推荐文章:探索CSS魔法 —— CSS Loaders & Spinners:让你的加载不再单调
在数字世界的每一次浏览中,等待总是一个不可或缺的部分。从网页加载到应用启动,一个小小的动效往往能缓解用户的不耐烦,这就是装载器和加载指示器的魔力所在。今天,我们向您推荐一个精心打造的开源项目——CSS Loaders & Spinners,它将为您的项目添上一抹灵动色彩。
项目介绍
CSS Loaders & Spinners 是一个纯CSS构建的装载动画库,旨在解决每一个开发者或设计师在页面加载时面临的“空白尴尬”。这个库摆脱了对图像的依赖,纯粹通过CSS代码实现,确保了快速加载的同时也赋予了高度的定制性。无论你是前端新手还是老手,这都将是你提升用户体验的得力助手。

技术分析
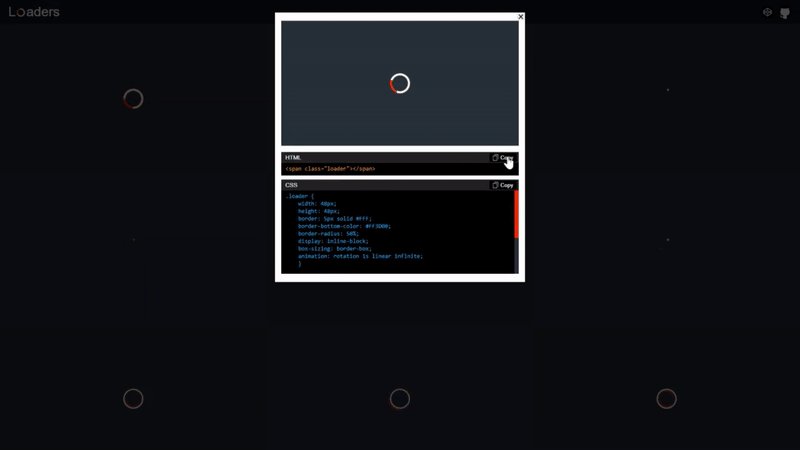
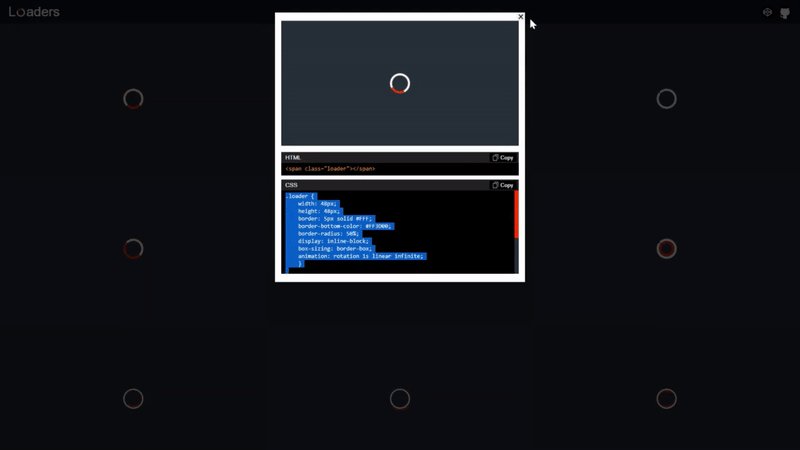
该库的核心在于其简洁高效的HTML结构和CSS魔法。每个加载器仅基于单一HTML标签设计,这意味着它们轻量且易于集成,简化了开发者的工作流程。利用CSS3的动画属性,如@keyframes, transform, 和 animation, 这些加载器呈现出丰富多样的视觉效果,无需JavaScript插件,实现了性能与美观的完美平衡。
<!-- 示例HTML -->
<div class="loader"></div>
应用场景广泛
从网站的初步加载界面,到表单提交的短暂等待,甚至于后台数据加载过程,CSS Loaders & Spinners都能找到它的舞台。适合网页开发、移动应用界面、Web应用程序等任何需要展示进度指示的场合。它的存在不仅提升了用户体验,还能作为品牌风格的一部分,增强整体视觉识别度。
项目特点
- 纯CSS构造:保证了高效加载与广泛的兼容性。
- 极致简化的HTML:单一标签设计便于插入任何项目中,减少维护成本。
- 高度定制化:通过修改CSS属性,轻松调整颜色、大小、速度等,满足个性化需求。
- 视频教程辅助:提供了视频教程,即使是初学者也能快速上手。
- 社区支持:通过Product Hunt平台可获取反馈与建议,与开发者社区保持互动。
在追求用户交互体验至上的今天,CSS Loaders & Spinners无疑是一把利器,它让加载等待变得有趣而不失专业。立即加入这个开源项目的世界,让你的应用加载过程焕发新生,让用户等待的每一秒都充满期待。
想要体验更多创意和灵感?访问项目官网 CSSLoaders.github.io,或者直接在GitHub上探索源码和详细文档,开启你的个性化加载器创作之旅!
本篇文章以Markdown
























 3091
3091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










