探秘响应速度的极限:Web Latency Benchmark

项目简介
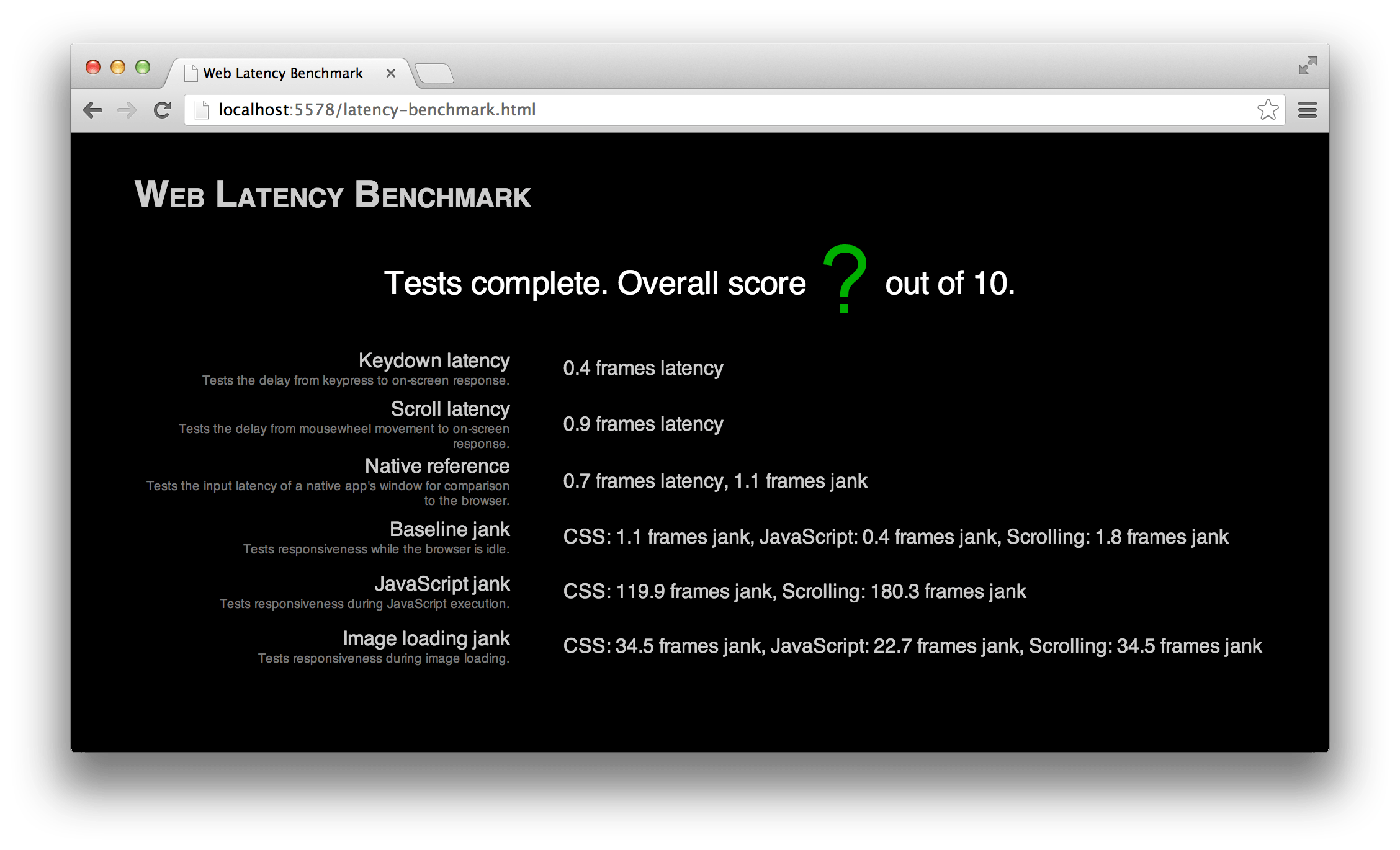
Web Latency Benchmark 是一个创新性的基准测试工具,专注于测量浏览器的响应速度和流畅度。通过直接计算延迟和检测卡顿(jank),它能够揭示网页应用性能的细微差别。只需访问项目主页,即可体验各种类型的延迟和卡顿测试。
平台兼容性方面,Web Latency Benchmark 提供了针对 Windows、Mac 和 Linux 的下载包,确保在不同操作系统上都能进行准确的测试。
技术分析
该工具的工作原理是通过程序自动向浏览器窗口发送输入事件,并利用截图 API 监测浏览器何时完成响应绘制。核心组件包括用 C/C++ 编写的服务器端和基于 HTML/JavaScript 的测试页面。服务器端会寻找屏幕上的特殊像素模式定位浏览器窗口,然后开始发送输入事件。每当测试页面接收到输入事件时,它将信息编码到屏幕图案中,通过画布元素显示。而服务器通过解码像素模式,能精确地测定浏览器对每个输入事件的响应时间。
特别值得一提的是,Web Latency Benchmark 还支持 Oculus Latency Tester,这是一种硬件设备,能从USB输入到屏幕上像素变化的全链路测量延迟,确保测量的完整性和准确性。
此外,由于 jmaher 的贡献,现在测试可以自动化运行,结果以JSON格式报告给指定服务器。
应用场景
无论你是开发者、质量保证工程师,还是普通用户,Web Latency Benchmark 都能为你的工作或日常浏览带来价值。对于开发者来说,它可以用来优化网页应用的性能,找出可能导致卡顿的问题;对于质量保证团队,它提供了量化测试浏览器性能的手段,帮助找出不同浏览器之间的差异;而对于普通用户,你可以用它来比较不同浏览器或者同一浏览器的不同设置下的表现,选择最流畅的选项。
项目特点
- 全面性 - 测试涵盖输入延迟、画面卡顿等多种性能指标。
- 硬件集成 - 支持 Oculus Latency Tester 硬件测试,提供更准确的延迟测量。
- 自动化测试 - 允许完全自动化运行并导出结果,方便数据收集和分析。
- 跨平台 - 支持 Windows、Mac 和 Linux 操作系统,覆盖广泛用户群。
- 开放源代码 - 采用 Apache 2.0 许可,鼓励社区参与和改进。
Web Latency Benchmark 通过精确的技术手段,为我们揭示了浏览器性能的微观世界,为优化网页应用提供了强大的工具。无论是专业人士还是普通爱好者,都可以从中受益,提升在线体验。立即加入并开始你的测试之旅,探索极致的网页响应速度!






















 5352
5352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










