Rasa-UI:打造智能对话系统的用户友好界面
Rasa-UI 
项目介绍
Rasa-UI 是一个基于 Bootstrap 3 实现的简单用户界面,旨在为 Rasa 对话系统提供一个直观且易于使用的交互界面。Rasa 是一个开源的机器学习框架,用于构建上下文对话系统,而 Rasa-UI 则通过图形化界面,使得开发者能够更轻松地与 Rasa 进行交互,无需深入了解复杂的命令行操作。

项目技术分析
Rasa-UI 的核心技术栈包括:
- Bootstrap 3: 作为前端框架,Bootstrap 3 提供了丰富的 UI 组件和响应式设计,使得 Rasa-UI 能够在不同设备上保持一致的用户体验。
- Rasa: Rasa 是一个强大的对话系统框架,支持自然语言理解(NLU)和对话管理(DM),能够处理复杂的对话流程。
- HTML/CSS/JavaScript: 这些基础的前端技术用于构建 Rasa-UI 的用户界面,确保界面的交互性和美观性。
项目及技术应用场景
Rasa-UI 适用于以下场景:
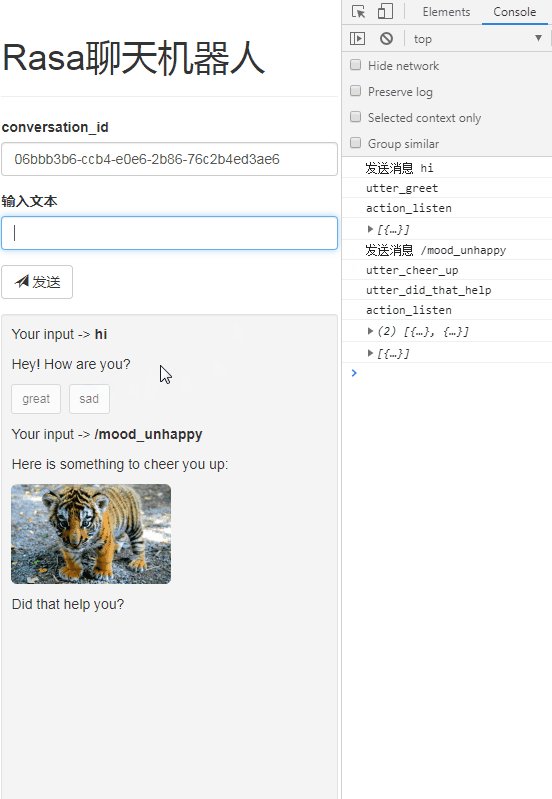
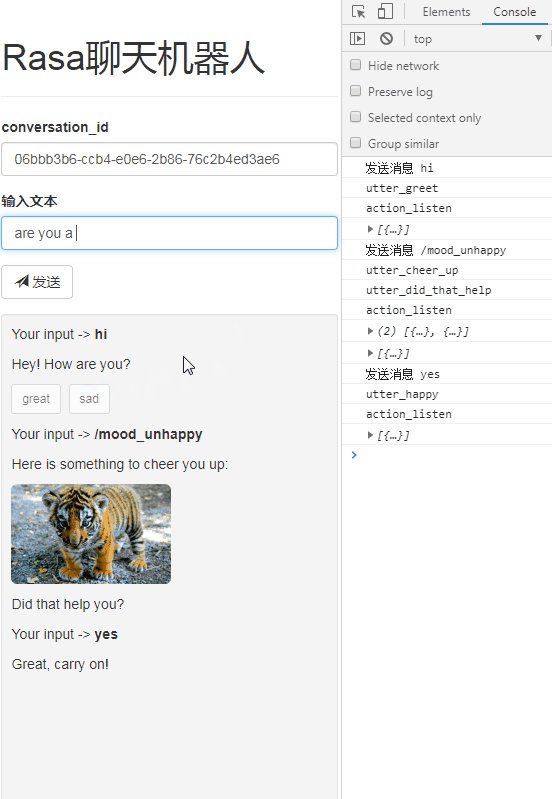
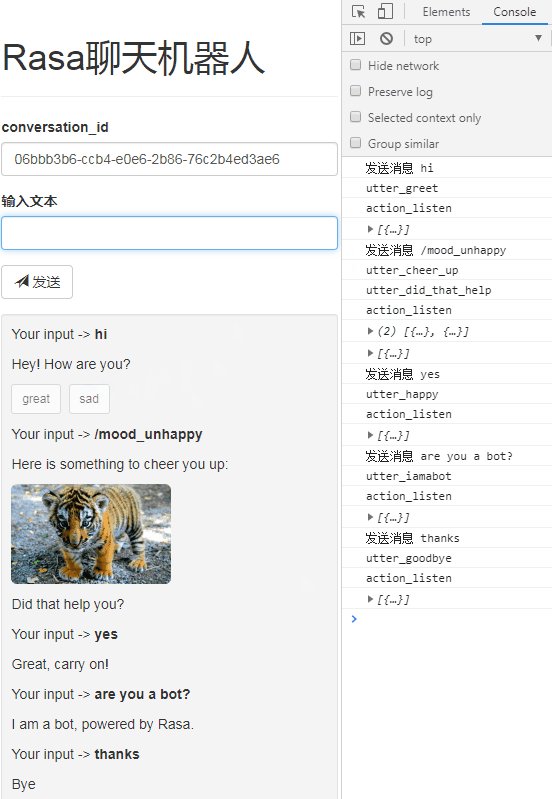
- 对话系统开发: 对于正在开发或维护 Rasa 对话系统的开发者,Rasa-UI 提供了一个可视化的界面,使得调试和测试对话流程变得更加直观。
- 非技术用户: 对于不熟悉命令行操作的用户,Rasa-UI 提供了一个友好的图形界面,使得他们能够轻松地与 Rasa 系统进行交互。
- 快速原型开发: 在快速原型开发阶段,Rasa-UI 可以帮助开发者快速搭建和测试对话系统,加速开发流程。
项目特点
Rasa-UI 具有以下特点:
- 简单易用: 无需复杂的配置,只需几步操作即可启动 Rasa-UI,并开始与 Rasa 系统进行交互。
- 跨平台支持: 基于 Bootstrap 3 的设计,Rasa-UI 能够在桌面和移动设备上提供一致的用户体验。
- 灵活配置: 通过修改
domain.yml文件中的utter_greet响应,可以轻松定制对话系统的交互方式,例如添加按钮选项。 - 开源免费: Rasa-UI 是一个开源项目,用户可以自由使用、修改和分发,无需支付任何费用。
通过 Rasa-UI,您可以更高效地开发和测试 Rasa 对话系统,提升开发效率,同时为用户提供更好的交互体验。无论您是开发者还是非技术用户,Rasa-UI 都能为您带来便捷和价值。立即尝试 Rasa-UI,开启您的智能对话系统开发之旅!



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










