推荐文章:三维度游览控制器小部件 - 提升Three.js交互体验的新星
项目介绍
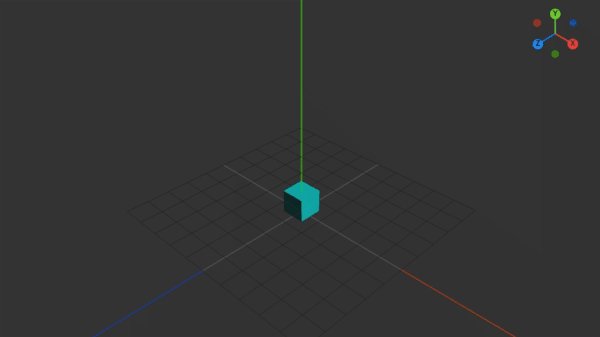
在三维可视化的世界里,直观的交互控制是提升用户体验的关键。今天,我们要推荐一个基于Three.js的强大工具——《Three Orbit Controls Gizmo》。该项目灵感源自于Blender,旨在为Three.js场景添加一个轻量级的导向小部件,使开发者能够轻松实现类似Blender的旋转和定位功能,让非技术背景的用户也能直观操作三维空间。

技术分析
此项目是基于jrj2211的原始工作进行扩展与优化的成果,它通过内嵌的HTML5 Canvas元素,巧妙地与修改版的THREE.OrbitControls协同工作。核心的创新点在于直接对THREE.OrbitControls内部方法rotateLeft和rotateUp进行了公开,使得编程控制相机角度成为可能,这一改动无需深入源码即可调用,极大地提升了开发的便捷性与灵活性。
应用场景
《Three Orbit Controls Gizmo》非常适合各种需要直观三维操作的Web应用,比如在线建筑设计展示、虚拟现实博物馆导航、产品3D预览等场景。它不仅简化了用户在复杂三维环境中的操作流程,也丰富了Three.js项目的互动性。对于教育领域而言,如物理模拟、地理信息系统(GIS)教学,它能提供更加生动、易于理解的视觉交互体验。
项目特点
- 直观易用: 类似Blender的操作风格,快速上手。
- 高度定制: 提供多种配置选项,包括大小、边距、线条宽度、颜色等,满足不同设计需求。
- 兼容性好: 既能以模块化方式导入,也能通过简单的HTML脚本标签直接集成至项目中,适应性强。
- 代码精炼: 在保持功能强大之余,保持了代码的简洁性和低耦合度,易于维护。
- 响应式反馈: 自带的样式类允许创建Blender风格的视觉效果,提升用户体验,同时通过CSS可进一步微调外观和交互反馈。
综上所述,《Three Orbit Controls Gizmo》是一个为Three.js项目增添直观操控体验的宝贵资源。无论是专业开发者还是项目新手,都能通过这个开源项目,让自己的三维作品焕发新的活力,提供更为友好和沉浸式的交互界面。虽然原仓库已声明不再维护,但其衍生版本或相似解决方案如mrdoob/three.js依然活跃,确保了这类功能的持续支持和发展。探索和利用这些工具,将使您的Three.js之旅更加精彩。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










