推荐项目:Coloris - 轻盈优雅的JavaScript颜色选择器

在寻找一个既简洁又功能全面的颜色选择解决方案吗?让我们深入探索【Coloris】——一款纯ES6编写的轻量级JavaScript颜色选择器。它能够轻松转换任何文本输入框为色彩选择控件,为你的应用或网站增添一抹亮色。
技术剖析
- 零依赖性:Coloris无需外部库支持,简化了项目集成的复杂度。
- 简易上手:通过简单的HTML标签和属性即可实现颜色选择功能。
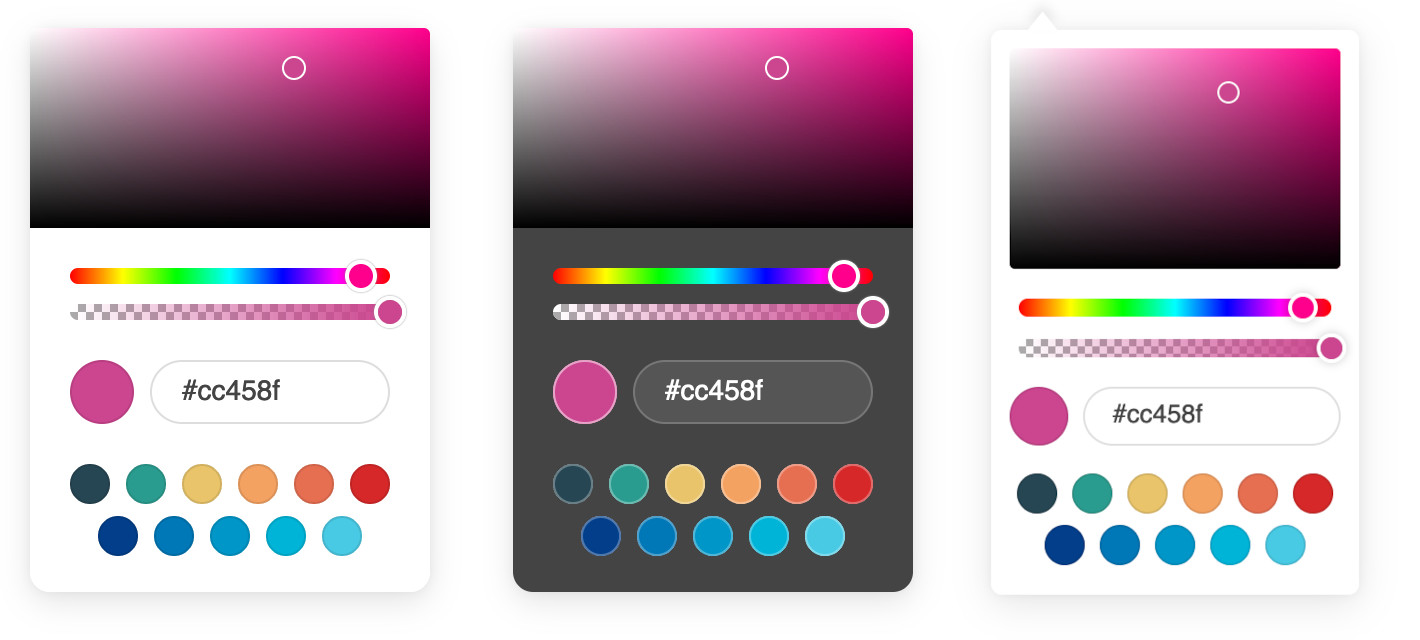
- 高度定制:无论是主题样式还是功能配置,Coloris都提供了丰富的可定制选项。
- 多场景适配:支持多种浏览器(除了IE),兼容触摸操作,确保了跨平台的一致体验。
- 响应式设计:自带暗黑模式及多种预设主题,满足不同界面风格需求。
应用场景
Coloris非常适合各种前端项目,无论你是开发网页设计工具、博客编辑器或是任何需要用户自定义颜色的应用程序。比如,在图形编辑软件中提供直观的颜色选取,或者在个性化设置页面让用户选择界面色彩偏好,Coloris都能出色胜任。
项目亮点
- 全面的格式支持:从十六进制到RGB、HSL以及混合适应,满足不同的颜色编码习惯。
- 触屏友好:确保了在触摸设备上的流畅使用体验。
- 无障碍设计:考虑到所有用户的需求,增强屏幕阅读器的支持,提升用户体验。
- 透明度控制:允许用户调节颜色的不透明度,增加了设计灵活性。
- 可通过npm安装:对于TypeScript项目,感谢社区贡献,有了专门的npm包支持。
使用示例
引入Coloris到你的项目中只需简单的几步:
<link rel="stylesheet" href="path/to/coloris.min.css">
<script src="path/to/coloris.min.js"></script>
<input type="text" data-coloris>
几行代码,即可解锁强大的颜色选择能力。更进一步,你可以通过JavaScript API进行深入定制,例如切换至暗黑模式:
Coloris({themeMode: 'dark'});
结语
Coloris以其简约而不简单的设计,成为快速集成颜色选择功能的不二之选。不管是专业开发者还是业余爱好者,都能迅速上手并利用其强大的定制功能打造个性化的用户体验。立即尝试Coloris,让你的应用色彩斑斓,用户的每一次点击都变成创造的愉悦瞬间!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










