推荐开源项目:Bootstrap 4响应式导航栏带多级下拉菜单
在构建现代Web应用或网站时,一个直观且功能强大的导航系统至关重要。今天,我们来深入探索一个开源宝藏 —— Bootstrap 4响应式导航栏带多级下拉菜单,它为网页的交互性和用户体验设计带来了全新的高度。
项目介绍
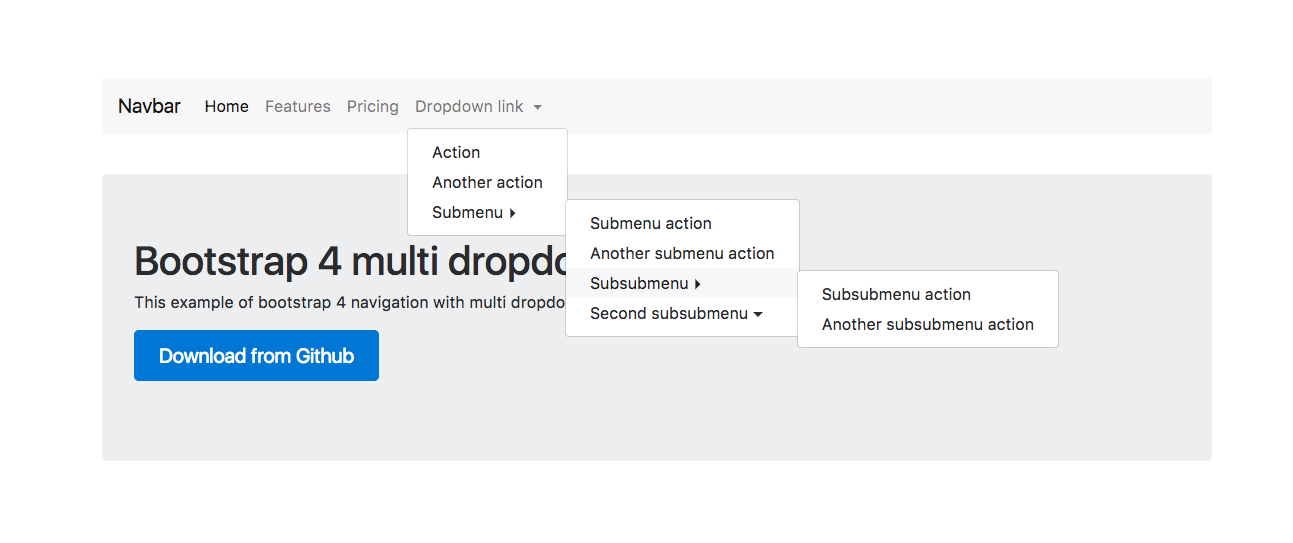
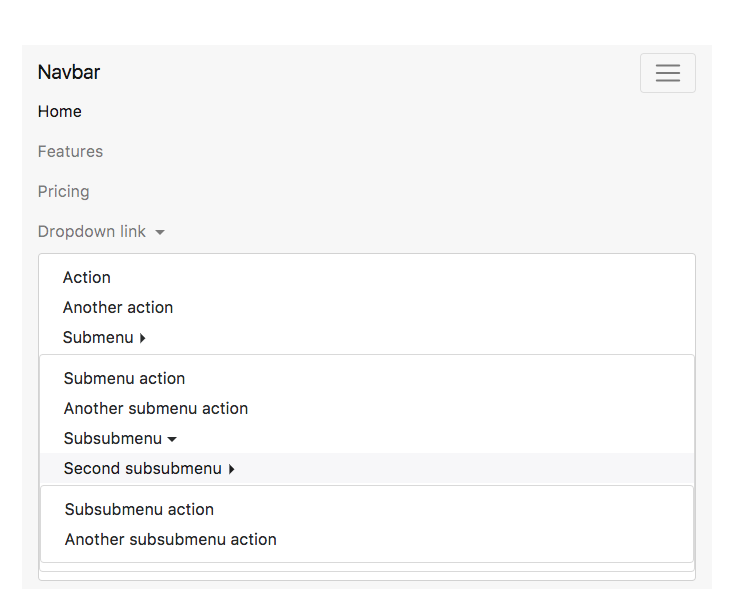
此项目基于业界流行的前端框架Bootstrap 4.1.3,并结合jQuery v3.1.1,提供了一个优雅且高效的导航栏解决方案。特别设计的多级下拉菜单,不仅在桌面视图上表现出色,而且完美适配移动设备,确保了跨平台的一致性体验。通过访问在线演示,即可预览其流畅的交互效果。


项目技术分析
此项目巧妙利用了Bootstrap的栅格系统和CSS类,保证了导航栏的响应式特性。通过自定义CSS(bootstrap-4-navbar.css)文件,为导航元素添加了独特的样式,如箭头图标,确保视觉上的吸引力。而JavaScript脚本(bootstrap-4-navbar.js)负责处理复杂的下拉菜单逻辑,尤其是多级菜单的展开与隐藏,这在原生Bootstrap中并不直接支持,展示了项目的创新之处。
应用场景
网站导航
无论是企业官网、电商平台还是个人博客,该导航栏都能提供清晰的路径引导,尤其适合那些拥有丰富内容分类的大型网站,帮助用户快速定位信息。
移动优先设计
对于追求极致移动端体验的应用,项目提供的完全响应式设计让导航栏在小屏幕设备上也能丝滑操作,无需额外适配工作。
快速原型开发
对于前端开发者来说,它可以作为高效启动新项目的基础组件,大幅加快界面构建速度。
项目特点
- 高度兼容:无缝集成Bootstrap 4环境,减少学习成本。
- 响应式设计:自动适应不同屏幕尺寸,优化移动体验。
- 多级下拉:实现复杂导航结构,提升信息层次感。
- 易于集成:简单的两步引入CSS和JS,轻松融入现有项目。
- 定制灵活:基础样式之上可自由调整,满足个性化需求。
- 源码简洁:便于开发者理解和进一步扩展。
总之,Bootstrap 4响应式导航栏带多级下拉菜单是一个强大且实用的工具,无论是专业人士还是初学者,都能从中受益。它不仅能增强你的网站界面,还能简化开发流程,是构建现代Web应用不可或缺的伴侣。立刻尝试,为你的下一个项目增添光彩吧!
以上内容以Markdown格式输出,旨在吸引并指导潜在用户如何有效地利用这一优秀开源项目。
























 674
674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










