探索JavaScript依赖的绝佳工具:Dependency Cruiser

Dependency Cruiser 是一款强大的JavaScript、TypeScript、CoffeeScript和ES6依赖验证和可视化工具。通过自定义规则,您可以确保项目代码结构整洁且符合最佳实践。
项目简介
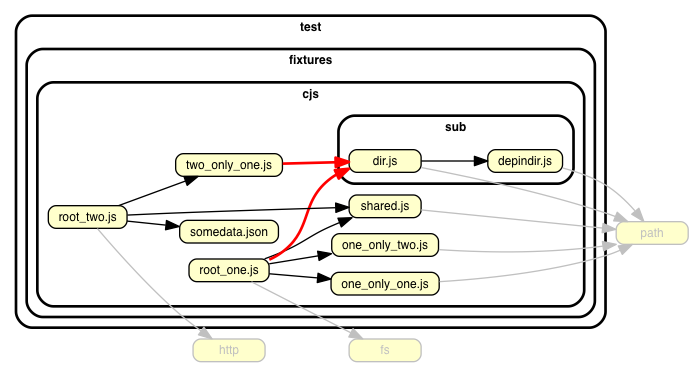
这个工具不仅能够验证您的项目依赖是否遵循预设或自定义的规则,还能以文本和图形的形式报告任何违反规则的部分。其最引人注目的特性之一是能够生成令人印象深刻的图形化依赖关系图,让复杂的依赖结构一目了然。

技术分析
Dependency Cruiser 使用了高效的Acorn JavaScript解析器来解析和理解代码依赖关系。它支持多种JavaScript变体,包括CommonJS、AMD以及ES6语法。此外,该工具还提供了命令行接口(CLI),使得配置和使用变得简单直观。
应用场景
在项目开发中,以下是一些可能的应用:
- 代码质量保证:通过验证避免循环依赖、缺少的依赖项和孤儿文件。
- 团队协作:共享和维护一套统一的依赖管理规则,提升代码一致性。
- 项目审计:快速查看整个项目架构,便于重构和优化。
- 教育演示:生成可视化的依赖图,帮助初学者理解代码结构。
项目特点
- 灵活的规则系统:允许您创建自己的规则集,以适应特定项目需求。
- 多格式输出:支持文本、图形化(如SVG)、Mermaid、JSON等格式的输出。
- 自动化集成:轻松集成到构建流程,利用
npx、pnpx或yarn进行安装和执行。 - 广泛的语言支持:除了JavaScript、TypeScript,还支持CoffeeScript和LiveScript。
- 易于上手:提供
.dependency-cruiser.js配置文件初始化功能,快速启动依赖管理。
要开始使用,只需执行npm install --save-dev dependency-cruiser并运行npx depcruise --init生成配置文件。然后,你可以自由地定制规则,并利用提供的丰富选项来进行各种验证和报告操作。
使用Dependency Cruiser,您将拥有一个得力的助手,帮助您保持项目清晰、可维护且高效。立即尝试,探索您项目的依赖之美吧!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










