探索时间的维度:ember-timetree可视化工具
项目简介
ember-timetree,一个虽然已不再由Crowdstrike官方维护却依然闪烁着光辉的开源项目,旨在为复杂的时间序列数据提供直观的层次化展示。基于强大的前端框架Ember.js和数据可视化库D3.js构建,它是一个历史见证者,展示了技术的艺术结合。尽管该项目目前仅供学习和自定义开发使用,其潜力与创新性不容小觑。

直接访问在线演示,您将体验到时间如何被优雅地分层展现。
技术深度剖析
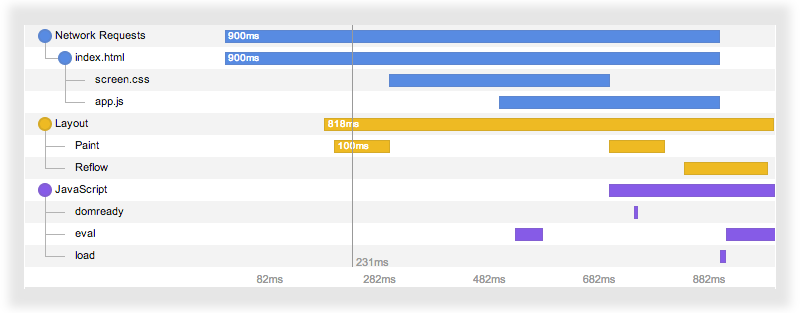
ember-timetree通过Ember.js的健壮性结合D3.js的灵活性,实现了高度可定制化的视觉效果。它的核心在于如何高效处理并显示时间线上的嵌套事件。利用JavaScript对象来描述每个时间线段(包括起始时间、结束时间和层级关系等),它能够在屏幕上绘制出错落有致的时间树状图,每一片叶子都是时间片段的一个故事。
应用场景广泛
从网络安全事件的连续监控,到历史大事记的编年展示,乃至资源调度管理,ember-timetree的应用场景极为广泛。对于那些需要理解和呈现复杂时间结构数据的开发者和研究者来说,它是不可多得的工具。特别是对于那些希望在时间轴上清晰展示项目阶段、任务依赖或事件发展脉络的团队而言,这个工具提供了无与伦比的价值。
项目亮点
- 直观的数据展示:以树状形式展示时间线数据,使得复杂的多层次事件一目了然。
- 高度可配置:支持自定义样式、选择行为、甚至日期格式,满足多样化的展示需求。
- 交互性:支持刷选视图,用户能够通过拖拽轻松缩放查看特定时间范围内的详细情况。
- 拓展性:开发者可以轻松继承并扩展组件,例如更改默认的日期显示方式,增加自定义功能。
- 简易集成:简单的安装和基本使用方法让即便是初学者也能快速上手。
即便ember-timetree不再进行官方更新,它的存在仍激励着社区中的开发者探索时间数据可视化的新边界。对于那些寻找高级时间序列管理解决方案的项目,ember-timetree无疑是一个值得深入研究的宝藏。
如果你正寻求一种创新的方式来管理和展示你的项目进度、历史变迁或者任何涉及时间线的复杂数据,不妨尝试下ember-timetree。虽然它的文档与代码现在主要是为了启发和教育目的而存在,但它依然是一个强大且灵活的工具,有能力将时间的数据魔法般地展现在眼前。






















 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










