探索高效表单解决方案:Formily - 阿里巴巴的高性能JSON Schema驱动的React表单库
在React开发中,尤其是在复杂的数据联动场景下,受控模式的表单性能问题尤为突出,可能导致页面卡顿。为了解决这个问题,阿里巴巴团队推出了Formily——一个分布式管理每个表单项状态的框架,显著提升了表单操作的性能。同时,它深度集成了JSON Schema协议,帮助开发者快速实现后端驱动的表单渲染。
Formily简介
Formily的核心在于独立管理每一个表单字段的状态,避免了整个表单树的重复渲染,从而提高了性能。不仅如此,它还兼容了阿里巴巴Fusion和Ant Design组件库,确保了开箱即用的稳定性和兼容性。此外,Formily支持JSON Schema和JSchema两种规范,并且可以相互转换,使得前后端数据交互变得更加简单。
创新的表单构建器

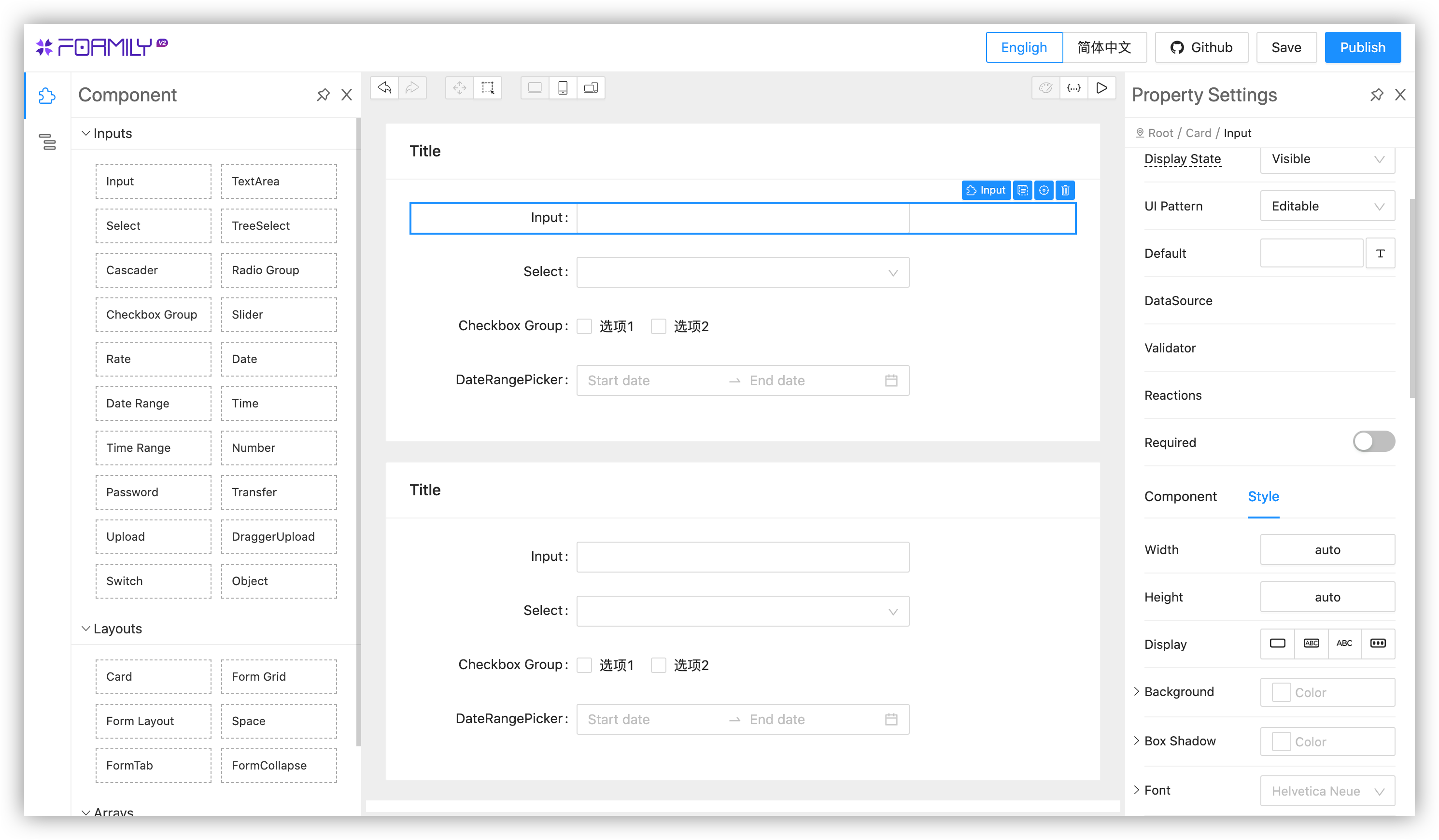
与Formily配套的还有Form Builder,这是一个可视化表单设计工具,可以帮助您以低代码的方式快速构建复杂的表单界面,极大地提升了开发效率。
官方网站与社区资源
如何参与贡献?
- 贡献指南:查看贡献文档
社区贡献者
许可证信息
Formily遵循 MIT 开源许可证,详细信息见 LICENSE.md 文件。
Formily以其出色的设计理念、卓越的性能和丰富的生态,成为了React开发者构建高性能表单的得力助手。无论是大型企业级应用还是小型项目,Formily都能提供符合需求的解决方案。现在就加入Formily的大家庭,让您的表单开发工作更加得心应手吧!
























 4650
4650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










