探索未来网页视觉处理的利器 —— GammaCV
在数字化飞速发展的今天,计算机视觉已成为连接现实世界与数字平台的关键桥梁。而现代web应用对实时图像处理的需求日益增长,这就引出了我们今天的主角——GammaCV,一款专为加速Web应用程序中的计算机视觉任务而生的库。
项目介绍
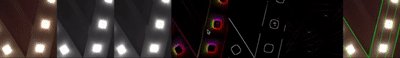
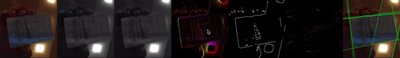
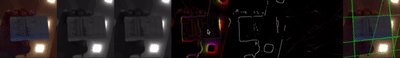
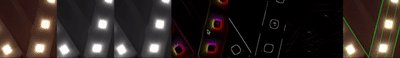
GammaCV,一个基于WebGL的强大引擎,让复杂计算机视觉功能轻松融入你的web应用之中。通过其直观的设计和高效的GPU运算能力, GammaCV为前端开发者打开了一扇通往高级图像处理的大门。它的官方网站上那动态的线条提取示例,仅仅是冰山一角,展现着其惊人的潜力。

项目技术分析
设计灵感汲取自机器学习界的巨头TensorFlow,GammaCV采用了类似的数据流模型构建其架构。这意味着开发者可以构建图形化数据处理流程,直接在用户的浏览器中利用GPU进行计算。这种架构不仅提升了处理速度,也保证了灵活性,使得从简单的滤镜到复杂的特征检测都能高效运行。此外,支持npm安装的方式,进一步降低了集成门槛,便于纳入到任何JavaScript生态的应用中。
项目及技术应用场景
GammaCV的应用场景广泛且富有想象力。无论是实时视频过滤,如在社交应用中添加创意滤镜;还是复杂的物体识别,用于电商的商品自动分类;或是安全领域的面部特征提取,增强身份验证的安全性。它都提供了强大的工具集。例如,颜色分割可用于增强交互式设计,而边缘检测则在AR应用中大放异彩。GammaCV让这些复杂的功能不再是后端专属,而是直接在浏览器中实现即时反馈,提升用户体验至全新高度。
项目特点
- WebGL 加速:充分利用GPU的力量,即便是在资源有限的环境中也能提供高性能的图像处理。
- 相似于TensorFlow的架构:让熟悉机器学习框架的开发者能够迅速上手,减少学习成本。
- 丰富的API与实例:覆盖从基本图像处理到进阶计算机视觉任务,官方提供了详尽的文档和多样化实例,加速开发进程。
- 简单集成:通过npm一键安装,无缝整合至现有JavaScript项目中。
- 开源社区:背后是一支活跃的核心贡献者团队,确保持续更新与优化,并欢迎所有人的参与贡献,共同成长。
综上所述,GammaCV不仅是技术的结晶,更是前端开发领域的一次飞跃。对于那些追求极致用户体验的web开发者而言,它是探索视觉艺术与技术创新交汇点的理想工具。现在,是时候将你的web应用带入下一个视觉处理的新纪元,让GammaCV成为你的得力助手,解锁无限可能。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










