探索React Image Editor:一款强大且直观的前端图片编辑器

在数字时代,图片编辑工具已经成为日常工作中不可或缺的一部分。今天,我们要向大家介绍一个基于React构建的强大而灵活的开源项目——React Image Editor,它为开发者和用户提供了一个全新的、全功能的图片编辑解决方案。
项目介绍
React Image Editor是一个专为Web应用设计的图片编辑库,允许用户以一种直观且高效的方式处理图像。通过简单的命令行启动,结合React的灵活性,让即使是初学者也能轻松上手并快速开发出带有图片编辑功能的应用程序。
项目技术分析
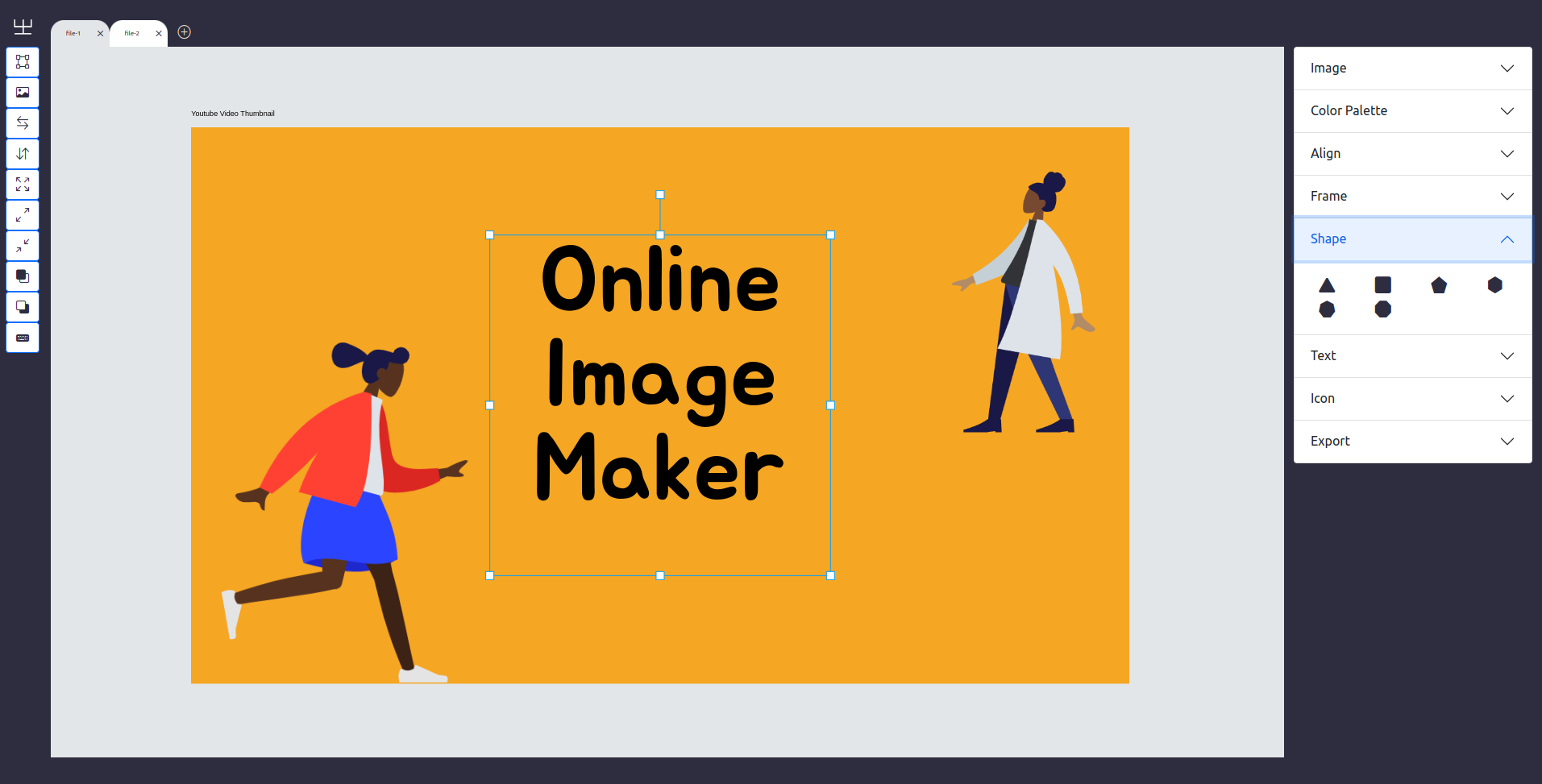
该项目利用了React的组件化特性,使其高度可复用和易于维护。特色功能包括:
- 数据管理:内置历史记录支持(撤销/重做),以及复制、粘贴和对象重复操作,提高编辑效率。
- 颜色控制:集成颜色选择器,并能将颜色列表保存到localStorage中,实现个性化设置的持久化。
- 多标签页编辑:用户可以创建、删除标签页,每个页面代表不同的画布状态,增强组织性。
- 交互性框架:拖放、移动和调整大小的框架操作,提供了类似桌面应用的用户体验。
- 多样化编辑对象:支持图片、形状、图标(借助Bootstrap图标库)和文本的创建、编辑,满足多种创意需求。
技术栈方面,除了React,还巧妙地利用了浏览器的LocalStorage进行状态管理,以及常见的npm包来优化开发流程,展示了现代前端开发的最佳实践。
应用场景
React Image Editor适用于多个领域:
- 网络图形编辑工具,如在线简历制作、社交媒体内容创作。
- 图片处理应用的前端部分,提供给用户自定义编辑界面。
- 教育软件中的创意工作坊,让学生在学习编程的同时体验图像创作。
- 电子商务平台的商品图片编辑,提升产品页面的专业度。
项目特点
- 高度可定制:通过组合不同的编辑对象和属性,能满足不同层次的编辑需求。
- 响应式设计:适配各种屏幕,确保跨设备使用的流畅体验。
- 本地存储智能运用:利用localStorage简化了复杂编辑会话的管理。
- 用户友好:简洁明了的UI设计,即便是非技术人员也能迅速上手。
- 开源社区支持:基于开源许可,拥有活跃的社区支持和持续的更新改进。
如果你想让你的应用添加强大的图片编辑功能,或者作为一名开发者想要探索如何在React生态下实现复杂的富媒体编辑界面,React Image Editor绝对值得你的关注与尝试。立刻动手实验,或考虑为这个项目贡献一份力量,一起打造更完善的图片编辑体验!
让我们一起,用代码绘制无限创意!✨
[开始探索 React Image Editor →](https://github.com/swimmingkiim/react-image-editor)
























 1686
1686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










