推荐项目:WireMock UI —— 模拟测试的得力助手
wiremock-uiAn unofficial UI for WireMock项目地址:https://gitcode.com/gh_mirrors/wi/wiremock-ui
在软件开发的快车道上,高效且精准的API测试工具成为了不可或缺的一部分。今天,我们向大家隆重推荐一个开源神器——WireMock UI,它为开发者提供了一种全新的、更加直观的方式来管理WireMock模拟服务器。
项目介绍
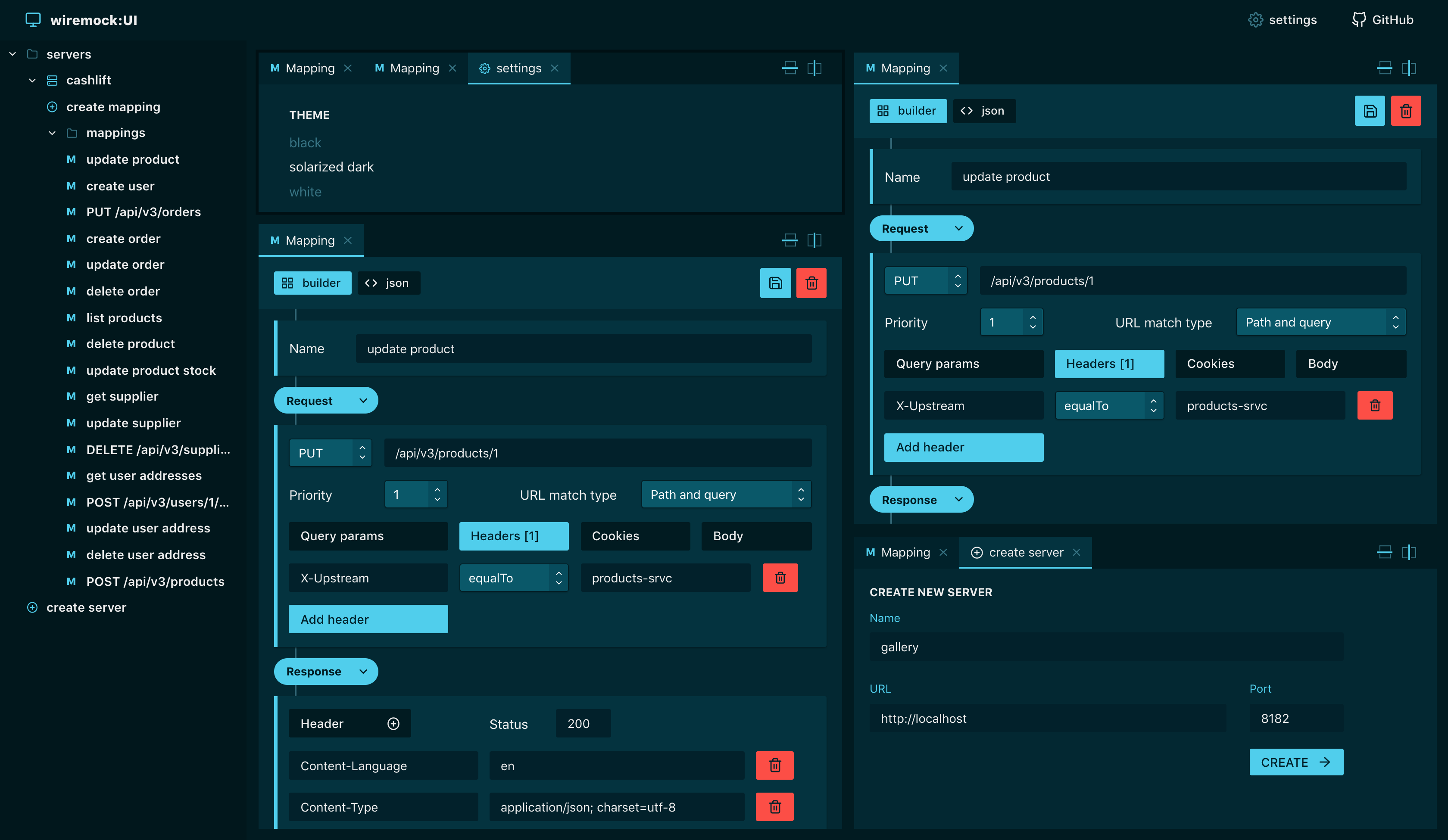
WireMock UI是一个针对业界知名的HTTP服务模拟工具WireMock设计的非官方图形界面。通过这个用户友好的界面,你可以轻松地对WireMock的服务进行控制和管理,无论是创建、编辑还是删除模拟桩(stubs),都变得前所未有的简单直接。此外,项目基于React构建,并利用TypeScript提升了代码的健壮性和可维护性,确保了其自身的高质量。

技术解析
项目采用了Facebook的create-react-app,并进一步利用react-scripts-ts添加了TypeScript支持,这不仅加速了初始开发进程,也为类型安全提供了保障。其设计思路明确,结构清晰,使得扩展性和维护工作变得轻松。多主题支持、可视化模式与多窗口布局等特性,都是其技术优势的体现,满足不同用户的个性化需求。
应用场景
想象一下,在微服务架构的测试环境中,你需要快速配置多个服务的交互逻辑,或者在开发过程中,希望实时验证API调用是否符合预期。WireMock UI正是为此而生。它特别适合前端开发者、API设计师以及自动化测试工程师,用于模拟后端服务行为,无需依赖实际环境即可进行完整的端到端测试。在集成测试阶段,也能大大提升效率,减少因依赖问题带来的等待时间。
项目亮点
- 多服务器支持:轻松管理多个WireMock实例,适应复杂测试环境。
- 拖拽编辑:通过直观的界面,无论是新手还是专家都能快速创建和调整模拟桩。
- 视觉与JSON模式:提供两种操作模式,兼顾便利性和精确性,满足不同用户的喜好。
- 自定义主题:适应不同的工作环境和个人偏好,提高工作的舒适度。
- 多窗口布局:灵活的界面布局,有效利用屏幕空间,优化工作流程。
快速启动指南
- 进入
wiremock-ui目录下。 - 执行命令
yarn install安装依赖。 - 启动UI界面,输入
yarn start。 - 添加正在运行的WireMock服务器地址,即刻开启你的模拟测试之旅。
WireMock UI以其强大的功能和用户至上的设计理念,正逐渐成为API测试领域的一股新势力。无论是进行日常开发、测试还是进行复杂系统集成的预演,它都是一个不可多得的好帮手。立即体验,让API测试变得更加高效、直观吧!
本文通过Markdown格式呈现,旨在全面展现WireMock UI的魅力,希望能激发你的兴趣,进而探索和应用这一强大工具,让你的开发测试之路更加顺畅。
wiremock-uiAn unofficial UI for WireMock项目地址:https://gitcode.com/gh_mirrors/wi/wiremock-ui

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










