推荐开源项目:mern-auth - 构建全栈MERN认证应用的完美起点
去发现同类优质开源项目:https://gitcode.com/
项目介绍
mern-auth 是一个基于最小化实现的全栈MERN(MongoDB, Express, React, Node.js)应用程序,集成了用户身份验证功能,利用了Passport 和 JSON Web Tokens(JWT)。这个项目不仅提供了一个强大的基础架构,还附带了一篇详细的中篇文章系列,引导你逐步完成前端和后端的开发过程。

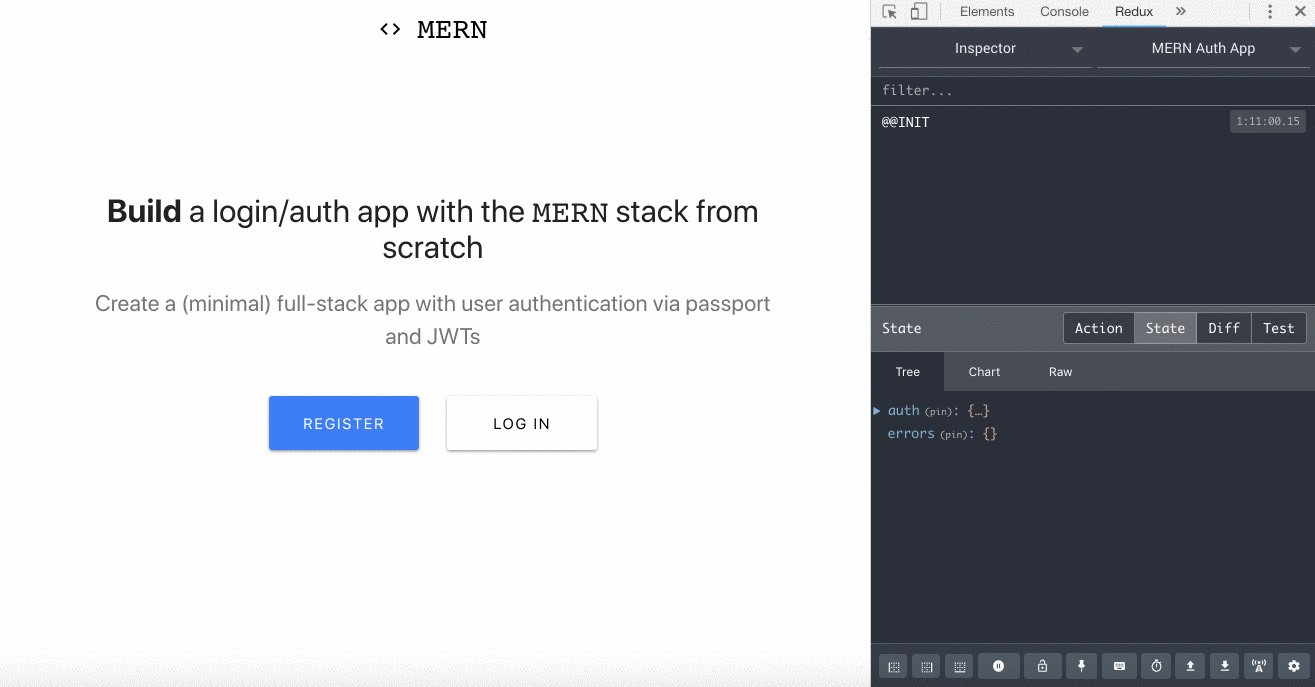
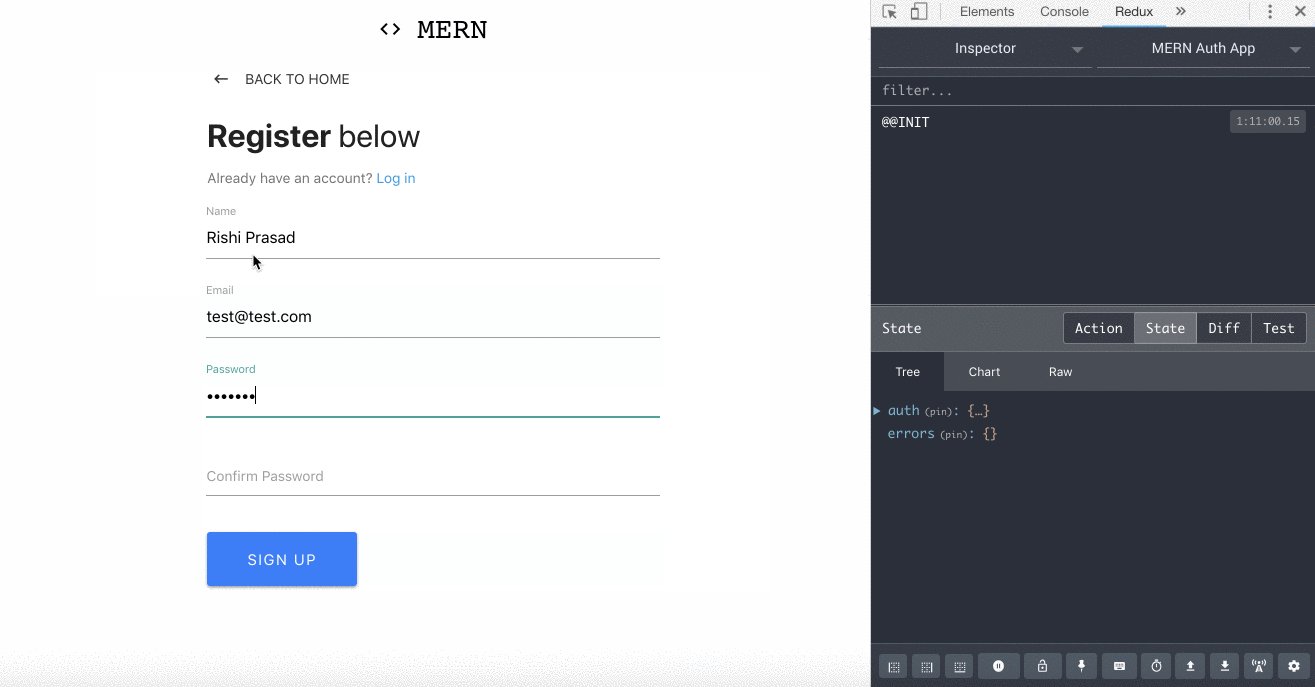
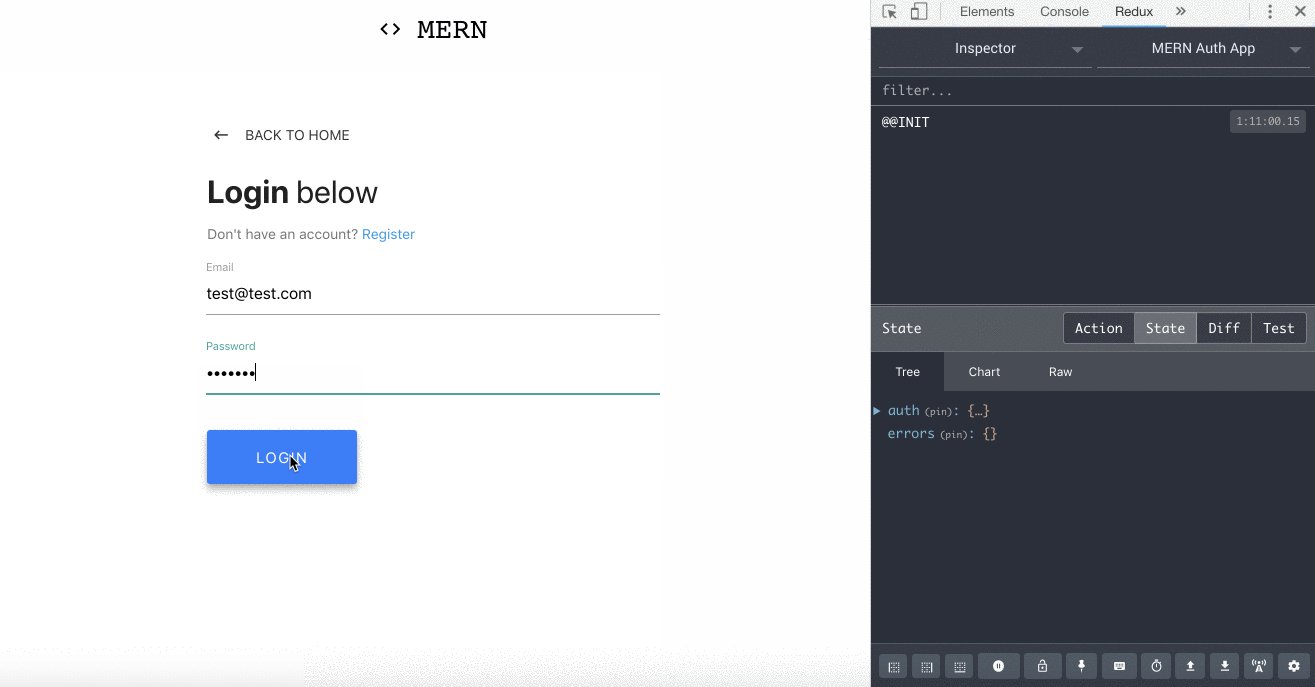
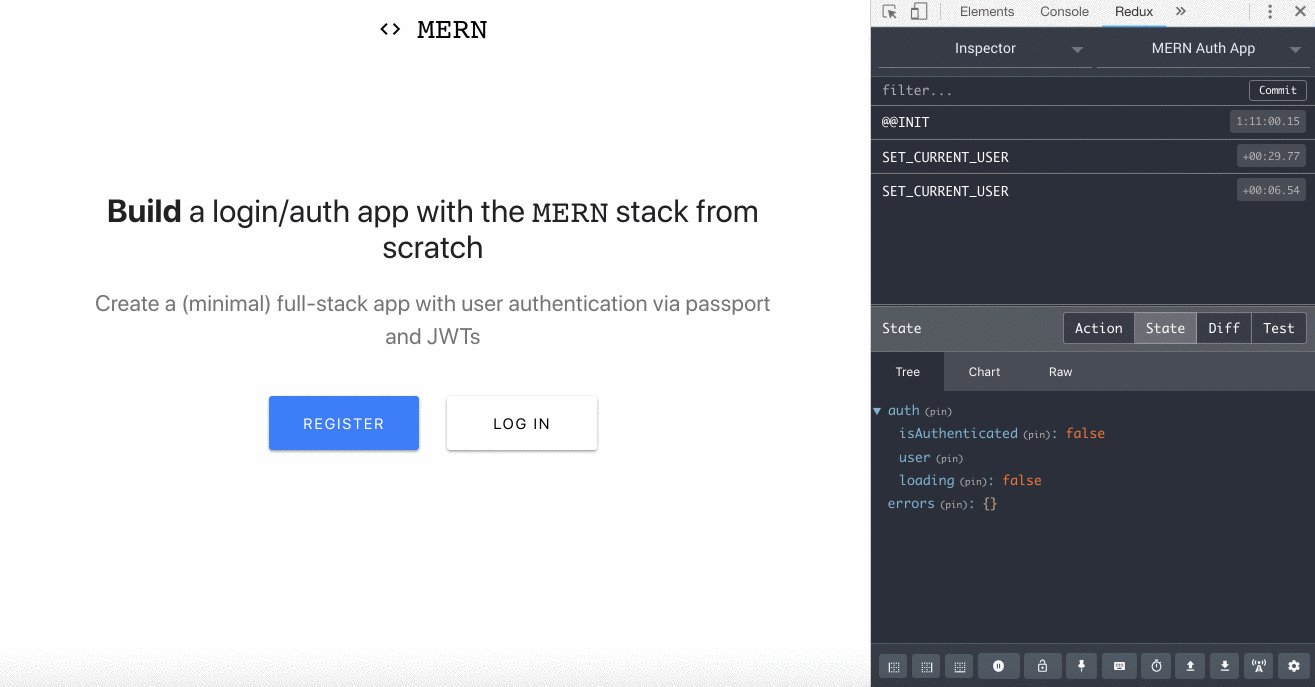
项目截图:实时的登录与认证界面预览
项目技术分析
-
前端:使用React构建组件化UI,并配合React Router处理路由逻辑,保证页面间的流畅切换。
-
后端:基于轻量级Web框架Express和强大的JavaScript运行环境Node.js,为API交互提供了稳定的支持。
-
数据库:采用非关系型数据库MongoDB存储数据,高效且灵活。
-
状态管理:通过Redux,在React组件之间实现统一的状态管理。
项目及技术应用场景
如果你是一名React或全栈开发者,正在寻找一个现成的认证解决方案或者想要学习如何构建自己的认证系统,mern-auth 将是你的理想选择。你可以:
- 快速启动一个新的项目,直接在此基础上添加自定义功能。
- 学习如何在MERN堆栈中整合Passport和JWT进行身份验证。
- 理解如何在React应用中使用Redux进行复杂状态管理。
项目特点
- 简洁设计:项目结构清晰,易于理解和扩展。
- 实战教程:配套的Medium系列文章详细解释了每个部分的实现步骤,适合初学者和进阶者。
- 一键安装:只需几个命令即可完成所有依赖安装和项目启动。
- 可部署性:支持Heroku部署,让你的应用快速上线。
开始你的旅程!
要开始使用,请按照以下步骤操作:
-
安装项目依赖:
npm install && npm run client-install -
使用
concurrently命令行工具同时启动客户端和服务端:npm run dev -
访问应用:
- 后端服务将运行在
http://localhost:5000 - 前端应用将运行在
http://localhost:3000
- 后端服务将运行在
现在,你已经准备好在一个强大而直观的环境中探索全栈MERN开发的世界。不论是提升个人技能还是为实际项目打下基础,mern-auth 都是一个绝佳的选择。立即行动起来,让我们一起踏上这段精彩的编程之旅吧!
去发现同类优质开源项目:https://gitcode.com/
























 5953
5953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










