Content Wind:打造个性化网站的利器
项目介绍
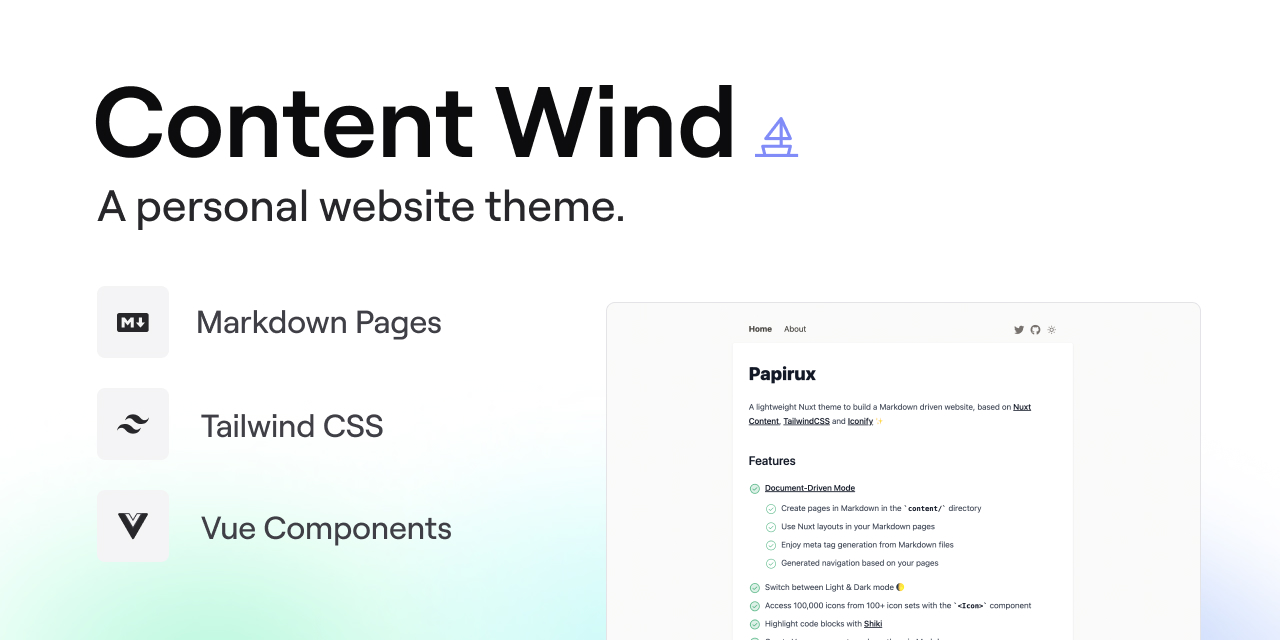
Content Wind 是一个由 Nuxt Content、TailwindCSS、Iconify 和 Vue 组件 驱动的个人网站主题。它不仅提供了丰富的功能,还允许用户通过简单的命令快速搭建一个现代化的个人网站。无论你是开发者、设计师,还是内容创作者,Content Wind 都能帮助你轻松创建一个美观且功能强大的网站。
项目技术分析
Content Wind 的核心技术栈包括:
- Nuxt Content:一个强大的内容管理系统,支持 Markdown 文件的解析和渲染,使得内容创作更加便捷。
- TailwindCSS:一个高度可定制的 CSS 框架,提供了丰富的工具类,帮助开发者快速构建响应式界面。
- Iconify:一个图标库,提供了超过 100,000 个图标,涵盖了 100 多个图标集,满足各种设计需求。
- Vue 组件:允许用户创建自定义的 Vue 组件,并在 Markdown 文件中使用,极大地扩展了网站的功能。
此外,Content Wind 还集成了 Nuxt Typography、Shiki 等工具,进一步提升了网站的视觉效果和代码高亮效果。
项目及技术应用场景
Content Wind 适用于多种应用场景:
- 个人博客:通过 Markdown 文件快速创建博客文章,并利用 Nuxt 的布局系统进行页面设计。
- 文档站点:适合用于构建技术文档、API 文档等,支持代码高亮和自定义组件。
- 作品展示:设计师或开发者可以利用 Content Wind 展示自己的作品集,通过丰富的图标和样式进行个性化设计。
- 企业官网:虽然 Content Wind 主要面向个人用户,但其灵活的布局和强大的功能也适用于中小型企业的官网搭建。
项目特点
Content Wind 具有以下显著特点:
- Markdown 支持:在
content/目录下创建 Markdown 文件,即可生成页面,支持使用 Nuxt 布局。 - 元数据生成:自动从 Markdown 文件中提取元数据,简化 SEO 优化。
- 可配置的排版:通过 Nuxt Typography 配置排版组件,提升阅读体验。
- 自动导航:根据页面内容自动生成导航菜单,无需手动配置。
- 暗黑模式:支持一键切换亮暗模式,提升用户体验。
- 丰富的图标库:通过
<Icon>组件访问超过 100,000 个图标,满足各种设计需求。 - 代码高亮:使用 Shiki 实现代码块的高亮显示,提升技术文档的可读性。
- 自定义组件:创建 Vue 组件并在 Markdown 中使用,扩展网站功能。
- 多平台部署:支持在任何 Node 或静态托管平台上部署,如 GitHub Pages、Vercel、Netlify 等。
- 在线编辑:通过 Nuxt Studio 进行实时编辑,提升开发效率。
快速开始
本地启动
npx nuxi@latest init -t themes/content-wind my-website
按照提示完成安装,即可开始你的网站搭建之旅!
在线体验
你也可以直接在 Nuxt Studio 上在线体验 Content Wind 的魅力。
许可证
Content Wind 采用 MIT 许可证,允许用户自由使用、修改和分发。
Content Wind 不仅是一个强大的个人网站主题,更是一个帮助你快速实现创意的平台。无论你是技术爱好者还是内容创作者,Content Wind 都能为你提供无限可能。立即开始你的网站搭建之旅吧!







 项目地址: https://gitcode.com/gh_mirrors/co/content-wind
项目地址: https://gitcode.com/gh_mirrors/co/content-wind 

















 2961
2961

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










