VBPieChart:打造生动的iOS饼图展示体验
在追求数据可视化的过程中,一款既美观又灵活的图表库对于开发者而言是不可或缺的。今天,我们来探索一个专为iOS应用设计的动画饼状图控制库——VBPieChart,它凭借其简洁易用的特性,在众多图表库中脱颖而出。
项目介绍
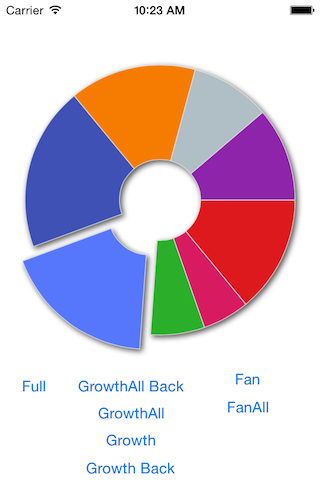
VBPieChart 是基于CALayer构建的,旨在提供一种简单快捷的方式来在你的iOS应用中添加富有动态效果的饼状图。它的主要特点是易于集成,支持自定义标签,以及多种动画选项,让数据可视化变得更加吸引人。

技术分析
VBPieChart是一个轻量级的解决方案,它通过Objective-C编写,兼容Swift环境。该库继承自UIView,使得集成过程对iOS开发者来说非常直观。它利用了CALayer的强大功能来渲染图形,保证了性能和效率。配置项丰富,比如允许设置边框颜色、圆洞半径比例、起始角度等,提供了充分的自定义空间。
应用场景
VBPieChart非常适合那些需要直观显示比例分布的应用场景,如统计分析、财务报表、市场调研结果展示等。无论是健康管理应用中的营养成分占比,还是团队完成任务的比例展示,都能通过VBPieChart以清晰且引人注目的方式传达信息。特别适合快速迭代的产品开发,因为它减少了自建图表组件的时间成本。
项目特点
- 动画效果:VBPieChart提供了多种动画选项,包括扇形展开、生长动画等,让数据呈现过程变得动态有趣。
- 高度可定制化:从颜色、边框到标签位置和文本颜色,几乎每个视觉元素都可以根据需求调整。
- JSON支持:可以直接从JSON数据生成饼图,便于后端数据直接驱动前端展示。
- 简单易用:简单的API设计让开发者能够快速上手,几行代码即可实现饼状图的创建和数据绑定。
- 自定义标签位置:通过block回调函数可以自由设定每个部分的标签位置,增加了图表的多样性和个性化。
快速启动
想要立即开始?仅需几行代码就能创建并展示一个基础的饼图,然后通过调整属性和方法调用来达到你需要的效果。VBPieChart让数据可视化不再是一项复杂的工作,而是轻松有趣的体验。
VBPieChart以其简洁的设计、强大的功能和易于集成的特点,成为了iOS开发者在数据可视化领域的得力助手。无论你是初学者还是经验丰富的开发者,都能在这套工具的帮助下,让你的应用在数据表现上更加生动和专业。立刻尝试VBPieChart,开启你的数据视觉之旅吧!






















 1090
1090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










