项目协作,这款工具都能完美适应。
技术分析
技术栈演进
- 早期版本 使用了ES5配合Browserify,逐步进化至ES6语法。
- 中间阶段 过渡到了使用Webpack 2,这一变化提高了构建效率。
- 当前版本 已经升级至使用Webpack 3,并引入了Flow类型系统。这不仅提升了代码的健壮性,也让类型检查更加严格。Flow的加入意味着开发者可以享受静态类型的优点,减少运行时错误。
- 组件属性自动生成 利用了Flow的特性,PropType校验直接从Flow类型自动生成,简化了开发流程,增强了代码的一致性和可靠性。
应用场景
- 项目管理:无论是敏捷开发团队还是传统项目管理,React Kanban都可以帮助跟踪任务的进度,从“待办”移动到“进行中”,直至“完成”。
- 个人任务组织:对于喜欢看板方式规划日常工作的个人,它提供了定制化的工作流设置,提升工作效率。
- 教育与培训:作为教学辅助工具,教授团队合作与项目管理原理。
项目特点
- 高度可配置 - 支持自定义列和卡片,满足不同工作流程的需求。
- 简洁的UI设计 - 清晰的视觉布局确保了良好的用户体验。
- Redux集成 - 状态集中管理,易于维护复杂的应用状态。
- ** Flow 类型安全** - 提升了代码的质量和稳定性,使得开发过程中错误更少。
- 持续集成 - 通过Travis CI保证代码质量,每次提交都经过自动化测试。
React Kanban不仅是开发者的一个优秀实践案例,也是一个实用工具,等待着每位寻求提高团队协作和项目管理效率的朋友来发掘。其技术深度与易用性的完美平衡,使之成为现代软件开发环境下的理想选择。立即尝试React Kanban,让您的项目管理变得更加高效、有序。
























 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










