推荐文章:探索时间选择的艺术 —— flatpickr
flatpickr项目地址:https://gitcode.com/gh_mirrors/fla/flatpickr
项目介绍
在数字时代的洪流中,几乎每一个前端应用都绕不开日期与时间的输入处理。面对浏览器自带功能的不一致与功能限制,以及众多依赖庞杂的库,flatpickr 犹如一股清流,横空出世。它是一款纯 JavaScript 的日期与时间选择器,无需任何外部依赖,以轻量化和高度可定制性而著称。
项目技术分析
flatpickr的设计理念是简洁而不失功能性。它完全摒弃了对大型框架的依赖,这意味着你的应用程序加载速度将更加迅捷,同时也便于集成到各类现有项目之中。其核心特性包括:
- 无依无靠的独立性:不依赖于jQuery、Bootstrap或其他重量级库。
- 优美交互体验:提供流畅的用户界面,提升用户填写表单的愉悦感。
- 多功能性:支持日期、时间选择,范围选取,多日期选择,仅时间选择等。
- 人性化的日期显示:可以根据需要调整格式,使之更贴近用户的阅读习惯。
- 灵活的禁选逻辑:可以基于特定日期、日期范围或任意逻辑来禁选日期。
- 国际化支持:涵盖51种语言环境,满足全球化需求。
- 主题多样化:内置8款不同风格的主题,包括黑暗模式和多彩选择,适应各种设计需求。

项目及技术应用场景
flatpickr适用于广泛的应用场景,从简单的博客系统日期发表,到复杂的日程管理工具,乃至企业级的时间录入系统。特别适合那些需要高效、直观时间操作的Web应用。例如,在预订系统的日期选择、员工排班系统的时段配置、或是个人日记应用中的日期标记等,都能找到flatpickr的身影。
此外,通过一系列社区维护的适配库(React、Angular、Vue等),你可以轻松地将其融入现代前端框架项目中,极大简化开发流程并保证界面一致性。
项目特点
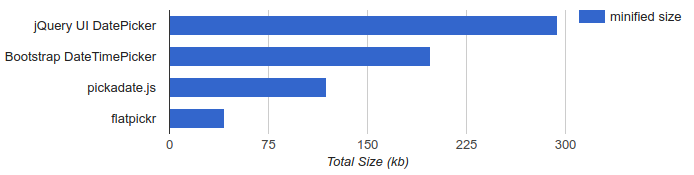
- 轻量级:减少页面加载时间,优化用户体验。
- 高定制性:通过配置选项和插件扩展,满足个性化需求。
- 跨浏览器兼容:确保在多种浏览器环境下稳定工作,包括老旧版本的IE9+。
- 文档详尽:强大的官方文档和演示,新手也能快速上手。
- 开发者友好:活跃的社区支持,持续的更新与改进。
flatpickr以其独特的魅力和实用的功能,已经成为前端开发者处理日期与时间选择时的优选工具。无论是对于追求极致性能的极客,还是对于希望快速实现日期选择功能的开发者而言,flatpickr都是一个值得信赖的选择。立即尝试flatpickr,让时间选择变得简单而又优雅。🌟
# 探索时间选择的艺术 —— flatpickr
在数字化应用普及的今天,日期和时间的输入处理成为每个前端开发者不可避免的任务。**flatpickr**,一款轻盈且强大的JavaScript日期时间选择器,以其独立运行、功能丰富而独树一帜。本文将带你深入了解这个开源宝藏,揭示其如何简化日期操作,提升用户体验。
## 项目概述
无需依赖其他框架,flatpickr以简单的API和出色的UX设计脱颖而出。具备日期、时间、日期范围的选择能力,支持多日期选择和时间单独选择,覆盖广泛的本地化设置,并拥有丰富的主题样式。

## 技术深度剖析
- **纯净无依赖**:自成一体,告别额外负担,加快网页响应。
- **用户交互体验**:精心设计的交互细节,使得时间选择自然流畅。
- **全面功能集**:内置日期禁选、周数显示等功能,满足复杂需求。
- **国际化与主题化**:支持51种语言环境,8款预设主题,轻松匹配不同设计风格。
## 应用场景
- **在线预约系统**:为用户提供精准的日期和时间选择。
- **日常任务管理**:记录任务截止日期,提高工作效率。
- **旅游预定平台**:航班、酒店日期筛选,提升用户体验。
## 核心优势
- **低耦合,高性能**:小体积带来更快加载速度。
- **强扩展性**:丰富的插件系统,易于自定义。
- **全方位兼容**:保障在主流浏览器上的无缝运行。
加入flatpickr的用户群体,享受时间选择的新体验,开启你的高效开发之旅。
请注意,上述Markdown代码中的图片链接被省略了,实际应用时需要替换为真实有效的URL。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










