推荐开源项目:SwiftUIFlowLayout —— 构建灵活的流式布局
在追求界面设计灵活性的今天,SwiftUI以其简洁高效而受到开发者们的青睐。今天要向大家隆重推荐一个能够极大增强您SwiftUI应用布局能力的开源项目——SwiftUIFlowLayout。这是一款简单而又强大的组件,能够让您轻松实现类似于标签云的流式布局,为您的应用增添一抹独特的风采。
项目介绍
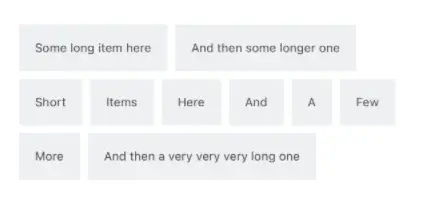
SwiftUIFlowLayout是一个轻量级的流式布局容器,它能根据屏幕宽度顺序排列视图,并在空间不足时自动换行。想象一下,每一个视图如同文本中的单词,依次展示,形成了既美观又实用的布局结构。这种布局风格非常适合创建标签云或展示一系列简短且多样化的信息块。

技术分析
SwiftUIFlowLayout深谙SwiftUI之道,通过自定义模式(Mode枚举),适应不同的父视图环境(如VStack, ScrollView, 或 List)。这意味着它不仅能优雅地处理静态布局,还能在滚动场景下流畅展现,提供用户友好的交互体验。源码展示了如何高效利用SwiftUI的特性来定制布局算法,对于学习SwiftUI布局技巧也是一大宝藏。
应用场景
想象您正在开发一款书签应用,希望以视觉友好的方式展示热门话题标签;或者在一个电商应用中,以直观的流式展示商品类别。SwiftUIFlowLayout正是这类场景的理想选择。它的灵活性使其同样适用于社交应用中的兴趣标签展示、新闻应用的关键词聚合等,几乎任何需要动态排版和响应式布局的地方,都能见到它的身影。
项目特点
- 高度可配置:支持通过
mode属性设置不同显示模式,适应更多布局需求。 - 灵活性:无论是嵌入固定区域还是滚动视图,都能确保布局的正确性与美观度。
- 易集成:支持Swift Package Manager和CocoaPods两种方式快速引入到您的项目中。
- 持续更新:拥有活跃的维护记录,每个版本都在解决实际问题并增加新功能,确保了项目的稳定性和可靠性。
- 代码示例清晰:提供了详尽的代码示例和教程链接,让新手也能迅速上手。
如果您正寻求在SwiftUI项目中添加流式布局的解决方案,SwiftUIFlowLayout无疑是个不二之选。它不仅能够提升您的应用界面层次,还能够作为学习SwiftUI高级布局策略的优秀案例。立即尝试,开启您应用界面设计的新篇章!






















 420
420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










