图像裁剪布局:轻量级解决方案,个性化您的裁剪体验
crop-image-layoutimage cropping layout项目地址:https://gitcode.com/gh_mirrors/cr/crop-image-layout
在数字时代,图片处理是提升用户体验的不二法门,而精确的图像裁剪则是其中的关键一环。今天,我们向您推荐一款开源宝藏——Image Cropping Layout,它不仅轻盈高效,还提供了高度可定制的界面和灵活的交互设计。
项目介绍
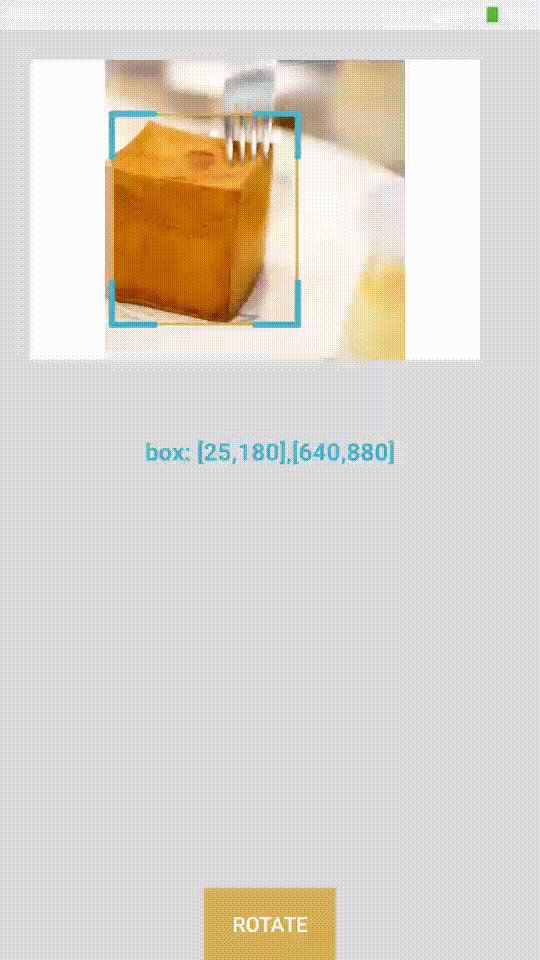
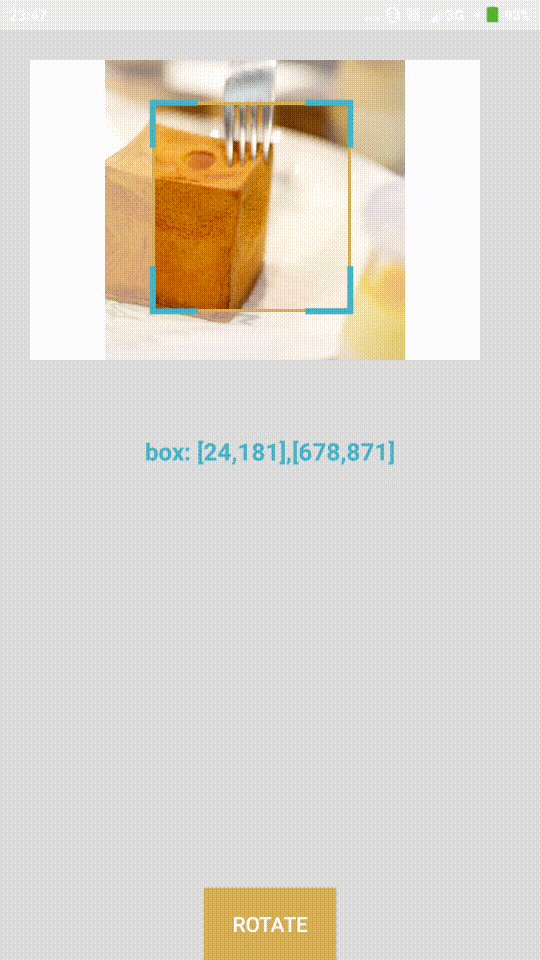
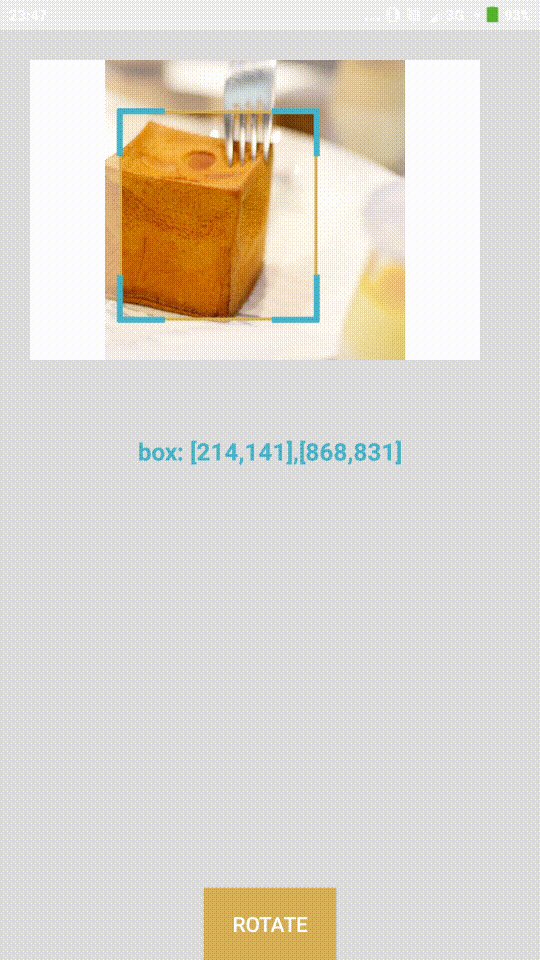
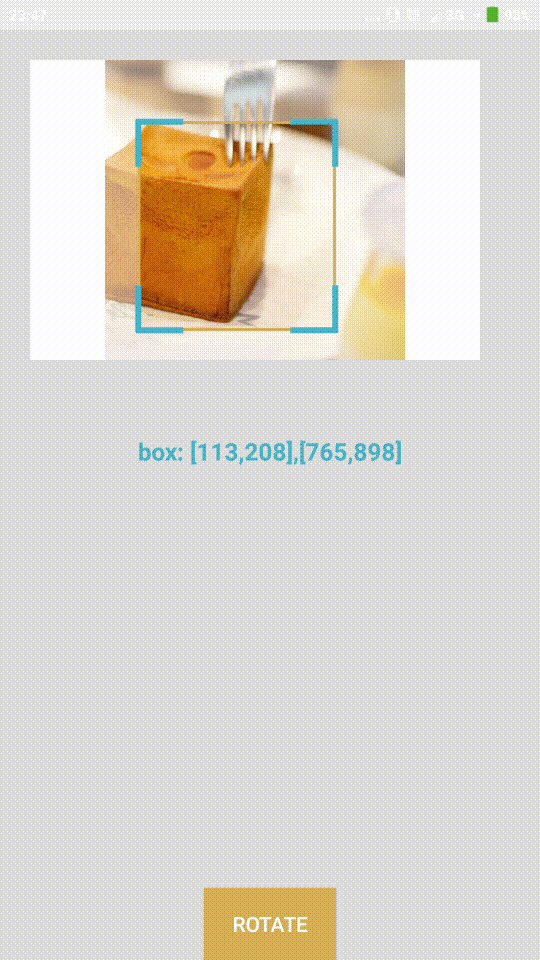
Image Cropping Layout 是一个专为Android开发者打造的图片裁剪布局库,其核心在于提供了一个简易的解决方案,让应用中的图片裁剪变得更加灵活和直观。它支持UI自定义,并允许开发者设置裁剪框更新的监听器,确保了应用界面与用户交互的高度贴合。最新版本甚至加入了对多个裁剪框的支持,这无疑极大地扩展了它的适用范围。

技术分析
Image Cropping Layout 设计精巧,通过简化的API调用,开发者可以轻松集成。该库依赖简单,只需一行代码即可添加到项目中,使用compile 'me.littlecheesecake:croplayout:1.1.5'即可。通过编写少量Java代码初始化布局并设置监听器,即可实现复杂的裁剪功能。XML属性自定义强大,如crop:crop_corner_color等,使得界面风格能够随心所欲地调整。
应用场景
想象一下,在社交应用中,用户需要上传头像时,自定义的裁剪框能让用户体验更加个性化;在摄影应用内,多裁剪盒特性让选择最佳画面变得简单直接;即便是电商平台的产品图编辑也能因此变得更加灵活精准。无论是在照片编辑工具里,还是在任何形式的图像选取流程中,Image Cropping Layout都是提升用户体验的得力助手。
项目特点
- 轻量级: 不增加应用额外负担,快速集成。
- 高度定制: 界面颜色、样式皆可根据需求调整。
- 动态监听: 实时获取裁剪区域变化,便于实时预览或进一步处理。
- 多裁剪框支持: 在单个界面中处理复杂裁剪需求。
- 简洁API: 易于上手,几行代码即可实现专业级别的图像裁剪功能。
尽管当前版本未直接实现图片的实际裁剪功能(仅更新选区),但其强大的基础功能和易于拓展的设计理念,意味着开发者可以在此基础上构建起完整的图片处理逻辑。
综上所述,对于寻求提升应用图片交互体验的开发者来说,Image Cropping Layout无疑是一个值得探索和利用的强大工具。其开源性质更鼓励社区参与,不断进化,为更多创意应用提供无限可能。立刻集成它,开启你的个性化图片裁剪之旅!
crop-image-layoutimage cropping layout项目地址:https://gitcode.com/gh_mirrors/cr/crop-image-layout























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










