推荐开源项目:React Native Credit Card - 打造流畅的移动支付体验
信用卡输入界面往往被视为应用中的痛点之一。但今天,我们来谈谈一款能够让这一过程变得优雅和简便的开源库——React Native Credit Card。这个项目将 Jesse Pollak 的知名 Web 库 Card 带入了 React Native 的世界,为你的应用添加一个既美观又实用的信用卡输入组件。
项目介绍
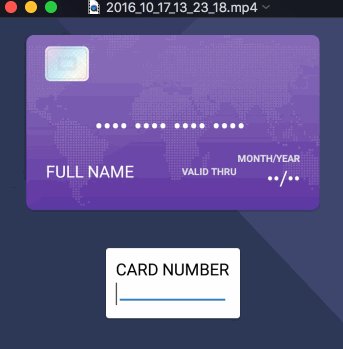
React Native Credit Card 是专为 React Native 设计的信用卡信息展示组件。它完美模拟了网页端 Card 组件的外观与交互,同时利用 React Native 的优势,确保了原生的性能体验。通过这款组件,开发者能够快速实现一个引人注目的信用卡表单,提升用户在进行支付操作时的体验。

技术分析
- 无缝集成: 仅需一行npm命令即可安装,并通过简单的属性配置融入现有项目。
- 响应式设计: 自动处理信用卡相关信息的布局,包括号码、有效期和安全码(CVC)。
- 原生性能: 直接利用React Native的视图管理,而非依赖于Web视图,保证最佳性能和兼容性。
应用场景
适用于任何涉及到支付流程的React Native应用,无论是电子商务、外卖订餐还是数字产品购买等。它不仅能提升支付环节的用户体验,还能增强应用的专业形象,尤其是对视觉效果有高要求的应用场合。
项目特点
- 高度可定制: 支持自定义前后卡面图像、是否显示闪光效果和磁条等细节。
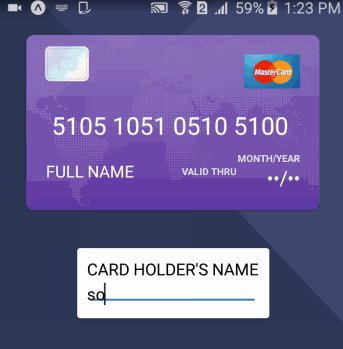
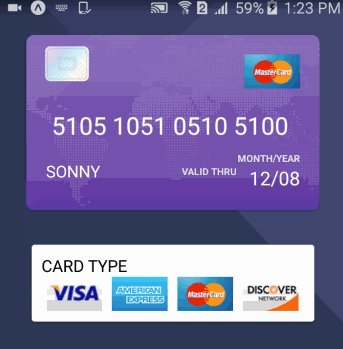
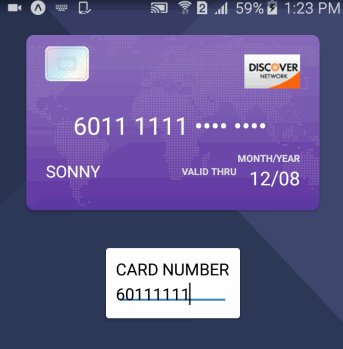
- 智能感知: 根据输入自动识别信用卡类型,减少用户选择负担。
- 交互友好: 当焦点移动至CVC时,界面自动旋转,优化输入体验。
- 全面覆盖: 提供多种基本属性配置,满足不同展示需求,如全名文本、有效期标签文本的自定义。
安装与使用
安装简单快捷,一条命令后,只需几行代码就能拥有一个完整的信用卡输入界面:
npm install --save react-native-credit-card
// 然后,在你的代码中引入并使用
import CreditCard from 'react-native-credit-card';
<CreditCard
type={this.state.type}
imageFront={require('./images/card-front.png')}
// ...其他属性配置
/>
React Native Credit Card项目是移动支付界面设计的一股清流,它不仅简化了开发者的任务,还提升了用户的支付体验。对于那些注重用户体验和界面设计的团队来说,这无疑是一个不可或缺的工具。立即尝试,让你的应用支付流程焕然一新。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










