推荐文章:打造无缝开发体验 —— Atom Live Server 揭秘
在快速迭代的前端开发世界中,提升开发效率和优化用户体验是每个开发者追求的目标。今天,我们有幸向您介绍一款为Atom编辑器量身定做的开源神器——Atom Live Server,它让您的网页开发工作变得更加高效且流畅。
项目介绍
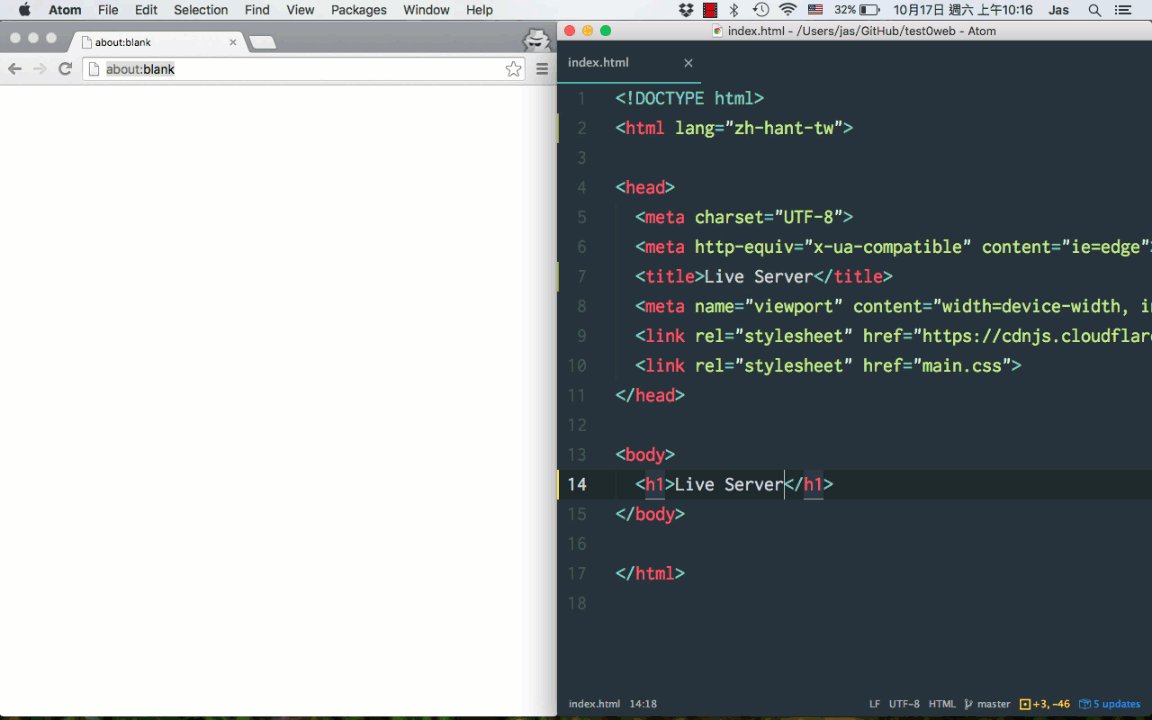
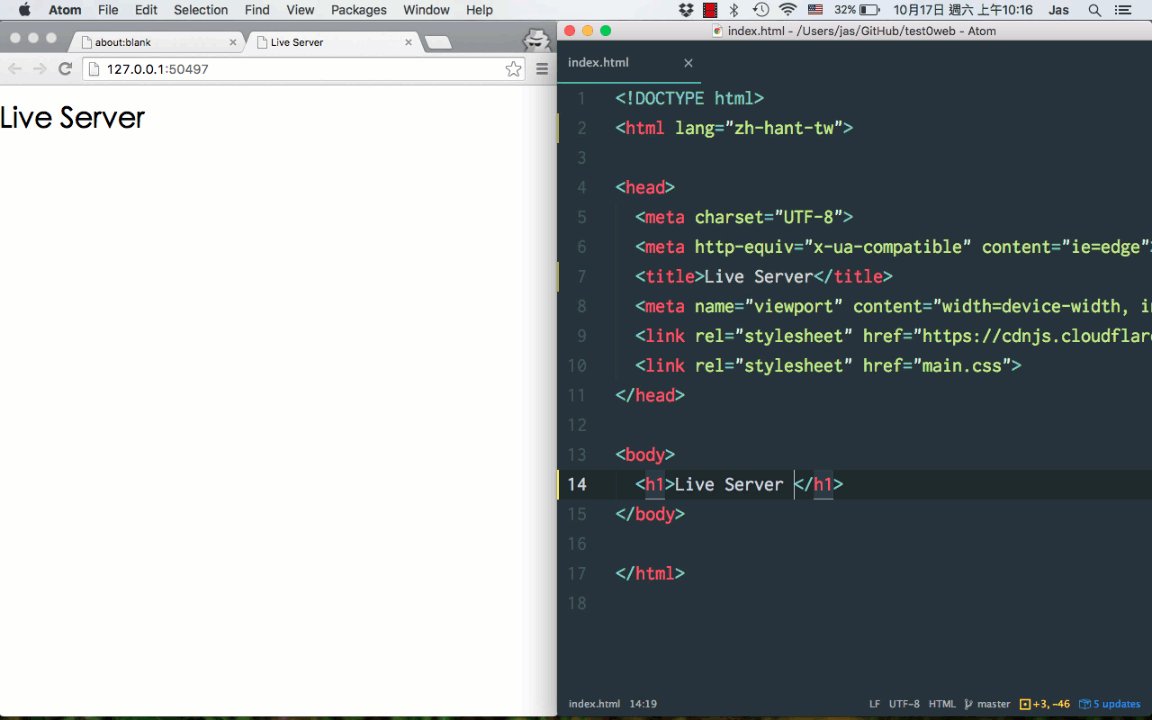
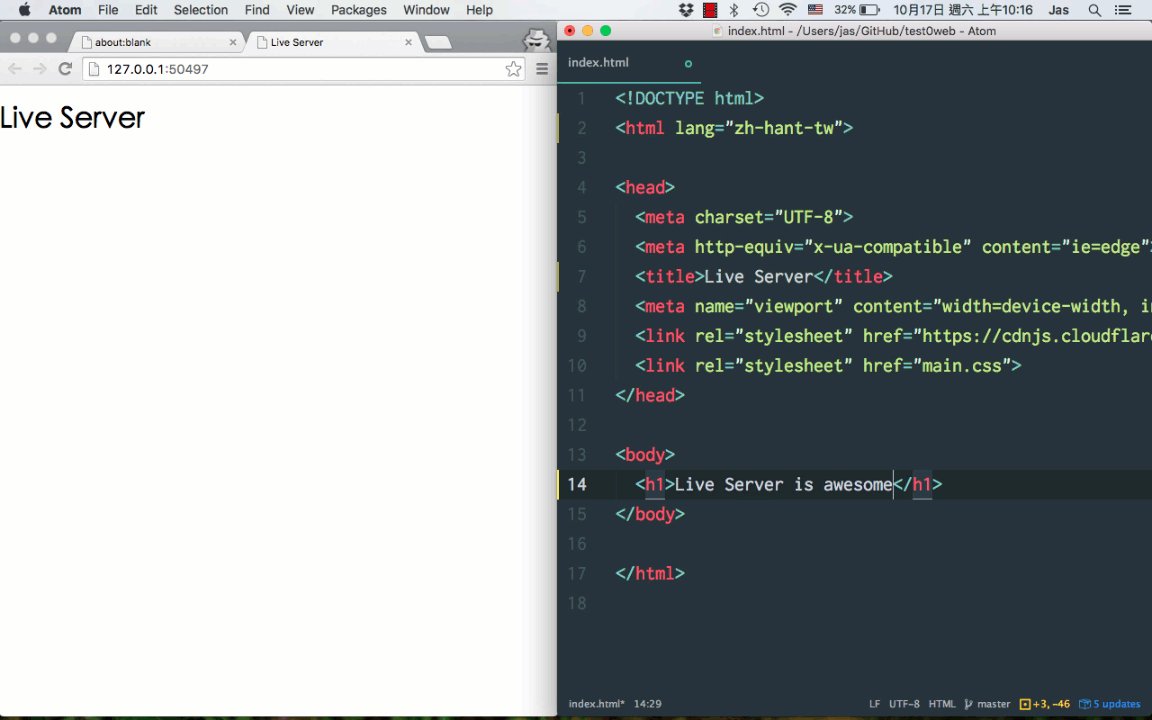
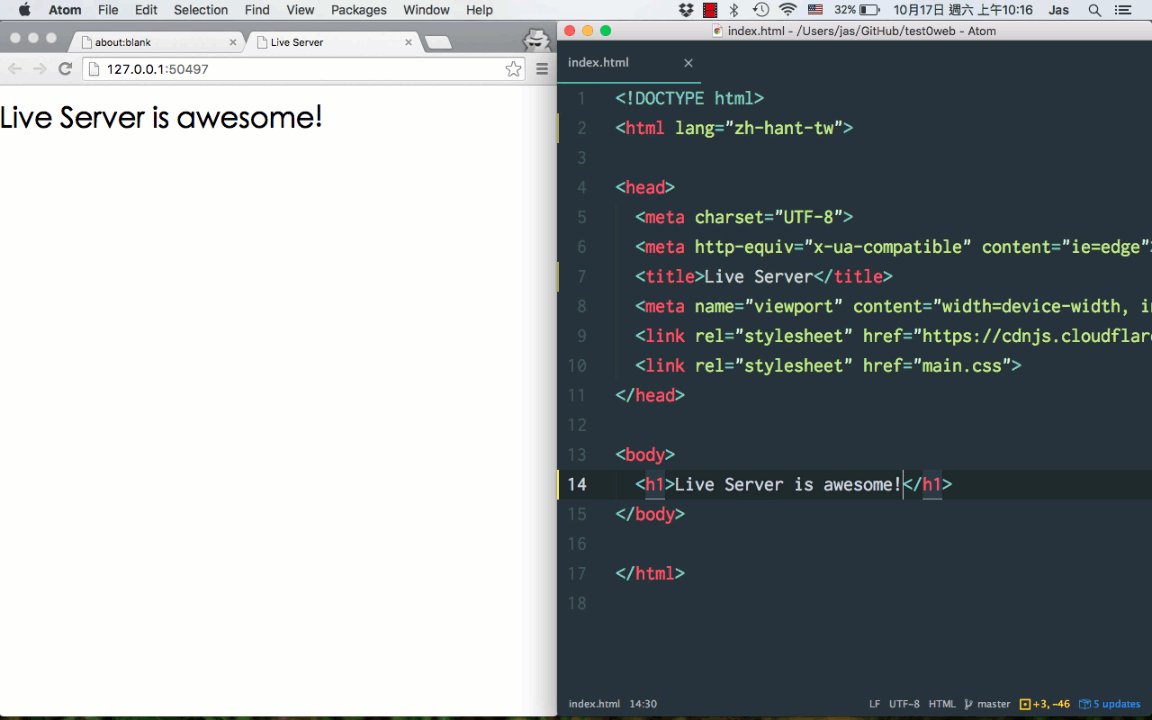
Atom Live Server是一款简洁而强大的插件,旨在一键启动一个具备实时重载功能的HTTP服务器。只需简单的快捷键操作,您的项目即可在浏览器中实时预览,每当您保存代码时,页面自动刷新,省去了手动刷新的繁琐步骤。通过直观的交互和便捷的配置选项,它大大加快了前端开发的迭代速度。

技术分析
Atom Live Server依托于成熟的Live Server项目,它是一个轻量级的服务器,支持HTTP Live Reload,这意味着开发者可以利用WebSocket技术监听文件系统的变化,一旦检测到文件变动,立即触发客户端页面的刷新,从而实现了真正的开发环境中的即时反馈。此外,其灵活的配置机制,允许通过.atom-live-server.json文件或直接通过命令行参数定制服务器行为,满足不同项目需求。
应用场景
Atom Live Server广泛适用于任何基于HTML、CSS和JavaScript的项目,特别适合单页应用(SPA)、小型网站、甚至是一些原型设计的快速迭代。无论您是个人开发者,还是团队协作,它的即时反馈机制都可显著提高代码调试与测试的效率。例如,在构建React、Vue或Angular应用时,每一次模板或脚本的小调整都能即刻反映在浏览器上,这无疑是对前端开发者的一大福音。
项目特点
- 即时重载:代码保存即自动刷新页面,无需手动操作。
- 端口灵活性:预设快捷键启动不同端口的服务器,适应不同的项目需求。
- 自定义配置:通过配置文件轻松控制服务器行为,如指定默认浏览器、开启/关闭浏览器自动打开等。
- 简单易用:集成在Atom编辑器内,通过快捷键即可快速启动或停止服务,减少了学习成本。
- 高度兼容:与主流前端框架和技术栈完美融合,提升开发体验。
总而言之,Atom Live Server以其便捷性、高效性和高适配度,成为前端开发者日常工作中不可或缺的好帮手。如果您正寻求一种更加流畅的开发方式,不妨尝试将它加入到您的开发工具箱中,享受开发过程中的每一份便利和愉悦。立即体验,让您的开发之旅更加顺风顺水!



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










