探索Utopia:React开发者的理想设计与开发环境
utopia Design ❤️ Code 
项目介绍
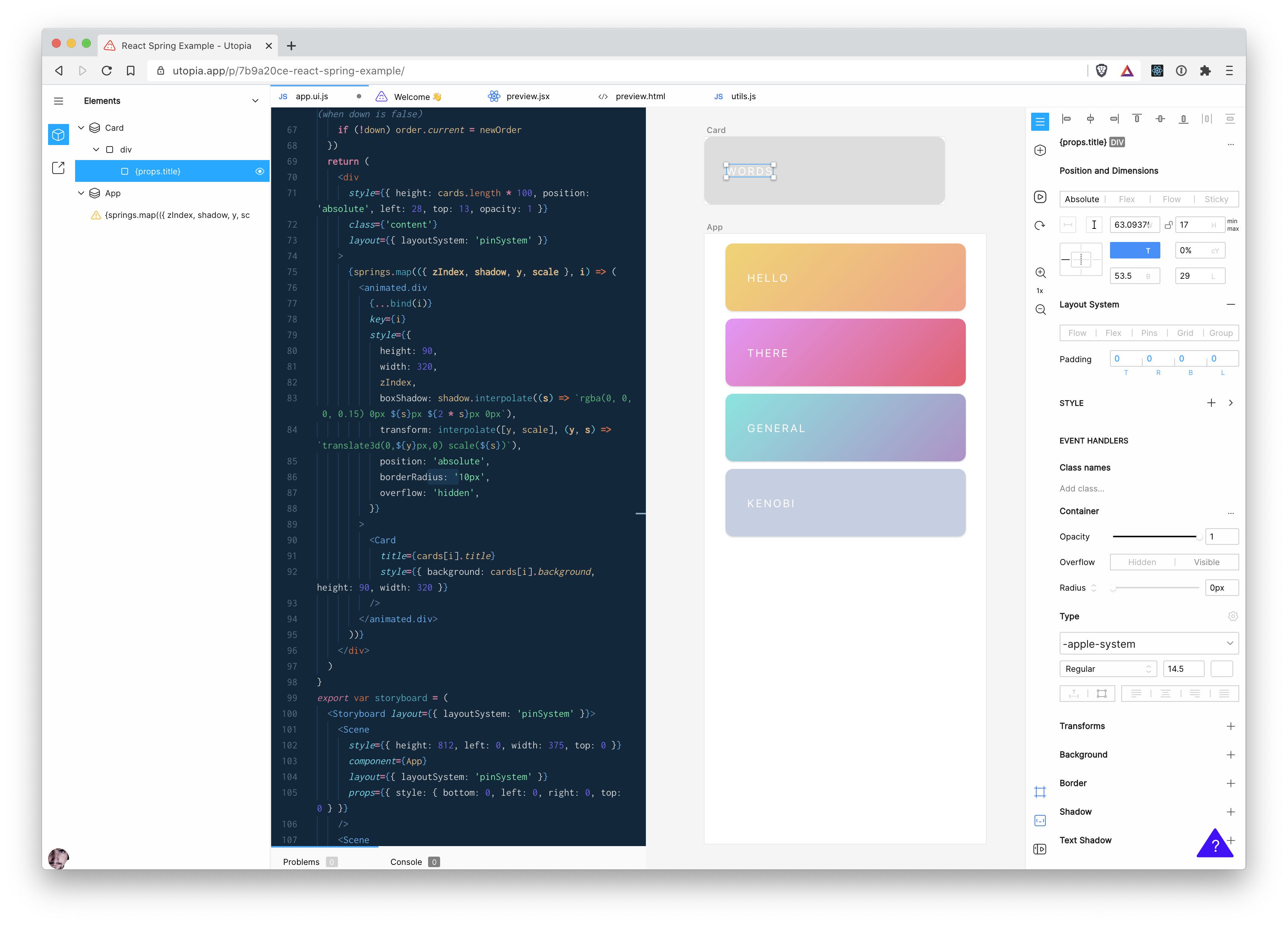
Utopia是一个集成了设计和开发环境的React工具,它以React代码为源码,允许开发者在编辑代码的同时,使用一系列设计工具实时修改组件。Utopia的目标是让设计和开发过程更加无缝,减少两者之间的隔阂。目前,Utopia仍处于早期阶段,但已经可以在线试用,查看示例项目,或阅读官方博客了解更多信息。

项目技术分析
Utopia的核心技术栈包括React、Nix-Shell、direnv等。React作为前端框架,提供了强大的组件化开发能力;Nix-Shell用于创建隔离的开发环境,确保开发者在不同系统上的一致性体验;direnv则简化了进入和退出Nix-Shell的过程。此外,Utopia还集成了VS Code的扩展模块,进一步提升了开发体验。
项目及技术应用场景
Utopia适用于以下场景:
- 前端开发与设计协作:设计师和开发者可以在同一个平台上实时协作,减少沟通成本。
- 快速原型开发:开发者可以快速创建和修改React组件,加速原型开发过程。
- 教育与培训:Utopia的实时编辑功能非常适合用于教学,帮助初学者更好地理解React的工作原理。
项目特点
- 实时编辑:Utopia允许开发者在编辑代码的同时,实时查看设计效果,极大提高了开发效率。
- 集成设计工具:Utopia提供了一系列设计工具,帮助开发者更直观地调整UI组件。
- 跨平台支持:通过Nix-Shell和direnv,Utopia确保在不同操作系统上的开发体验一致。
- 开源社区:Utopia是一个开源项目,拥有活跃的社区支持,开发者可以自由贡献代码或提出改进建议。
结语
Utopia为React开发者提供了一个全新的设计和开发环境,让代码与设计之间的界限变得模糊。无论你是前端开发者、设计师,还是教育工作者,Utopia都值得一试。立即访问Utopia官网,开启你的开发之旅吧!
utopia Design ❤️ Code 
























 478
478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










