Diffy.js——浏览器端的无依赖运动检测库
在现代Web开发中,利用摄像头捕捉实时动态并进行分析的技术越来越受到欢迎。Diffy.js就是这样一款专为浏览器设计的轻量级库,它能够帮助你轻松实现基于getUserMedia API的运动检测功能。
项目简介
Diffy.js源于开发者在创建交互式网页实验时的需求,它能从连续的两帧摄像头快照中提取出运动数据。这个库的核心是通过requestAnimationFrame循环获取连续的视频帧,将它们合成一个高对比度的混合图像,我们称之为"差异图"。你可以通过API设置敏感度(sensitivity)和阈值(threshold),然后以特定分辨率(resolution)划分图像,并将处理后的矩阵传递给用户自定义的回调函数onFrame,在其中进行进一步的绘制或计算。

技术分析
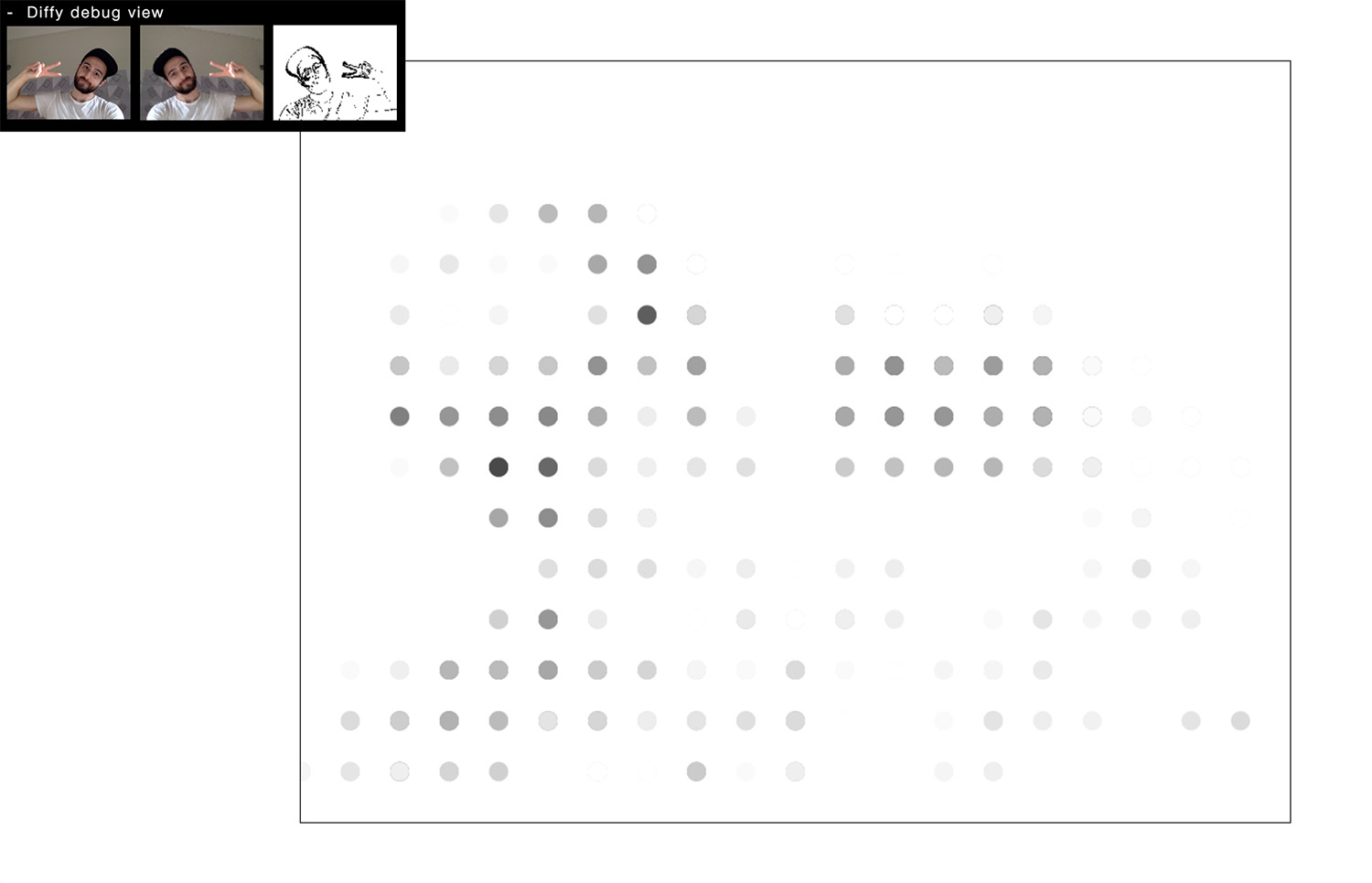
Diffy.js的亮点在于它的高效处理策略。它使用Web Workers来加速图像处理,避免阻塞主线程,确保用户界面的流畅性。此外,它还提供了一个可选的调试视图,让你能直观地看到图像的原始输入、镜像原始画布、差异图像画布以及与Diffy.js结合的简单画布实验。
应用场景
有了Diffy.js,你可以在各种各样的场景下发挥创意:
- 创建互动艺术作品,根据用户的动作改变画面。
- 构建安全监控系统,自动检测镜头中的运动事件。
- 设计增强现实应用,比如手势控制游戏或者虚拟现实体验。
- 制作趣味性的社交媒体滤镜,让用户体验动态特效。
项目特点
- 独立运行:无需任何依赖,只需引入库即可开始使用。
- 易用的API:通过简洁的参数设置,你能快速调整检测效果,满足不同需求。
- 高性能:采用Web Worker优化,处理速度快且不卡顿主线程。
- 调试友好:提供可视化调试界面,方便优化和开发过程。
获取与使用
你可以通过npm、Bower或直接克隆仓库来安装Diffy.js。在ES2015或ES5环境下,按照README示例代码进行初始化设置即可开始探索。
现在就加入到Diffy.js的世界,开启你的运动检测之旅吧!
想要了解更多细节,包括API参考、如何贡献代码或报告问题,请参阅项目GitHub页面。
最后,记得Diffy.js遵循MIT许可证,自由使用的同时也欢迎分享和改进!






















 3878
3878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










